TIL (Today I learned)
오늘 나는 무엇을 했나요
- 웹 앱 클론 디자인 만들기
- 아티클 스터디 ( 디자이너의 UX 참고서, 듀오링고 전격 해부하기 )
오늘은 어떤 것을 배웠나요
1. 아티클 스터디 ( 디자이너의 UX 참고서, 듀오링고 전격 해부하기 )
듀오링고를 분석해보았다 .
듀오링고는 귀여운 디자인과 게이미피케이션을 적절히 적용하였다.
아티클 스터디를 하면서 느낀것은
1.이탈률도 줄이는 동시에 앱의 핵심적인 목적을 잃지않기 게임적 요소를 과도하게 도입
2.앱을 새로운 레이아웃으로 변경할때, 주요 기능은 동일하게 유지하여 사용자가 불안을 느끼지않게하기
듀오링고 장단점
듀오링고는 짧은 학습 세션으로 어디서든 쉽게 공부 가능하지만
한국어로는 영어만 지원하며 가끔 발음 오류발생함
UI/UX 특징
장벽을 낮추는 디자인: 둥글고 귀여운 UI, 게임 요소를 활용한 게이미피케이션으로 사용자 긴장 완화
지루함 탈피: 로딩 화면을 귀여운 캐릭터와 언어 정보로 채워 사용자 지루함 방지.
체류시간 증가 및 이탈 방지: 친구와의 학습을 강조하고, 이탈 사용자에게 감정적으로 접근하는 이메일 마케팅 활용.
[인사이트]
게임과 유사한 요소(퍼즐, 퀴즈 등)를 통해 학습을 재미있고 몰입감 있게 만들고, 이는 사용자의 지속적인 참여를
이끌어냄
사용자에게 이루어진 목표에 대한 성취감을 느끼게 해주어서 이탈률 줄이는동시에 자신의 성장과정을 명확히
인식할수있음
(제이콥의 법칙(Jacob’s Law)은 “사용자는 익숙한 것에 안심하고, 새로운 변화에 불안을 느끼는 심리가 있다. )
로딩 시간을 단순한 기다림이 아닌 즐거운 경험으로 전환하여 사용자의 이탈을 방지.
(도허티 임계(Doherty threshold)에서도 “사용자의 주의가 분산되는 것을 막고 생산성을 높이려면 시스템의 반응은 0.4초 이내에 이루어져야 한다)
학습을 진행하는 도중에도 애니메이션이 등장해 격려를 해주어서 이탈을 방지.
(스키너 박스(Skinner Box) 원리, 사용자가 특정 행동을 했을 때 예상치 못한 보상을 받을 때 더 큰 만족감을 느끼게 됩니다.)
이탈률도 줄이는 동시에 앱의 핵심적인 목적을 잃지않기 게임적 요소를 과도하게 도입
앱을 새로운 레이아웃으로 변경할때, 주요 기능은 동일하게 유지하여 사용자가 불안을 느끼지않게하기
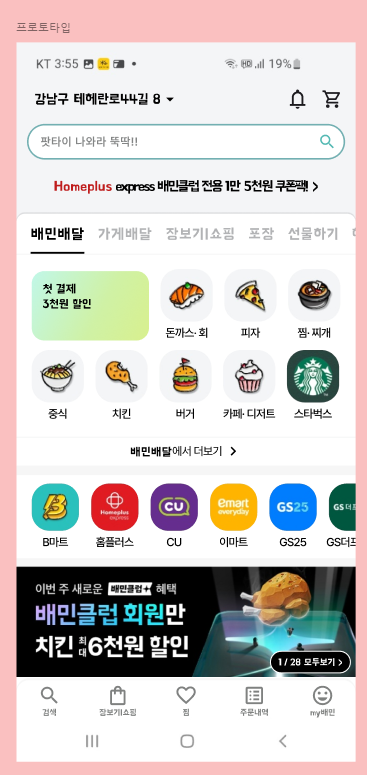
2. 웹 앱 클론 디자인 만들기 (배달의 민족)
진행 순서
- 디자인 클론을 진행할 웹/앱을 선정합니다.
배달의 민족 - 내가 선정한 웹/앱을 뜯어보고 간단하게 설명을 작성해봅시다.
- 분야
음식 배달 서비스 - 핵심 서비스
- 음식 주문 및 배달
- 주요 기능
- Badges 영역: 검색, 장보기쇼핑, 찜, 주문내역, my배민
- 검색 :
- 음식종류, 음식점 이름으로 검색 가능
- 최근 인기 검색어 표시
- 장보기쇼핑 :
- 상품종류,가게 이름으로 검색 가능
- 오늘의 추천 행사 기능
- 혜택 많은 가게 표시
- 리뷰 좋은 가게 표시
- 찜 :
- 음식점 및 마트 찜목록 확인 가능
- 주문내역 :
- 음식,장보기,B마트 등 주문내역 확인 가능
- my배민 :
- 프로필 확인가능
- 주문내역, 찜, 리뷰관리 기능
- 결제수단 관리 기능
- 그외 서비스
- 검색 :
- Badges 영역: 검색, 장보기쇼핑, 찜, 주문내역, my배민
- 분야
- 선정한 서비스에서 어떤 부분을 클론할 지 정합니다.
- 메인화면 필수
- 핵심 서비스 필수

오늘은 어떤 문제를 겪었고, 앞으로는 어떻게 해결할 것인가요
오늘은 메인홈을 디자인 했는데 지금까지 배운것을 써먹어서 디자인을 했다. 가끔 모르는것은 구글링을 찾아보며
디자인을 하니깐 더 익숙해지는것 같다.