TIL (Today I learned)
오늘 나는 무엇을 했나요
- 팀 프로젝트 ( 우리동네 GS UI 개선)
오늘은 어떤 것을 배웠나요
1.팀 프로젝트
오늘은 피드백을 받고 작은 UI개선과 워딩부분을 개선하였다.
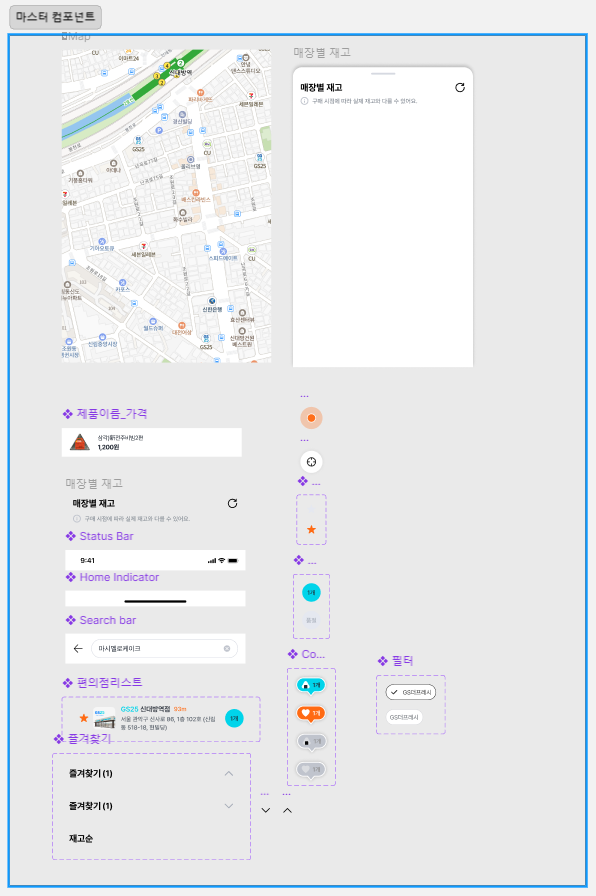
먼저 오전에 개선할 페이지에서 사용할 마스터 컴포넌트를 제작한다음 인스턴스 컴포넌트로 페이지를 제작하였다.

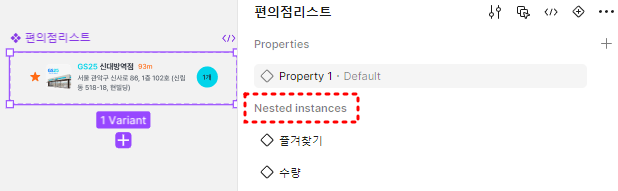
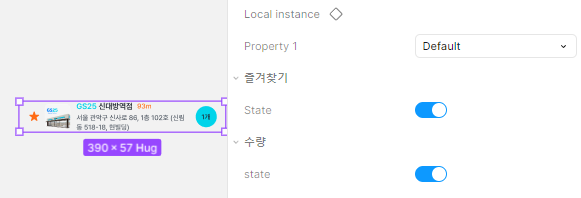
이때 한 컴포넌트안에 불리언을 적용한 아이콘을 2개 이상 제어를 할때 네스티드 컴포넌트를 이용하여 제작하였다.
(네스티드로 안하면 한번에 제어 못하는것 같음)


그다음 마스터 컴포넌트중에 말풍선 컴포넌트가 필요하여 제작을 하려했는데 쉽지않아서 인터넷의 도움을 받았다.
피그마 말풍선 컴포넌트 만들기
안녕하세요 찐망고입니다.오늘은 피그마를 이용하여 말풍선 컴포넌트를 만들어 볼 건데요.하나 만들어 놓으면 어떤 텍스트를 써도 어떤 방향으로도 사용하기 편한 말풍선이 가능합니다.일단
uiweb.tistory.com
말풍선을 도형으로 만들기 위해서는 말풍선에 들어갈 텍스트와 말풍선에 Constrain과 Auto Layout을 잘 적용해야지만
만들수있었다.
말풍선 만드는법에서 Constrain와 Auto Layout이 왜 중요한지를 한번더 이해했다.

그후 발표자료에 사용할 PPT를 피그마로 제작을 하던 도중 국민취업지원제도 관련해서 중간에 외출을 한다음 돌아와서
바로 팀원들과 튜터님 순회 시간에 찾아가 마지막 피드백을 받았다.
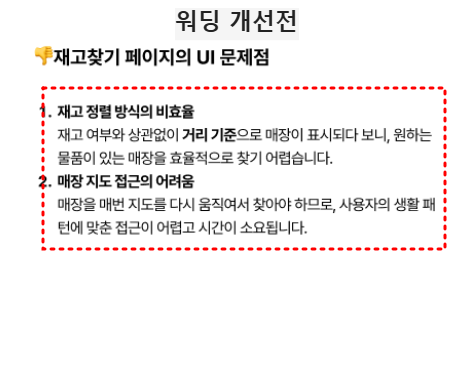
우리가 찾은 우리동네GS의 문제점은 사용자관점에서 연결하여 나온 문제인데 분석한 자료의 워딩이
사용자관점에서 보지않고 우리의 관점으로 보며 전달하였다고 하셨다.
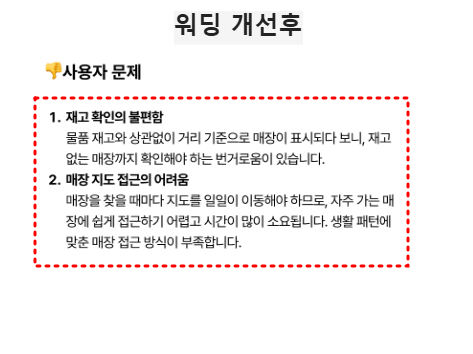
피드백후 개선 결과물


생각해보면 공급자의관점에서 불편한것을 전달하는 워딩과 사용자의관점에서 불편한것을 전달하는 워딩을 엄연히
다른데 우리는 그것을 간과하였다.
재고관리에 대한 서로의 관점들
공급자 관점: 내부 시스템, 운영 효율성, 비즈니스 프로세스에 초점을 맞춤.
사용자 관점: 개인의 경험, 만족도, 필요에 초점을 맞춤.
이렇게 두 관점은 불편함을 전달하는 방식에서 차이를 보인다. 각자의 우선순위와 관심사가 다르다는 점이 중요한것 같다.
그다음 재고확인 다이얼로그에 대한 피드백을 해주셨다.
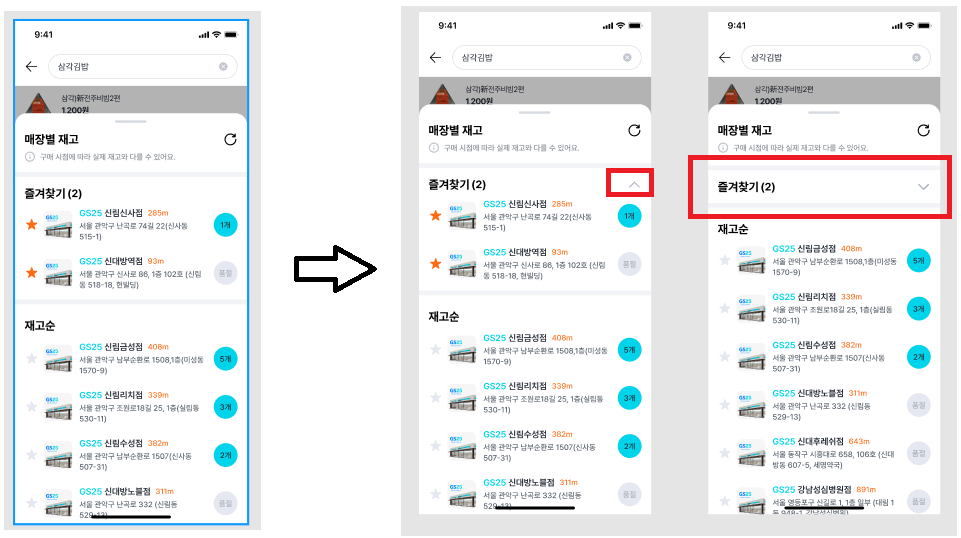
사용자의 문제를 바탕으로 즐겨찾기라는 솔루션과 재고순으로 정렬을 한것은 좋지만 만약에 즐겨찾기한 매장의 수가 많아졌을때의
케이스를 고려를 안했다고 하셨다.
개선을 할때 지금 중요한것은 재고찾기라는 다이얼로그에 대한 첫인상을 사용자의 관점에 좋게만드는것이다.
여기서는 그것이 즐겨찾기와 그외 매장이 한 화면에 적절히 보여줘야하는것이었다.
우리는 즐겨찾기를 한 매장의 목록이 다른 매장리스트를 아래로 가려버릴 케이스를 못봤다.
그 해결방안으로 즐겨찾기리스트를 아코디언으로 하여 사용자가 접거나 펼수있도록 UI를 개선하였다.

UI를 개선하면서 아코디언과 드롭박스가 처음에는 둘다 같은것인줄 알았는데, 차이가 있었다
아코디언은 밀어내는것이고 드롭다운은 오버레이이다.
아코디언은 선택한 헤더 메뉴의 하위 메뉴들이 배열되며 동시에 선택되지 않은 하단의 모든 메뉴를 밀어낸다.
드롭다운은 다른 메뉴를 밀어내지않고 헤더 메뉴 아래에 새로운 리스트가 오버레이 된다.
그다음 매장 지도화면 UI를 개선을 하였을때 나온 근거중 하나인 thumb zone (엄지영역)
이번엔 UI기반의 디자인 개선인데 엄지영역이 UX적인 요소인지 UI적인 요소인지 궁금하여 튜터님에게 질문을 하였고,
답변을 해주셨다.
이번에 프로젝트가 UI 분석 기반의 디자인 개선인것은 맞지만 해결범위를 UI개선범위에서 효율적으로 잡으라는것이지 UX를
아예 고려하지 말라는것은 아니라고 하셨다.
결국 UI의 개선범위 안에 UX가 있고 UX의 개선범위 안에 UI가 있는것이었다.
여기선 그것을 최대한 UI의 개선범위에서 개선하라는것이였다.
생각해보면 버튼의 위치나 색상을 변경하여 사용자가 더 쉽게 접근할 수 있도록 하면, 이는 UI 개선이면서 동시에 UX 개선으로 이어질 수 있다는것이다.
오늘은 어떤 문제를 겪었고, 앞으로는 어떻게 해결할 것인가요
말풍선 툴팁을 만들면서 어려움을 겪었다. 결국 인터넷의 도움으로 만들었지만, 만약 내가 Constrain과 Auto Layout을 더 자주사용하고 개념을 더 잘알았다면 인터넷없이도 만들 수 있었을것이다.
워딩을 개선할 때도 자꾸 습관처럼 공급자의 관점으로 보다보니깐 개선할 때 약간 힘들었다.
Constrain과 Auto Layout을 이용하여 도형 및 프레임을 만들어보면서 앞으로는 저런 툴팁이 필요할때 바로 만들 수 있도록 한다.
워딩을 적을때 이번에 배운 공급자의 관점과 사용자의관점의 차이를 계속 생각하면서 적어야겠다.
'내일배움캠프 > 본캠프 TIL' 카테고리의 다른 글
| TIL 20일차 (1) | 2024.11.19 |
|---|---|
| TIL 19일차 (2) | 2024.11.18 |
| TIL 17일차 (팀 프로젝트 우리동네GS앱 UI 개선) (20) | 2024.11.13 |
| TIL 16일차 (팀 프로젝트 우리동네GS앱 UI 개선) (4) | 2024.11.12 |
| TIL 15일차 (팀 프로젝트 우리동네GS앱 UI 개선) (5) | 2024.11.11 |