TIL (Today I learned)
오늘 나는 무엇을 했나요
- 팀 프로젝트 ( 우리동네 GS UI 개선)
오늘은 어떤 것을 배웠나요
1.팀 프로젝트
오늘은 어제 한 개선을 전부 갈아엎었다.
오늘은 와이어프레임을 만든후 UI개선과 플로우개선을 하였다 여기부터 방향이 틀렸었다.
그후 이 개선이 UI개선인지 UX개선인지 튜터님에게 찾아가 질문리스트를 작성을 한후 질문을 하였다.


먼저 우리가 한 플로우개선은 UX개선으로 볼 수 있었다. 이 화면을 없애 불필요한 경로를 없애 문제를 해결할수있지만
솔루션은 만들기 마련이고 범위가 크면은 실무에서는 그만큼 리소스를 많이 써야하므로, 우리는 한 화면에서 UI만을 개선하여
최소한의 리소스를 사용하는 방법을 고민하는게 좋다고 하셨다.
그후 우리팀은 회의를 들어갔다.
기존 플로우 유지하면서 문제점 해결하는방법, 저 플로우가 있어야할 이유, 여기서 더 제한적으로 수정을 할수있는 방법을 고민을 하였다.
작업을 하다가 튜터님 순회시간이 되어 다른 튜터님에게 찾아가 다시 피드백을 받았다.
튜터님은 리서치와 사용자문제정의들은 잘 분석을 해주었지만, 솔루션해결단계에서 아예 방향이 틀어졌다고 하셨다
먼저 이 프로젝트의 목적은 문제를 풀수있는 방법은 수없이 많지만 효율적으로 하나의 UI만을 개선하여 기존의 플로우를 해치지않고
해결을 할 수 있는지를 보는것이 목적이라고 하셨다.
우리는 재고찾기라는 주요기능에 대한 사용자의 불만을 찾았지만, 우리는 사용자의 니즈를 연결하지않고,
우리의 재고찾기라는 전체적인 틀과 플로우만 보고 아 이 재고찾기에서 이 플로우가 불필요한데 없애볼까라는 솔루션이 나온것이다.
다시 튜터님은 이제 한 화면에 집중하여 최소한의 바꿈으로 최대한의 효율을 낼 수 있을지 고민을 하라하셨고,
먼저 재고찾기에서 왜 거리순말고 다른기준으로 보는게 왜 중요한지를 사용자의 니즈와 엮어서 설명을 할 수있어야하며,
그 근거로 VOC와 같은것이 있어야한다고 하셨다.
그다음 재고찾기의 지도UI에서는 사람들마다 생활패턴이 있는데 단순거리순으로 하니깐 자신의 단골매장같은곳을 찾기위해 계속
매번 새로가야됀다는것과 같이 사용자의 니즈와 문제 정의의 연결을 완벽에 가깝게 해야 결과(솔루션)가 그만큼 심플해진다고 하셨다.
나는 이때 프로덕트 디자이너에게 중요한것이 결국 이 디자인을 바꾸려고 할때 근거자료가 가장 중요한것 같다고 생각하였다.
우리는 튜터님의 피드백을 전부 새겨들은다음 다시 하던 개선책을 갈아엎고 다시 작업을 시작하였다.
먼저 사용자의 VOC를 근거로 문제정의와 사용자의 니즈를 연결시켰으며, 그다음 다른 경쟁사를 보며 이 경쟁사는
재고찾기라는 화면에서 나오는 어떠한 UI로 해결을 하는지 비교분석하였다.



그후 문제정의를 기반으로 솔루션을 작업하여 AS is - To be상태
AS-IS 분석 : 현재의 상태나 모습 (개선 되기 이전 상태)
TO-BE 분석 : 미래의 이상적인 상태나 목표 (개선된 후의 상태)
GAP 분석 : as-is 와 to-be 사이의 차이를 분석해서 방향 제시 (개선을 하기위해 어떤 노력을 해야하는지)
를 지키며 화면과 설명을 작성까지 하였습니다.
첫번째 문제인 재고 정렬 방식의 비효율에 대한 솔루션을 진행을 하였다.
사용자의 니즈와 연결된 문제정의로 볼때 재고여부와 상관없이 거리 기준으로 매장이 표시되어, 원하는 물품이 있는 매장을 찾기 어렵다는 문제를 먼저 재고가 있는 매장을 우선순위로 보여줘서 재고가 없는 매장같은 불필요한 정보 확인을 줄여주었으며, 그다음 사용자가 즐겨찾는 매장을 상단에 보여줘서 원하는 매장의 재고를 빠르게 확인할 수 있게 하였습니다.

이때 넣은 즐겨찾기 아이콘 (별모양) 의 크기는 원래 앱의 ui크기와 맞추었고(근거) 색은 GS앱의 컬러중 자주 사용하는 색을 선정하였습니다.
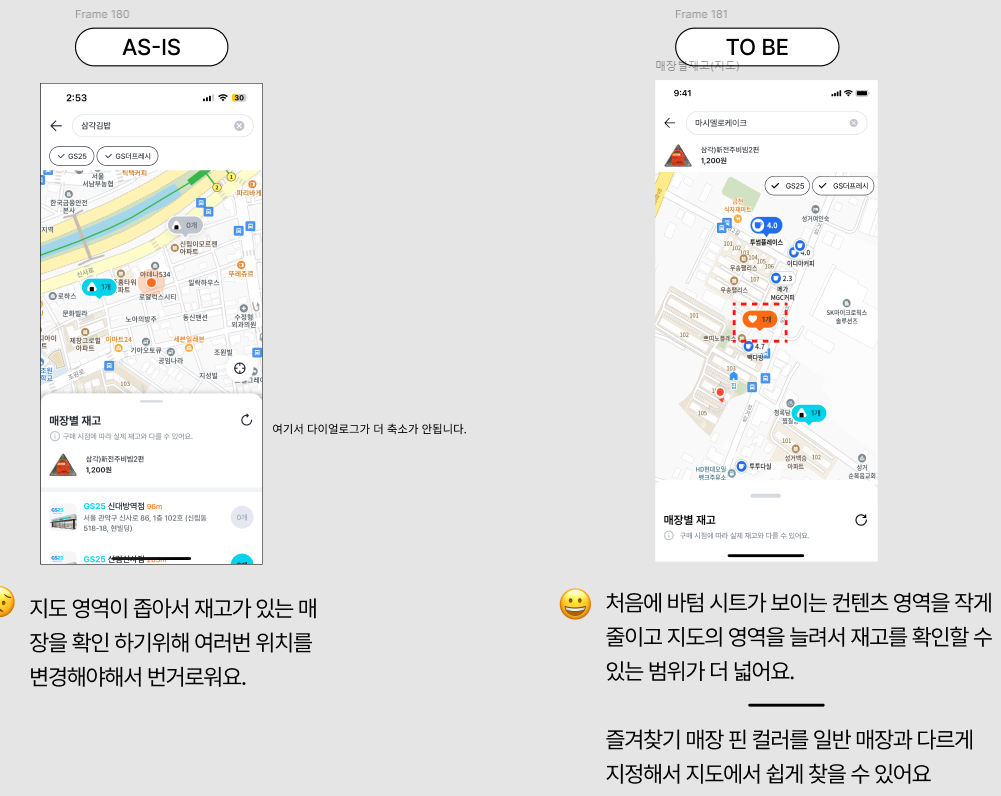
두번째 문제인 재고찾기의 지도 UI영역이 좁아서 재고가 있는 매장을 확인 하기위해 여러번 위치를 변경해야돼서 번거롭다는 문제는 처음에 바텀 시트가 보이는 컨텐츠 영역을 작게 줄이고 지도의 영역을 늘려서 재고를 확인할 수 있는 범위를 넓혀서 해결을 하였으며, 즐겨찾기 매장 핀 컬러를 일반 매장과 다르게 지정해서 지도에서 쉽게 찾을 수 있게 개선을 하였습니다.

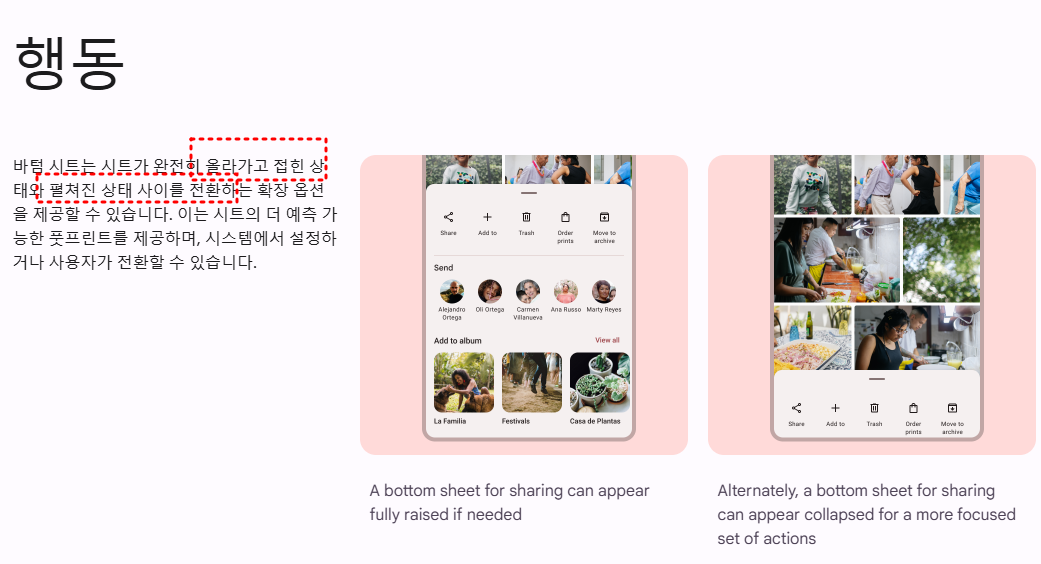
또한 재고찾기의 지도 UI영역을 넓힐때는 구글머티리얼가이드의 바텀시트 확장옵션설명과 , thomb zone (엄지영역) 와 여러 경쟁사 UI 레퍼런스를 근거로 묶어 문제정의와 연결을 하였습니다.
https://brunch.co.kr/@userhabit/16
[번역] 엄지를 고려해 디자인하기
Thumb Zone에 대해 알아봅시다! | 데이터와 분석, 디자인을 키워드로 하는 좋은 글을 찾아 번역해서 소개하고 있습니다. 여섯 번째 소개글은 소개팅 앱 Tinder의 리드 디자이너이자 프로젝트 매니저
brunch.co.kr

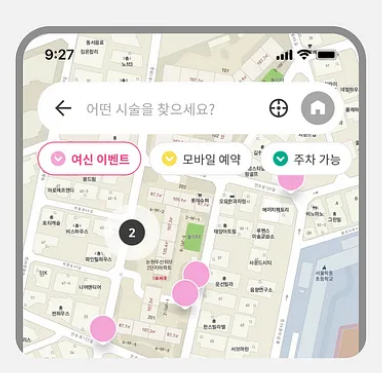
🗺 이런 지도 UI 보았니?!
UX를 고려하여 가독성, 심미성 높은 UI로 녹여내자! 🧭
goeuny.medium.com



첫번째 이미지 출처
🗺 이런 지도 UI 보았니?!
UX를 고려하여 가독성, 심미성 높은 UI로 녹여내자! 🧭
goeuny.medium.com
오늘은 어떤 문제를 겪었고, 앞으로는 어떻게 해결할 것인가요
지도 ui의 문제정의에 대한 솔루션을 낼때 엄청난 고민에 고민을 하였다. 필터를 추가하지않고 최소한의 UI개선으로 최대한의 효율을 내기위해서 그리고 앱의 원래 기능을 해치지 않고 UI를 개선을 할지 머리를 핑핑 돌려가며 고민을 하였다.
이 앱에서는 매장리스트에 있는 매장을 눌러도 지도내 매장위치로 확대하여 보여주지않고 매장상세정보로 바로가기 때문에 이 기능을 넣는다는것은 UI가 아니고 또 지도의 처음 확대화면을 수정하여 처음부터 한번에 확 보여주는것도 UI적 개선이 아닌것같았다. 계속 고민을 한 결과 결국 해결책은 문제정의와 사용자의 니즈를 다시 고민을 해보니 나왔다.
정말 혼자 생각해서는 나오지않은 해결책도 커뮤니케이션과 튜터님의 피드백으로 나온것을 보며 커뮤니케이션이 정말 중요하며 , 앞으로도 커뮤니케이션을 멈추지 말아야겠다.
'내일배움캠프 > 본캠프 TIL' 카테고리의 다른 글
| TIL 19일차 (2) | 2024.11.18 |
|---|---|
| TIL 18일차 (팀 프로젝트 우리동네GS앱 UI 개선) (2) | 2024.11.14 |
| TIL 16일차 (팀 프로젝트 우리동네GS앱 UI 개선) (4) | 2024.11.12 |
| TIL 15일차 (팀 프로젝트 우리동네GS앱 UI 개선) (5) | 2024.11.11 |
| TIL 14일차 (4) | 2024.11.07 |