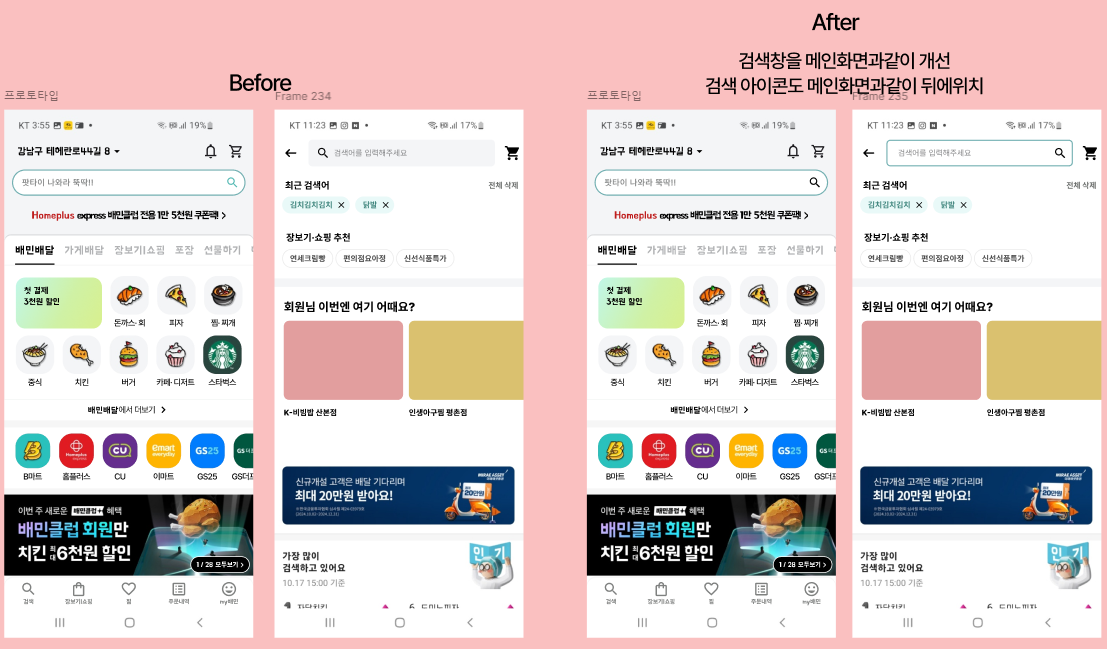
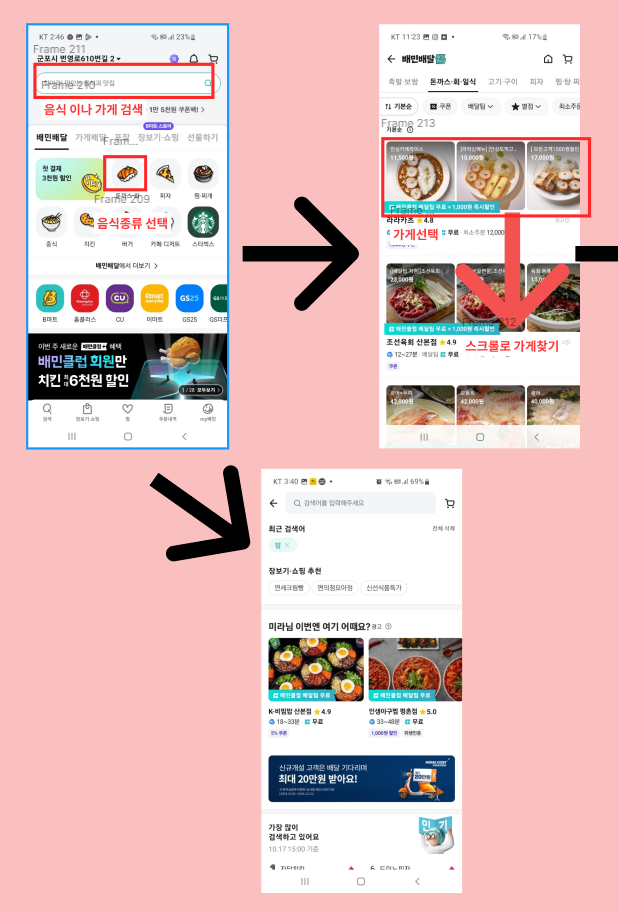
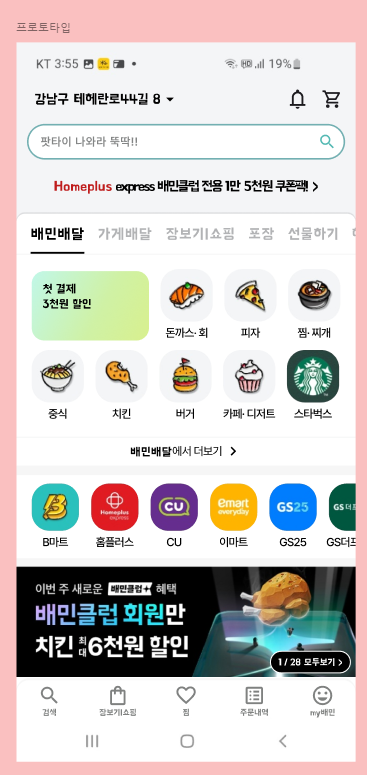
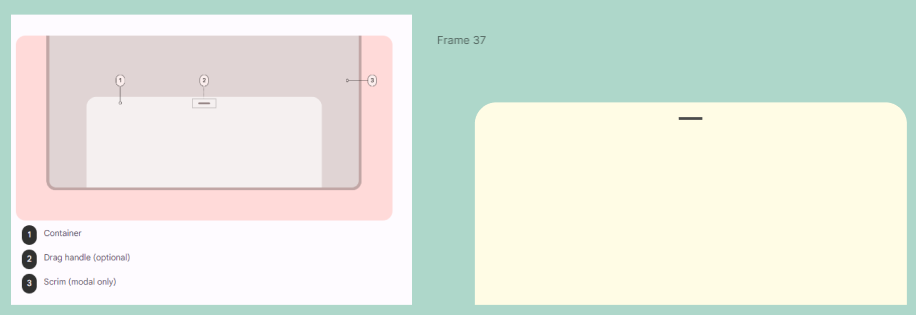
배달의 민족 앱이란? 사용된 색상 및 폰트 배달의 민족 주요 기능 1.음식주문사실상 음식배달앱의 가장 중요한 기능 2.주문상세내역 확인자신이 과거에 주문한 음식 및 해당 가게의 상세 내역을 확인할 수 있는 기능 3.음식 및 가게 검색검색창 또는 상단의 검색바를 통해 음식 및 가게를 검색할 수 있는 기능 결과물 (+개선)더보기프로토타입 적용 버전 프로토타입 미적용 버전 검색창 개선 개선한 이유 개선전의 메인화면의 검색창과 검색창화면의 검색창이 서로 아이콘의 위치와 색이달라서둘다 통일성을 주기위해 아이콘위치와 검색바의 형태를 변환함 아이콘 클릭시 형태 개선 개선한 이유 1.가게 메뉴를 고를때는 클릭시 살짝 어둡게 변하는데 다른 사진이나 아이콘들은 색이 변하지 않고살짝 줄어들기만 하여 통일..