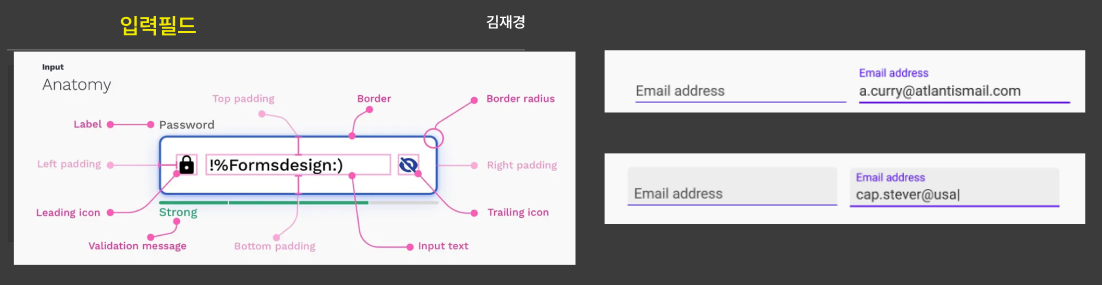
TIL (Today I learned) 오늘 나는 무엇을 했나요 - 카타 (UI 컴포넌트)- UX 기획 및 리서치 강의 오늘은 어떤 것을 배웠나요1.카타 (UI 컴포넌트)오늘 카타중 리서치를 통해 구글 검색바가 라벨이 없는이유와 왼쪽 정렬 라벨을 사용하는 이유 등 여러가지를알았다. 입력필드는 사용자가 UI에 텍스트를 입력할 수 있는 컴포넌트이다.입력필드에는 대부분 활용하는 표준텍스트 필드 와 Filled text field(채워진 텍스트 필드)와 Outlined text field(윤곽이 그려진 텍스트 필드)가 있다.텍스트 필드는 일반적으로 양식과 대화 상자에 나타납니다.텍스트 필드의 다양한 상태변화는 사용자가 한눈에 볼 수 있어야 합니다. 여기서 Filled text field(채워진 텍스트 ..