TIL (Today I learned)
오늘 나는 무엇을 했나요
- 카타 (UI 컴포넌트)
- UX 기획 및 리서치 강의
오늘은 어떤 것을 배웠나요
1.카타 (UI 컴포넌트)
오늘은 각각 리서치해온 컴포넌트들을 발표하는 시간을 가졌다.
그중 버튼 컴포넌트 리서치 발표를 들었다.
버튼의 정의와 목적및 종류들과 Do&Don't 를 발표를 한것을 주의깊게 들었다.
그중 이번에 알게된거랑 애매한게 알고있었지만 이번에 이유를 알게된것도 적어보았다.
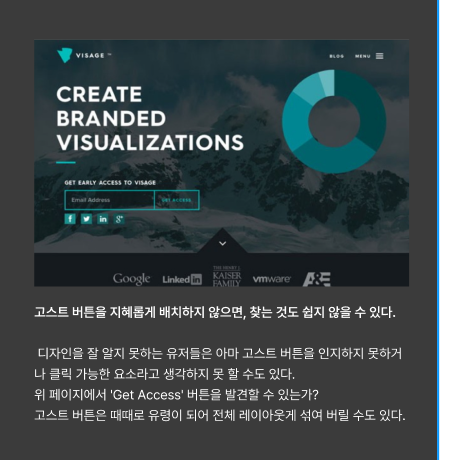
고스트 버튼을 CTA로 잘 사용하지는 않지만 만약 사용을 하게 된다면 사용자들이 이것이 버튼이라는것을 인지할수도있도록 배치를 해야한다

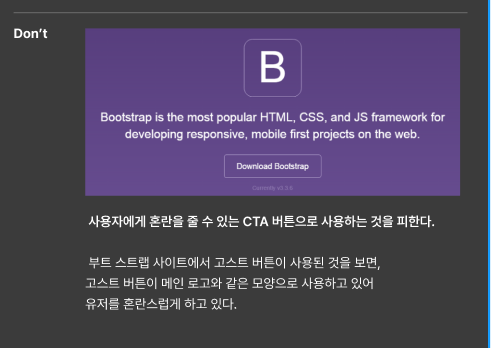
메인로고와 CTA 버튼이 같은모양을 하고있다면 사용자에게 이게 둘다 버튼인지 아닌지 혼란을 줄수있다.

프라이머리보다 버튼이 잘 보이게끔 하는게 더 중요함
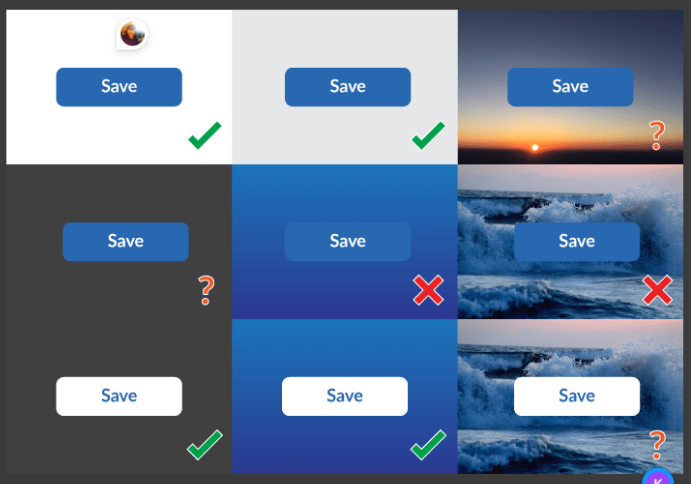
나의 메인컬러가 파란색이라해도 배경색이 파란색에 가깝다면 굳이 메인컬러를 사용하여 버튼을 배치하는것보단
다른 세컨드컬러나 다른색을 사용해야 사용자가 버튼을 쉽게 찾을수있다.

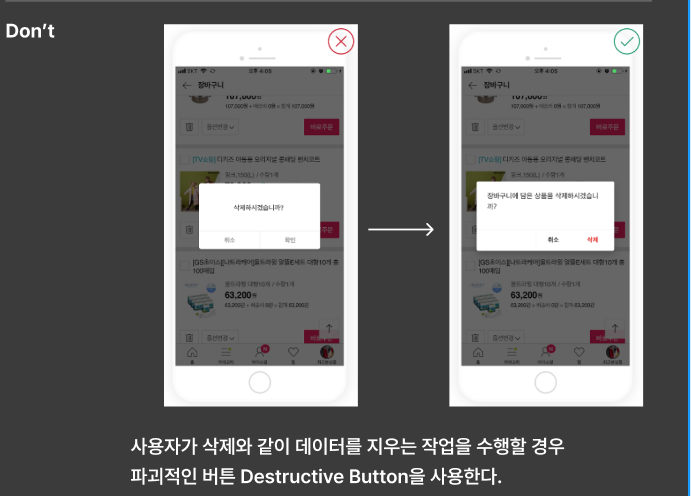
컴포넌트를 만들때 취소와 확인으로 만들어놓지말고, 삭제와같이 데이터를 지우는 파괴적인 행위를 할때는
그에 맞게 버튼의 색같은것들도 고려를 해야한다.

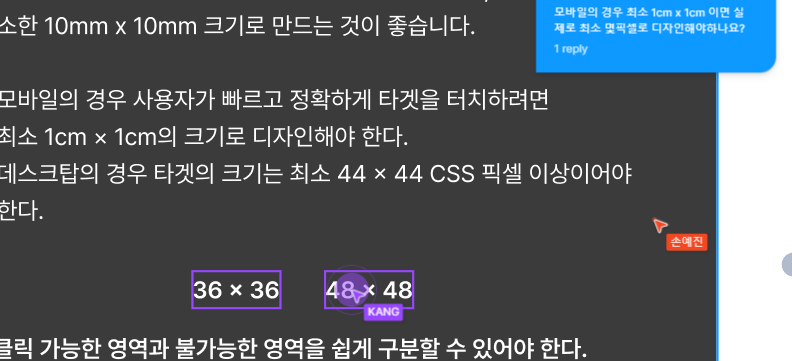
사용자가 클릭을 쉽게 하도록 터치범위를 알맞게 조절해야하는데 이때 버튼에 중요도에따라 터치범위를 잘 조절해야함

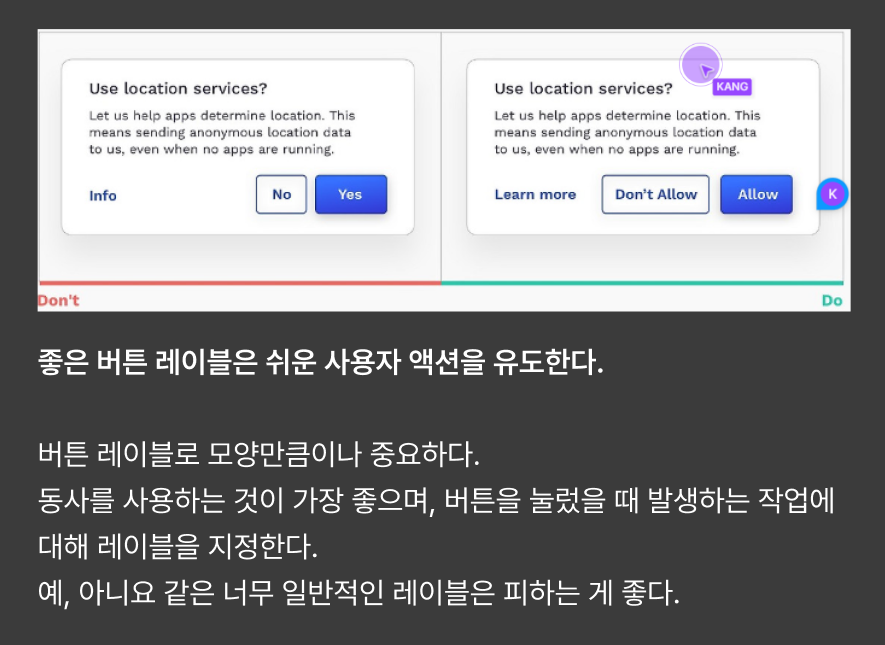
이것은 아까 취소확인버튼과 같이 일반적인 라벨은 피하고 상황에 맞게 라벨을 수정해야 사용자에게 액션을 유도할수있다.

2.UX 기획 및 리서치 강의
오늘은 강의를 다 듣고 2회차로 수강을 하였다. 1회차에서 넘어갔었거나 이해가 안된부분을 다시 중점적으로 보았다.
1회차에서는 Lean UX와 MVP를 따로 따로 사용하는 방법인줄 알았는데 다시 보니 그게 아니였다.
Lean UX 와 MVP는 주로 같이 사용하는데, 이때 Lean UX는 사용자 경험을 신속하게 개선하고 반복적인 피드백을 통해 제품을 발전시키는 접근 방식을 지향하는데, 이때 MVP를 통해 최소한의 기능을 가진 제품을 빠르게 시장에 출시하고, 사용자 피드백을 받아 Lean UX의 반복적인 개선 프로세스를 시작하는것이다.
즉, MVP는 Lean UX의 초기 단계에서 중요한 역할을 하며, Lean UX의 반복적이고 사용자 중심적인 개선 과정에 첫단추를 맺는것이다!
---
유저 시나리오와 유저스토리도 헷갈렸는데 다시 보고 이해를 하였다.
먼저 유저 시나리오는 유저가 특정 상황에서 제품이나 서비스를 어떻게 사용하는지를 스토리 형식으로 묘사한 것이다.
그리고 유저 스토리는 유저가 특정 목표를 달성하기 위해 제품의 특정 기능을 어떻게 사용하는지를 짧고 구체적으로 기술한 것이다.
이둘의 차이점은
유저 시나리오는 유저의 전반적인 경험과 상황을 이해하기 위한 것이고, 유저 스토리는 구체적인 기능을 구현하기 위해
작성되는 것이다.
그리고 유저 시나리오는 일반적으로 상황을 서술하는 방식이고, 유저 스토리는 특정 기능에 집중하며 구체적이다.
이 두개가 사용이 되는 시기? 는
유저 시나리오는 설계 초기 단계에서 유저의 행동과 니즈를 이해하기 위해 사용된다.
유저 스토리는 개발 단계에서 기능을 구현하고 테스트할 때 유용하다
예시로 이해하면
유저 시나리오는 영화의 줄거리이고, 주인공이 어떤 상황에서 무엇을 하는지를 전체적으로 보여주는것이다.
다음 유저 스토리는 영화 속 한 장면의 대본이다. 주인공이 특정 순간에 어떤 행동을 하고, 왜 그 행동을 하는지를 구체적
으로 보여주는것이다.
오늘은 어떤 문제를 겪었고, 앞으로는 어떻게 해결할 것인가요
오늘은 유저시나리오와 유저스토리의 차이점에 대해 스스로 설명을 하려할때마다 이름부터 헷갈려서 힘들었다.
강의를 여러번 듣고 자료를 보면서 이해하는 과정에서 이제는 스스로 설명할수있을정도는 온것같다.