TIL (Today I learned)
오늘 나는 무엇을 했나요
- 카타 (UI 컴포넌트)
- UX 기획 및 리서치 강의
오늘은 어떤 것을 배웠나요
1.카타 (UI 컴포넌트)
오늘 카타중 리서치를 통해
구글 검색바가 라벨이 없는이유와 왼쪽 정렬 라벨을 사용하는 이유 등 여러가지를알았다.

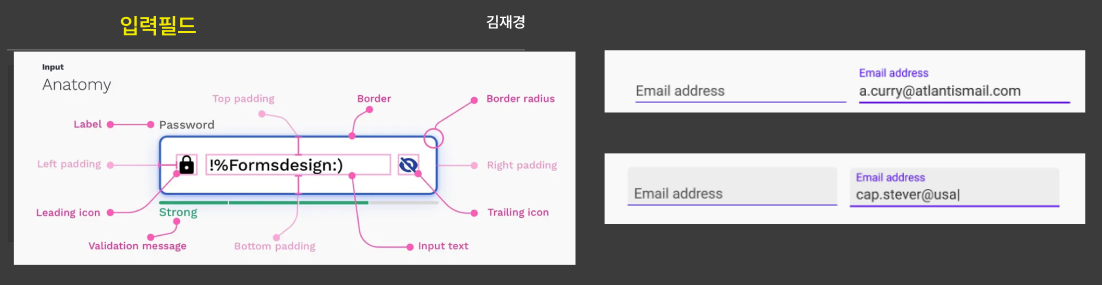
입력필드는 사용자가 UI에 텍스트를 입력할 수 있는 컴포넌트이다.
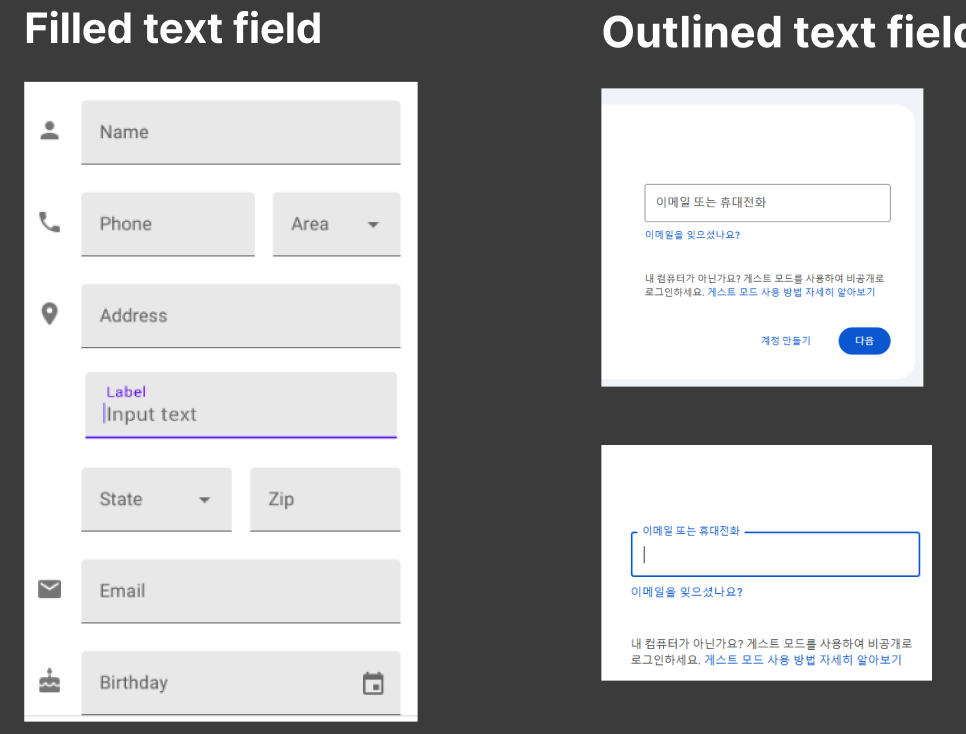
입력필드에는 대부분 활용하는 표준텍스트 필드 와 Filled text field(채워진 텍스트 필드)와 Outlined text field(윤곽이 그려진 텍스트 필드)가 있다.
텍스트 필드는 일반적으로 양식과 대화 상자에 나타납니다.
텍스트 필드의 다양한 상태변화는 사용자가 한눈에 볼 수 있어야 합니다.
여기서 Filled text field(채워진 텍스트 필드) 와 Outlined text field(윤곽이 그려진 텍스트 필드) 의 차이점중 하나인 라벨 텍스트 부분에 있다.

Filled text field 는 라벨이 텍스트 필드 내부에 표시되며, 필드가 포커스되면 위로 올라가고,
Outlined Text Field 는 라벨이 텍스트 필드 내부에 표시되있다가, 포커스 시 라벨이 살짝
작아지고 경계선에 걸쳐 같이 강조가 된다.
여기서 라벨 텍스트는 사용자가 특정 기능이나 정보를 이해할 수 있도록 돕는 요소로
예를 들어, 버튼이나 입력 필드에 대한 설명을 제공하여 사용자가 무엇을 해야
하는지 명확히 알 수 있게 도와준다.
두 텍스트필드의 차이는 기능에도 있다.
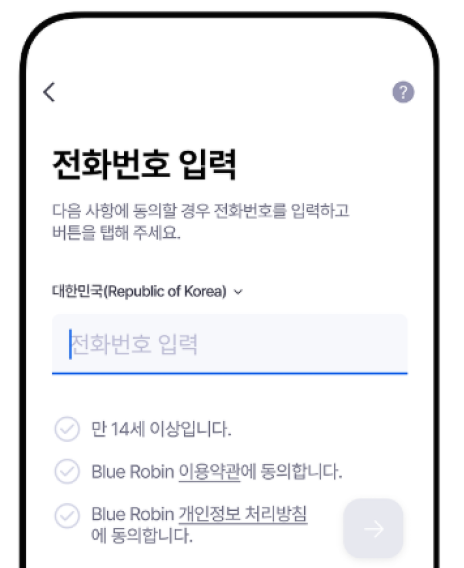
Filled text field 는
1.입력 영역이 아웃라인보다 상대적으로 눈에 띈다
2.주로 입력할 값이 중요하거나 눈에 띄게 해야 할 때 사용된다.
예시로는 전화번호나 이름 입력란이 있다.
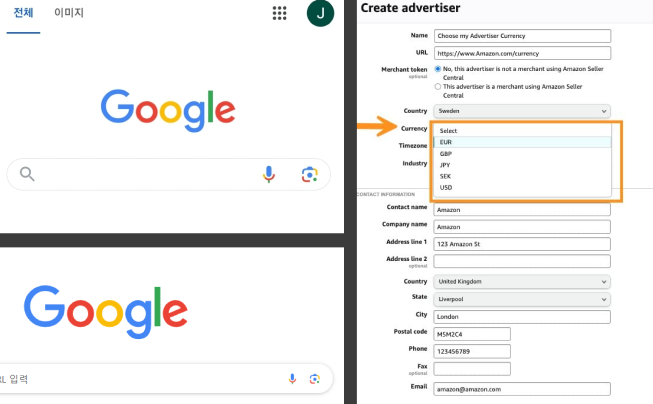
Outlined text field 는
1.사용자가 입력할 수 있는 영역을 명확하게 구분하기 위해 디자인하였다.
2.보통 내용이 길어질 수 있거나 복잡한 폼에서 각 항목을 명확히 구분하고자 할 때 사용된다.
예시로는 구글 검색바,아마존결제관련폼등이 있다.


여기서 구글 검색바는 라벨 텍스트가 없는데 이것도 아웃라인텍스트필드냐고 물어보면 맞다.
바로 라벨의 기능을 플레이스홀더로 그 기능을 대신하고 있기 때문에 아웃라인 텍스트 필드로 분류할 수 있다.
여기서 왜 라벨을 생략하고 플레이스홀더를 사용하는지는 아래를 보면 알수 있었다.
장점:
공간 절약: 모바일 화면에서 라벨을 별도로 배치하면 화면 공간을 많이 차지하기 때문에, 플레이스홀더 텍스트로 간단한 안내문을 대신하여 공간을 절약할 수 있습니다.
간결함: 간단한 양식이나 간단한 입력 필드의 경우, 라벨 없이도 사용자에게 필요한 정보를 제공할 수 있어 더 직관적이고 깔끔하게 디자인할 수 있습니다.
단점:
단기 기억 부담: 플레이스홀더 텍스트가 사라지면 사용자의 단기 기억에 부담을 준다.
작업 확인의 어려움: 레이블이 없으면 사용자가 입력한 내용을 확인하기 어렵다.
오류 수정의 어려움: 오류 메시지가 발생할 경우, 사용자는 각 필드로 돌아가서 설명을 확인해야 한다.
접근성 문제: 플레이스홀더 텍스트는 시각적 장애가 있는 사용자에게 읽기 어려운 경우가 많다.
즉 구글 검색바는 사용자에게 입력을 받는 내용이 정해지지않았기 때문이거니와 그로인해 단점에 해당되는 부분이
많지 않고 장점은 해당되는 부분이 많기 때문에 상대적으로 많기 때문에 라벨을 생략하고 간결하게 플레이스홀더로
대체한것이다...!
Placeholders in Form Fields Are Harmful
Labels or sample text inside a form field makes it difficult for people to remember what information belongs in that field once they start data entry.
www.nngroup.com
이 링크로 들어가면 자세한 내용을 볼수있다.
그외 아마존처럼 왼쪽 정렬라벨 같은경우도 링크로 들어가면 자세한 내용을 볼수 있지만 요약해보자면
왼쪽 정렬 라벨
테스트 내용: 첫 번째 테스트는 입력 필드 왼쪽에 위치한 왼쪽 정렬 레이블을 사용하였다.
사용자 성과: 모든 사용자 그룹이 레이블과 입력 필드를 쉽게 연결할 수 있었으며, 시선 이동은 단일 시선 이동으로 나타났다.
인지 부하: 평균 시선 이동 시간은 500ms로, 이는 사용자가 상당한 인지 부하를 경험하고 있음을 나타낸다.
공백 효과: 레이블과 입력 필드 사이의 공백은 사용자의 시선 경로를 시각적으로 안내하는 데 효과적이었다.
익숙하지 않은 데이터에 적합하며, 레이블 스캔을 용이하게 한다.
여기서 인지부하는 안좋은것이라고 볼수있다. 맞다 안좋은것이다.
하지만 왼쪽정렬라벨의 장점으로 어느정도 상쇄를 할 수있다.
일단 폼이 간결하고 정돈되어 있으면, 시선 이동은 패턴을 따라 빠르게 익숙해질 수 있다.
다음 라벨을 먼저 읽고 입력 필드로 눈을 이동하는 과정에서 라벨과 입력칸의 관계를 쉽게 이해 할 수 있다.
이것은 이는 잘못된 입력을 줄이고 사용자가 폼을 빠르게 완료하도록 돕는다.
즉
아마존의 상세결제페이지 작성폼 같이 평소에 자주 쓰지 않는 데이터가 많은 곳은
라벨을 먼저 읽고 입력 필드로 눈을 이동하는 과정에서 라벨과 입력칸의 관계를 쉽게 이해 할 수 있고
이는 효율적이고 명확한 정보 전달로 이어져 잘못된 입력을 줄이고 사용자가 폼을 빠르게 완료하도록 돕는다.
또한 폼이 간결하고 정돈되어 있으면, 시선 이동은 패턴을 따라 빠르게 익숙해질 수 있다..!
하지만 인지부하를 개선하기 위한 방법도 있다.
라벨과 입력필드간의 간격을 축소한다든지 등등
Label Placement in Forms :: UXmatters
During the process of building the forms that we would test, we tried to respect Luke’s suggestions regarding the relationship between label placement and formatting and the type of form content—well-known data versus unfamiliar data that requires thou
www.uxmatters.com
다음 텍스트 필드가 사용되는 상황과 이유
상황은 로그인, 회원가입, 검색 등 많은 상황에 사용되며 입력을 받는 상황에는 필수적으로 사용된다.

그 이유로는
정보 입력의 직관성: 텍스트 필드는 사용자에게 명확하고 직관적인 입력 공간을 제공하여 사용자가 데이터를 손쉽게 입력할 수 있게 합니다.
명확한 상태 표시: 텍스트 필드는 기본 상태, 포커스 상태, 에러 상태 등을 시각적으로 표현할 수 있어 사용자가 입력 중에 필드의 상태를 쉽게 파악할 수 있게 돕습니다.
일관된 사용자 경험: 텍스트 필드는 여러 화면에서 동일한 방식으로 사용되어, 사용자가 앱이나 웹사이트 내에서 일관된 방식으로 정보를 입력하도록 유도합니다.
즉 텍스트 필드는 사용자가 입력 과정을 스트레스 없이 완료하고, 시스템과 효율적으로 상호작용할 수 있게 설계된
초초초필수적인 UI 요소로서 사용이 된다...!
2. UX 기획 및 리서치 강의
하지만 전부 기억나지는 않는다. 그래서 일단 기억나는것만 적어보았다.
앞으로 몇번 더 N강을 해야겠다.
2강에서는 유저 리서치에 대해 배웠다.
먼저 유저 리서치는 말그대로 유저를 리서치하는것으로 유저에 대한 이해도를 강화할수있고
조직간에 효율적인 커뮤니케이션를 위한 도구로 사용할수있어 중요하다.
다음 리서치의 종류는 What과 why 그래프로 나눌수있는데 이것으로 정량적인지 정성적을 구분할수있고,
유저의 행동을 알 수 있는지 유저의 말을 알 수 있는지를 볼수있다.
What은 정량적 리서치로 유저에 문제에 대한 근본적인 원인을 파악하기 어렵지만 데이터 양으로 승부한다.
Wht는 정성적 리서치로 소수 유저를 대상으로 하여 모든 유저를 대표하기 어렵지만 데이터 질으로 승부한다.
그런데 이 두 방법은 상호보완적이기 때문에 같이 사용하면 시너지를 낼 수 있어 함께 사용하는것이 좋다.
정성적 리서치 중에는 심층 인터뷰가 있다.
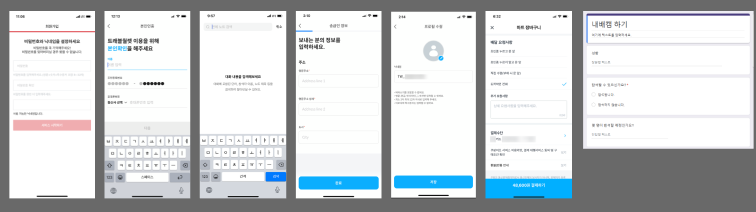
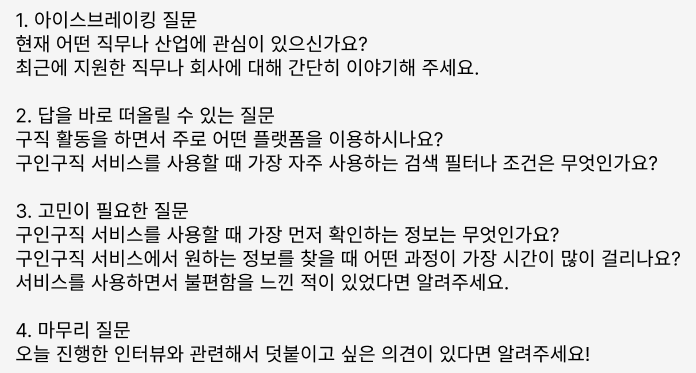
이것은 이름대로 1대1로 인터뷰를 하여 깊이 있는 정보를 얻을 수 있다. 심층 인터뷰 질문지를 예시로 보여주면 이런식이다.

이것은 본인이 작성한 구인구직 앱에 대한 심층 인터뷰이다.
여기서 인터뷰 목적은 구인구직앱에 대한 문제발견이고,
대상자는 구인구직을 하고있는 청년층이였다.
보이는것처럼 심층 인터뷰는 1대1로 특정 주제에 대한 깊이있는 인사이트를 얻을 수 있다.
여기서 주의점은 대답을 유도하면 안되고 닫힌질문은 피하는것이 좋다.
정량적 리서치 중에는 설문조사가 있다.
우리가 평소 사용하는 구글폼이 이것이다.
설문조사는 여러명에게 정보를 한번에 받을 수 있기 때문에 유저의 전반적인 경향을 파악할수있다.
여기서 주의점은 시간이 너무 많이 소요되면 안된다. (5분이내)
그리고 이것도 심층인터뷰처럼 대답을 유도하거나 하는 질문은 피하는것이 좋다.
3강에서는 리서치 결과 정리 방법 및 어피니티 다이어그램 , 유저 페르소나 작성방법을 배웠다.
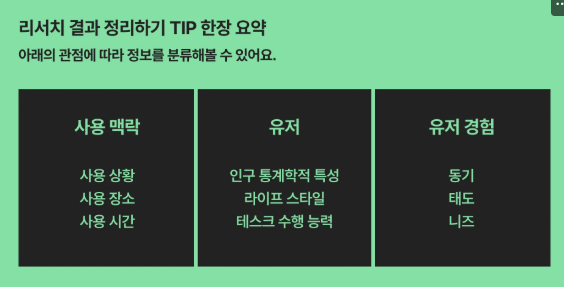
리서치 결과 정리 방법
리서치를 했으면 결과를 정리해야한다. 당연하다.
내용은 많지만 한장 요약으로 한번에 볼 수가 있다. 너무 좋다.

출처 '[박주현 튜터님]의 [ [스파르타코딩클럽] UX 기획 및 리서치 - 3주차 ]']
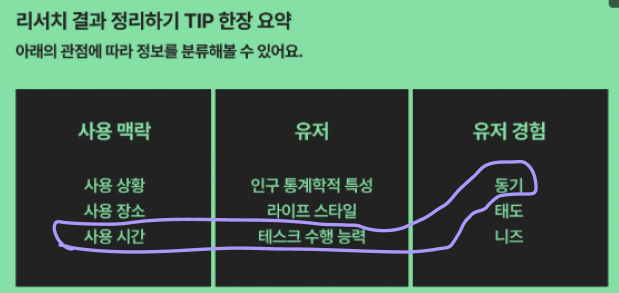
이 사용 맥락과 유저 유저 경험은 연결을 할 수 도 있다.
예시로 회사에서 바르지 못한 자세로 허리 등에 통증이 생겨서 홈트에 관심이 생겨서
퇴근 후 저녁에 홈트를 하는데 어려운 동작이 나오면 중단을 한다면

출처 '[박주현 튜터님]의 [ [스파르타코딩클럽] UX 기획 및 리서치 - 3주차 ]']
이런식으로 사용시간과 테스크 수행 능력 동기로 연결을 하여 정리를 할수있다.
어피니티 다이어그램
리서치 결과가 너무 많을때 이를 효율적으로 정리할때 사용하는 방법이다.
여러 리서치결과들을 그룹핑하여 헤더이름을 붙인다음 우선순위를 정하는 방식이다.
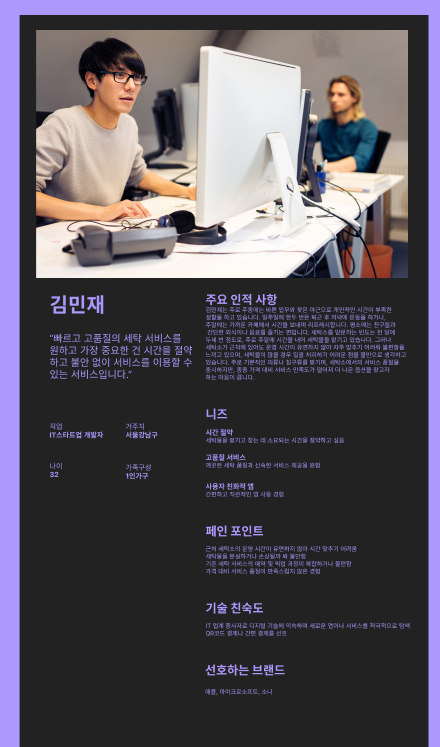
유저 페르소나 작성방법
유저 페르소나는 UI개선프로젝트할때도 경험을 했었다.
특정타입의 가상 인물을 정하는것으로 여러 유저들을 대표할수있어야한다.
그리고 실제로 이름을 붙이므로 사람처럼 대해야한다.
유저 페르소나를 작성할때는 이름, 인적사항, 니즈 등 팀원들과 커뮤니케이션하면서 정하면 된다.

옆에는 본인이 작성한 유저 페르소나이다.
앱은 비대면 세탁서비스인 런드리고로 하였다.
사진처럼 여러 인적사항을 적어 실제 사람처럼 대하여 공감을 할 수 있도록 하여야 한다.
오늘은 어떤 문제를 겪었고, 앞으로는 어떻게 해결할 것인가요
오늘 UX기획강의 강의를 수강을 했지만 기억나지않는게 너무 많아서 적지 못한부분이 많다.
N번 수강하여 머리에 박아 넣어야겠다.
'내일배움캠프 > 본캠프 TIL' 카테고리의 다른 글
| TIL 22일차 (0) | 2024.11.21 |
|---|---|
| TIL 21일차 (3) | 2024.11.20 |
| TIL 19일차 (2) | 2024.11.18 |
| TIL 18일차 (팀 프로젝트 우리동네GS앱 UI 개선) (1) | 2024.11.14 |
| TIL 17일차 (팀 프로젝트 우리동네GS앱 UI 개선) (20) | 2024.11.13 |