TIL (Today I learned)
오늘 나는 무엇을 했나요
- 카타 ( Mobile only 컴포넌트 )
- 개인과제 ( 사용성 테스트 )
오늘은 어떤 것을 배웠나요
1.카타 (모바일 컴포넌트)
오늘은 저번에 이어서 캐러셀UI에 대해 리서치를 마저 진행하였다.
저번에 대부분 다 끝내서 이번에는 캐러셀의 PC와 모바일의 차이점을 조사를 하였다.
먼저 차이점은 크게 3가지로 나눴다.
1. 디스플레이 크기와 레이아웃
2.인터랙션 방식
3.콘텐츠 크기와 정보량
디스플레이 크기와 레이아웃
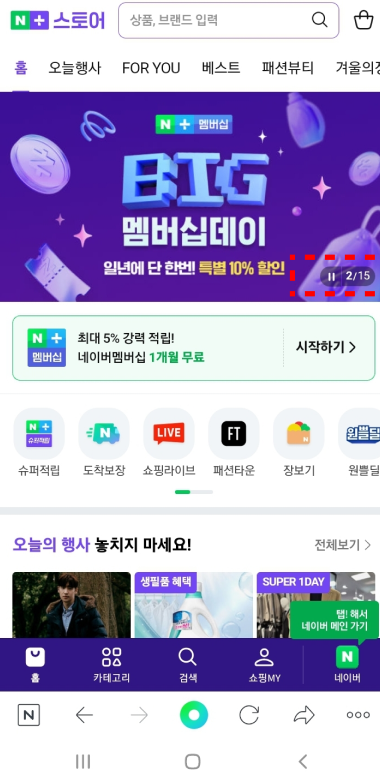
PC (네이버스토어예시)
1.네이버스토어를 예시로 보면 가로 폭이 넓어 한 화면에 여러 개의 콘텐츠를 표시하고있음
2.아래처럼 보통 한 번에 3~5개의 슬라이드를 보여줌
모바일 ( 네이버스토어예시)
1.화면이 좁아 한 번에 1~2개의 슬라이드만 표시 가능.
3.콘텐츠를 더 크고 집중적으로 보여주는 경향이 있다.


이때 모바일도 배너를 만들때 양옆에 살짝 보여주는 형태가 사용이 되는경우가 있었다.
이것이 탐색 유도와 공간 제약 극복이라는 두 가지 목적을 달성하기 위해 사용되는것이였다.
효과로는 경험해본사람은 알다시피
1.자연스럽게 스와이프를 시도하게 되며 탐색을 이어가도록 유도해줌
2.캐러셀의 콘텐츠가 하나의 페이지가 아닌 연속적인 흐름으로 느껴지게 만들어줌.

인터랙션 방식
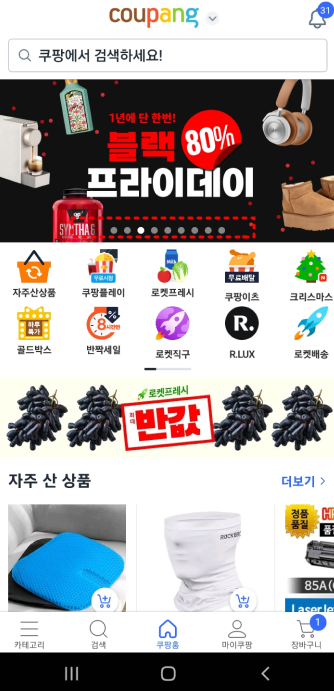
PC (쿠팡)
1.마우스 호버와 클릭 이벤트를 지원함.
2.사용자가 화살표 클릭이나 드래그로 슬라이드를 이동.
모바일 (쿠팡)
1.터치와 스와이프 중심으로 설계.
2.화면의 크기 제약 때문에 화살표 버튼이 작아지거나 생략되고, 제스처 기반 탐색을 제공.


모바일에는 화살표버튼이 거의 없는이유가 안그래도 화면 좁은데 화살표버튼까지 있으면 콘텐츠를
다 가리기 때문에 안넣는것이였다. 그리고 모바일은 스와이프가 더 편하다
콘텐츠 크기와 정보량
PC (ebay)
큰 화면 덕분에 여러개의 이미지와 텍스트 정보를 함께 표시 가능.
모바일 (ebay)
화면 크기 제약 때문에 콘텐츠가 단순화됨.


그렇다면 이 화면크기제약때문에 콘텐츠가 단순화된것을 어떻게 극복을 해야할까.
일단 이 안에 있는 콘텐츠를 다 보려면 스와이프로 다 넘기면서 보는것밖에는 없다.
하지만 이 콘텐츠에서도 핵심콘텐츠(사용자가 즉시 필요로하는정보)를 앞에두고 그 외 뒤에 부가콘텐츠로 구분을 하거나
캐러셀이미지 클릭시 갤러리(제품사진을 모아둔)다이얼로그를 보여주는것이 최선인것같다.
그리고 모바일 캐러셀에서 첫번째 콘텐츠를 정할때는 다양한 기준과 연구들이 있어 한번 찾아보았다.
5초테스트라는 테스트방법과 그 연구결과가 있다.
Five-Second Testing: Taking A Closer Look At First Impressions (Case Study) — Smashing Magazine
Five-second testing is a popular method of usability research used in the industry, yet in essence, its core belief boils down to virtually a superstition. Eduard Kuric looks under the hood at how first impressions are affected by various factors and how U
www.smashingmagazine.com
이것은 사용자가 웹사이트나 애플리케이션을 처음 본 후 5초 이내에 어떤 인상을 받는지, 웹페이지의 목적이나 핵심 메시지가 얼마나 명확하게 전달되는지를 테스트하는 방법이다.
요약하자면
사용자의 첫인상이 웹사이트 방문 이후 행동에 중요한 영향을 미친다. 그래서
사용자가 첫 5초 동안 웹사이트에서 핵심 정보를 파악하지 못하면,
5초 동안 눈에 띄지 않는 정보는 그 후로 계속 주목받지 않을 확률이 높다.
그러면 핵심정보를 파악하지못한것이므로 이탈률도 높아질수있다.
즉 첫번째 콘텐츠를 정할때는 그 페이지에서 가장 중요한 내용을 쉽게 이해하고 확인 할 수 있도록 보여주는것이 가장 베스트오브베스트이다!
이처럼 디자인에 따라 사용자 경험이 달라지므로, 캐러셀 UI 설계를 할때 모바일과 PC 두 환경의 특성을 이해하고 각각
최적화된 경험을 제공하는 것이 중요함.
만약 PC에 만든걸 그대로 모바일로 옮긴다면
편의점 진열대의 한정된 공간에 넓은 백화점의 수많은 상품들을 한번에 우겨넣는것과 같음
2.개인과제 (사용성 테스트)
어제 사용성 테스트 2번을 진행하였고 , 오늘도 똑같이 2번을 진행하여 총 4번의 사용성 테스트를 끝냈다.

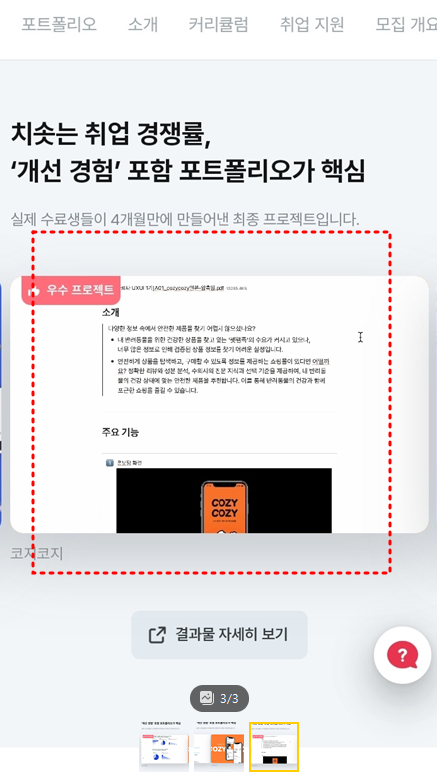
진행을 하면서, 후속질문에는 없었지만 이때 이 사용자가 왜 이런 행동을 헀는지 물어봤을때 생각지도 못한 인사이트가 나올때도 있었다 그 예로 내일배움캠프의 UXUI 사전알림신청 모바일웹 사이트를 들어가면 아래 포트폴리오에 결과물이 나와있다.
이때 오른쪽으로 스와이프를 하면 다음 결과물이 보여지는데 이게 꾹누른상태로 스와이프를 하면 오른쪽 결과물의 썸네일만 보여지게 되는데 손가락을 떼면 안에 컨텐츠가 바뀌게 된다.
이현상으로 인해 이게 한번넘어간건지 잘 넘어간건지 혼란을 겪었다는 테스터 답변이 있었다.



오늘은 어떤 문제를 겪었고, 앞으로는 어떻게 해결할 것인가요
오늘은 카타를 하면서 리서치를 하니깐 궁금한것이 있을때 파면 거기서 또 계속 나와서 머리가 어질어질했다.
이게 UX가 디자인적인 공부도 있는데 약간 깊게 파고들면 인간 심리적인것과 사람 터치영역등 신체를 고려하거나
읽을때 또 어디부터 읽는지 많은 요소가 있는것같다
앞으로도 배우는게 많아지는만큼 궁금한게 많아질것같은데 튜터님과 인터넷의 힘을 빌려야겠다.
인사이트를 정리를 하면서 너무 많은 내용이 있다보니깐 인사이트를 정리하는게 막막했다.
근데 생각해보니 이번에 인사이트정리하는 방법을 배웠지 그것을 써먹어야겠다.