TIL (Today I learned)
오늘 나는 무엇을 했나요
- 웹 앱 클론 디자인 만들기
- 특강(기본적인 웹 개발 구조를 알아보자)
오늘은 어떤 것을 배웠나요
1. 특강(기본적인 웹 개발 구조를 알아보자)
강사님과 함께 HTML의 구조에 대해서 이해하고 간단한 실습을 하였다.
HTML은 간단히 말해 웹사이트의 뼈대와 같은 역할을 한다고 보면된다.
그뼈대 안에 설계도와 내용물을 채워넣어야 비로소 홈페이지가 완성된다.
여기서 리액트라는 개발도구를 이용하여 HTML을 개발하는데 리액트를 사용하는 이유는
우리가 피그마에서 사용하는 컴포넌트와 같이 여러곳에서 사용할 수 있고 마스터컴포넌트를 바꾸면 모든곳에서 자동으로 업데이트가 되기 때문에 개발이 굉장히 편리해진다는것이다.
2. 웹 앱 클론 디자인 만들기
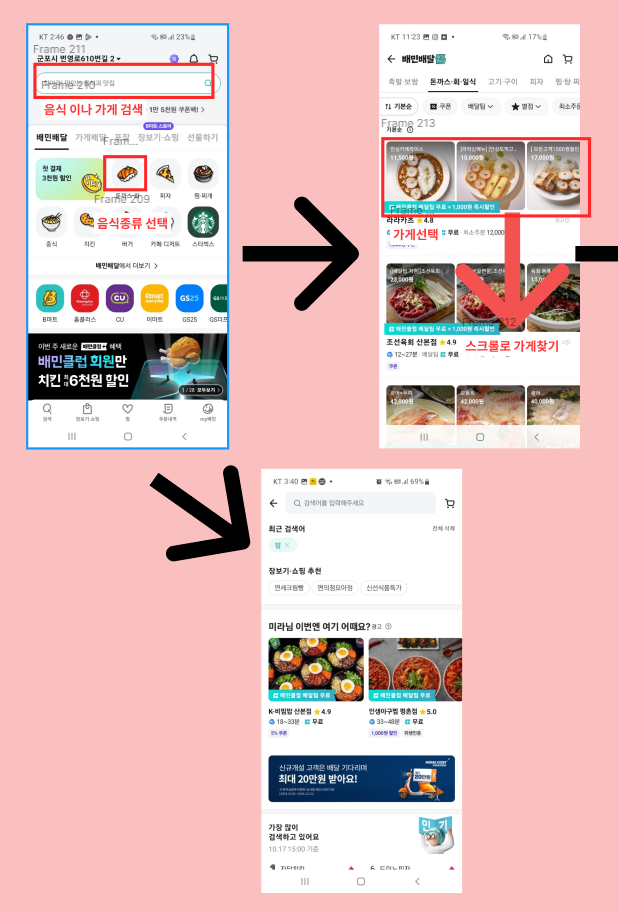
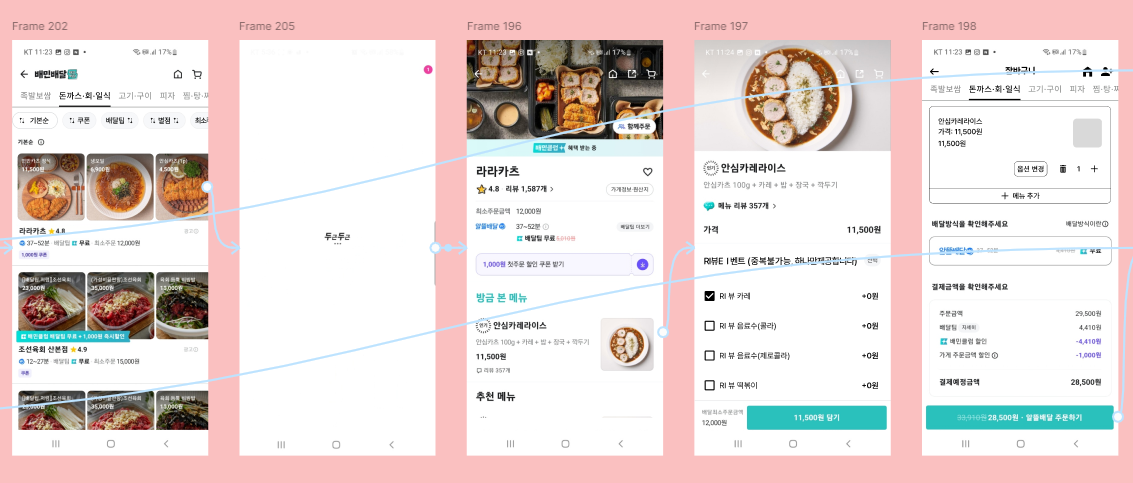
핵심서비스( 검색 ,주문내역 ,주문하기) 유저플로우
1.음식이나 가게 검색 또는 직접 음식카테고리 선택
2.스크롤로 가게를 찾아서 가게선택

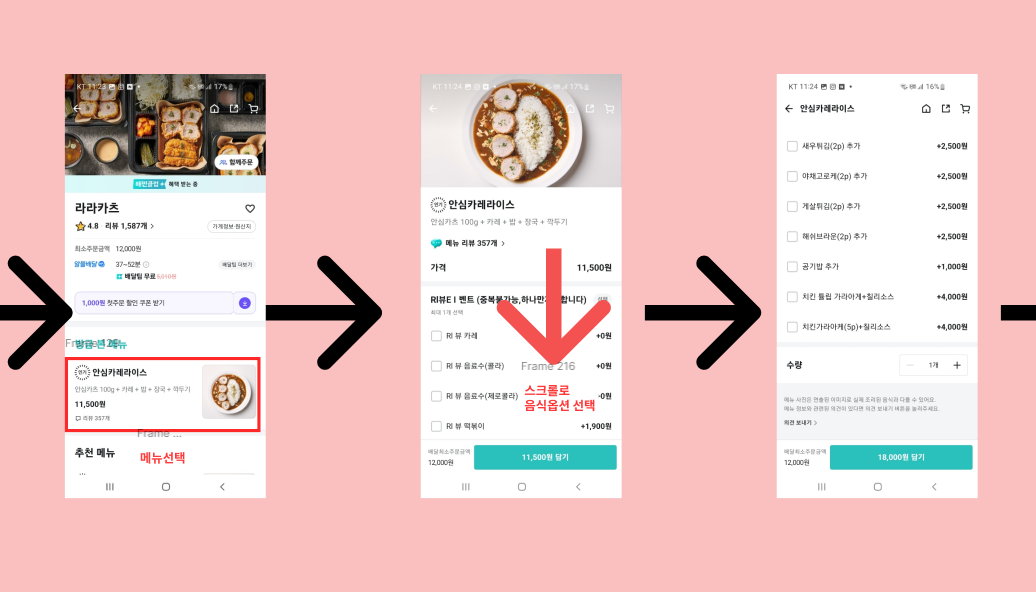
3.선택한가게에서 메뉴선택한 후 스크롤하여 다른 옵션선택

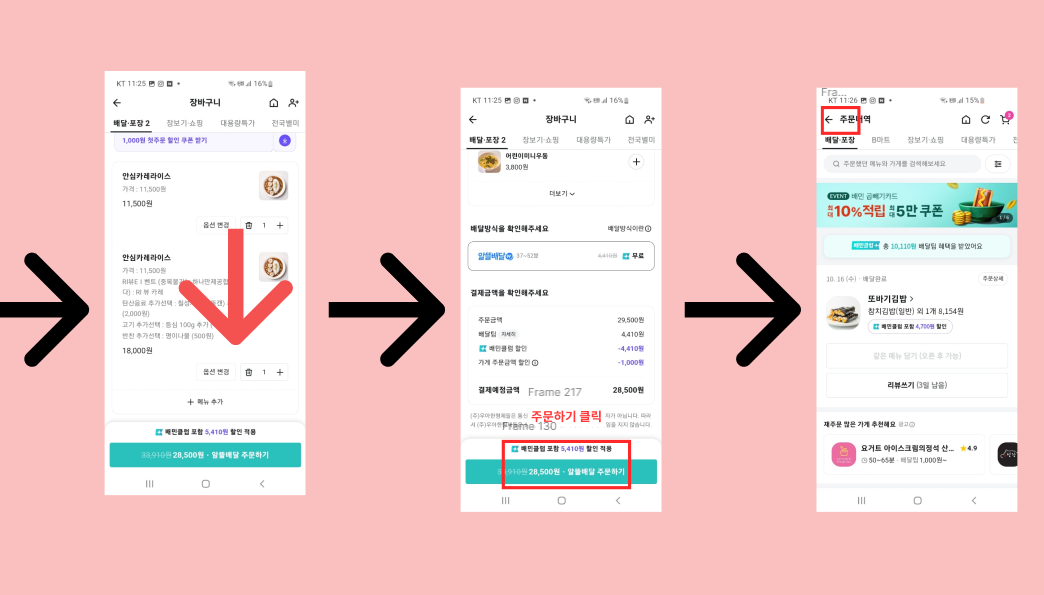
4스크롤하여 주문하기 선택 후 주문내역 확인

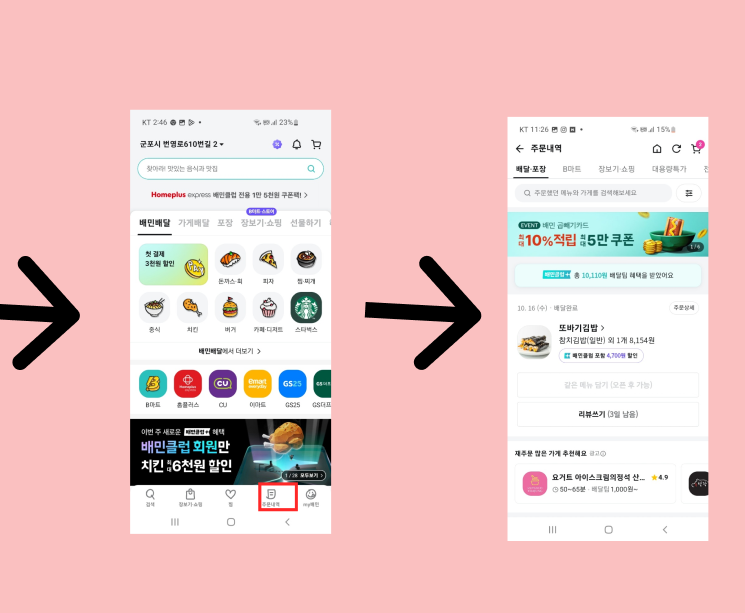
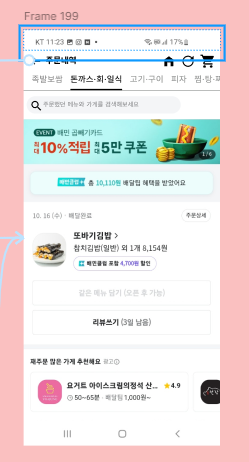
메인화면에서도 주문내역을 확인할 수 있는 모습

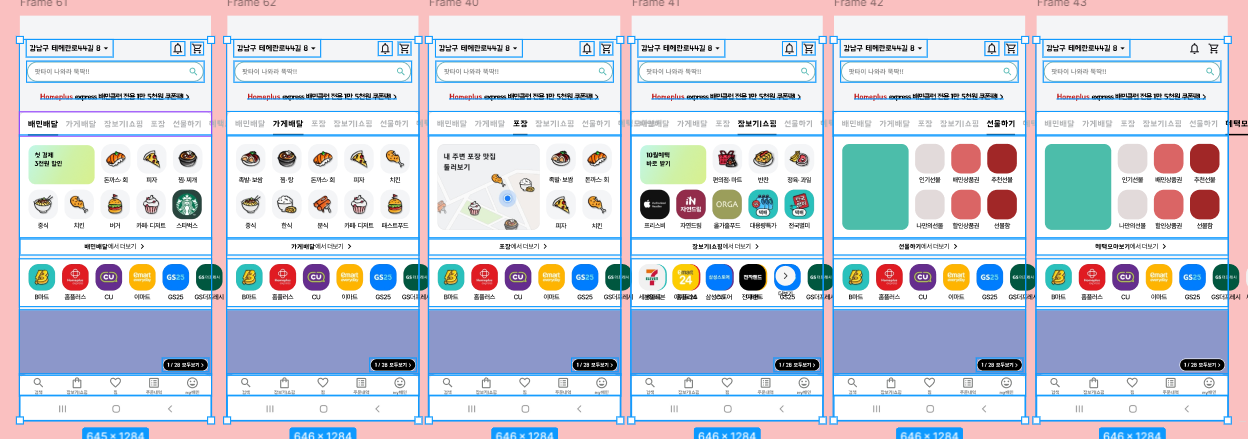
메인화면 디자인 클론
배민배달 ~혜택모아보기 탭까지 디자인

1.검색하기 누르거나 검색탭을 클릭하면 검색창으로 이동
2.음식카테고리 선택하면 로딩창 지난후 가게 리스트 나열해서 보여줌

3.가게 리스트를 스크롤하여 가게 선택후 로딩창 지난후 가게정보확인가능
4.음식을 하나 선택하면 음식세부옵션창으로 이동
5.스크롤로 옵션을 선택한후 음식담기 버튼 클릭하면 결제창으로 이동

마지막 음식 결제하기 누르면 주문내역을 보여줌

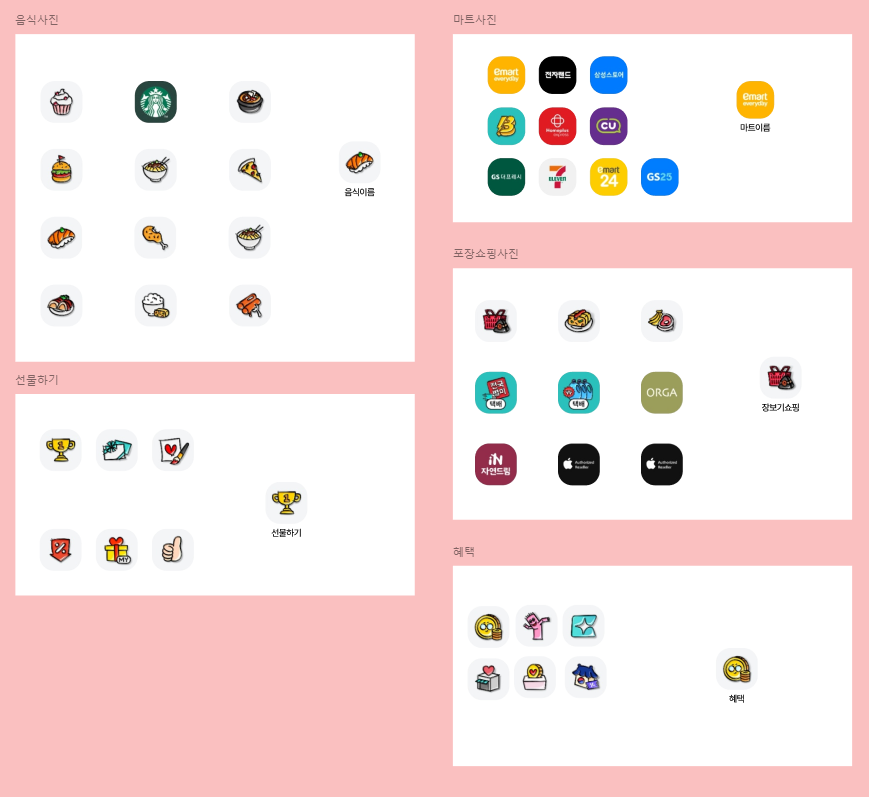
컴포넌트 디자인 클론
음식사진 및 각 아이콘들을 컴포넌트 셋화 하여 프로퍼티중 인스턴트와 텍스트을 이용하여 패널창에서 이름과 아이콘 변경하게 하기

오늘은 어떤 문제를 겪었고, 앞으로는 어떻게 해결할 것인가요
강의에서 배운 컴포넌트 프로퍼티와 마스터 컴포넌트 인스턴트 컴포넌트, 프로토타입등을 사용하여 클론 디자인을 하였는데 역시 마진값이나 굴곡 글자폰트 하나하나 따라하다보니깐 오래걸리는것같다. 실전에 가서도 익숙하게 할수 있도록 계속 배운것을 활용해야할것 같다.