TIL (Today I learned)
오늘 나는 무엇을 했나요
- 카타 ( Mobile only 컴포넌트 )
- 개인과제 ( 사용성 테스트 )
오늘은 어떤 것을 배웠나요
1.카타 (모바일 컴포넌트)
오늘도 각 카타조원들이 조사한것을 발표하였다.
리스트와 카드, 그리고 내가 조사한 캐러셀이었다.
알게된점은 리스트와 카드가있을때 카드는 항상 텍스트와 이미지가 같이 들어가야하는게 아니고
텍스트만 들어가는 경우도 있다.
또 리스트와 카드는 둘다 원칙이있었다.
리스트 원칙
1.논리적이여야한다.
목록은 내용을 쉽게 검토할수있는 논리적인 방식으로 해야함
즉 알파벳순, 숫자순 등 또는 사용자 선호도순으로 정렬해야함
2.실행 가능해야한다
목록은 컬렉션에서 특정 항목을 쉽게 식별하고 해당 항목을 사용하여 작업할 수 있는 방식으로 콘텐츠를 제공해야한다.
3.일관된
목록에는 아이콘, 텍스트, 작업이 일관된 형식으로 표시가 되어야함.
카드 원칙
1.카드는 하나의 포함된 단위로 식별이 가능해야함
2.카드는 주변 요소에 의존하지 않고도 독립적으로 의미전달을 할수있어야함
3.카드는 다른 카드와 합칠수없고, 여러장의 카드로 나눌수없다.
다음 리스트를 만들때 시각적 요소로 구분선을 넣는데 이것을 안넣었다고 꼭 잘못된사례는 아니란것이다.
구글 머티리얼 가이드 기준으로는 구분선을 넣어야하지만, 다른 브랜드 자체에 디자인가이드를 만들고 그 브랜딩에 맞게 구분선을 넣을지 간격을 더 조절을 할지 할수있는것이다.
같은얘기로 카드에서도 IOS나 Android에서 그림자, 곡률등을 강조하거나 단순성을 강조를 하는데 이것도 위에 설명처럼 꼭 무조건 따라야하는것이 아닌 앱 디자인 컨텍스트에 따라 구체적인 스타일은 디자이너가 정의를 할수도 있다!
다음은 캐러셀에 대한 알게된점이다.
캐러셀에는 항목 탐색 식별자라는 캐러셀의 항목수나 활성화된 항목을 표현해주는 UI인데,
이때 도형과 분수로 나눌수가있다.
도형은 점, 선 등으로 나타내는것이고 분수는 (1/25) 이런식으로 숫자로 나타내는것이다.
이때 페이지네이션이라는 것도있는데 이것은 인디케이터 하위에 있는것으로
주로 게시판에 < 1,2,3,4,5 . . . > 이런식으로 되어있는걸 페이지네이션이라고 부른다.
다음 캐러셀이 하나밖에없을때도 캐러셀로 부르는지에 대해서는
먼저 캐러셀로 정해놓고 만들었는데 배너같은경우 초기에는 1개밖에 달수가 없을때는 따로
개발자한테 이야기를 하여 인디케이터같은 캐러셀과 관련된 단서를 잠시 숨기도록 요청을 할필요가있다.
2.개인과제 (사용성 테스트)
오늘은 개인과제로 나온 사용성테스트 계획및 실행후 인사이트정리후 개선하기를 다 끝냈다.
먼저 어제 하다만 문제에 대한 근거를 정리를 하였다.
먼저 사용성테스트에서 나온 근거를 정리하여 1~2문장으로 만든후 그외 근거를 따로 찾아보았다.
NNgroup에서 Jakob Nielsen의 10가지 사용성 평가 기준이나,
Jakob Nielsen가 쓴 기사를 업데이트 하여 다시 작성한 Tabs, Used Right,
구글머티리얼가이드,
Medium에서 모바일UX디자인을 위한 탭 등을 찾아보고,
디자인 카타에서 배운것들과 다른 타 캠프의 랜딩페이지는 어떠한지도 비교를 하면서 찾았다.


문제에 대한 근거를 장표로 정리하였다.
1번 장표는 사용성테스트에서 나온 문제점을 1~2문장으로 하여 정리를 하였고
2번 장표는 Jakob Nielsen의 10가지 사용성 평가 기준에서 근거를 찾아 정리를 하였다.

그후 개선안을 ASIS-Tobe 형식으로 만들었다.
첫번째 개선안은 탭이 열리는 방식이 일부가 달라 혼란이옴 즉 통일성이 떨어지는 문제로인해 혼란이 오는것에 대한 개선안이다.
개선전
맨위에 아코디언이 열려있는상태이고, 열려있는아코디언은 다시 눌러서 닫을수가 없고 두세번째 아코디언을 눌러야 닫을수있다.
오른쪽아이콘이 아래방향화살표이지만, 클릭을했을때 위로 콘텐츠가 나타나는 방식이다.
마지막은 이 페이지에 다른 버튼들은 거의 아웃라인형식으로 구분을 하였는데 이것은 선으로 구분을 하였다.
개선후
먼저 아코디언을 혼자 열고 닫을수 있게 만들었으며, 위로 콘텐츠가 나타나는 방식에서 아래로 나타나는 방식으로 개선을하였다. 마지막으로 선으로 구분하던 것을 아웃라인형식으로 구분을 하였다.

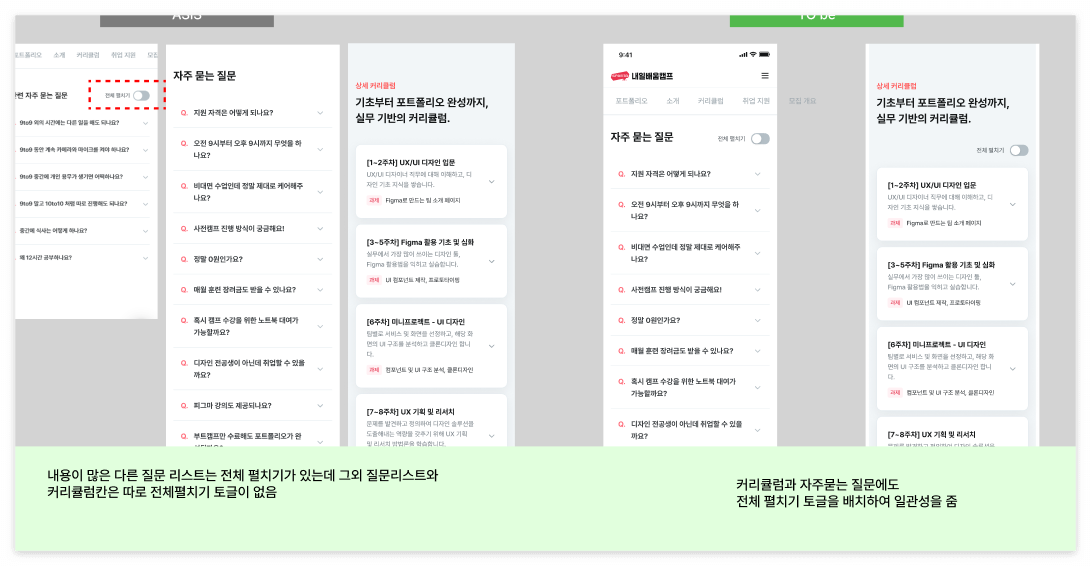
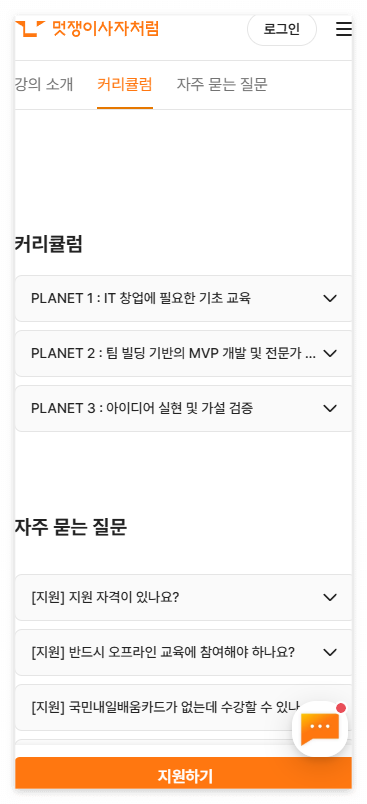
두번째 개선안은 토글이 어디에는 있고 ,어디에는 없어 혼란이 오는것에 대한 개선안이다.
개선전
내용이 많은 다른 질문 리스트는 전체 펼치기가 있는데 그외 질문리스트와
커리큘럼칸은 따로 전체펼치기 토글이 없다.
개선후
커리큘럼과 자주묻는 질문에도
전체 펼치기 토글을 배치하여 일관성을 주었다.
아래는 찾아본 정보의 출처이다.
Tabs, Used Right
Tabs are everywhere, but do you use them properly? Distinguish between types of tabs, design them for visual clarity, and structure their content for usability.
www.nngroup.com
Tabs – Material Design 3
Tabs organize content across different screens, data sets, and other interactions.
m3.material.io
Tabs for Mobile UX Design
by Nick Babich
uxplanet.org
10 Usability Heuristics for User Interface Design
Jakob Nielsen's 10 general principles for interaction design. They are called "heuristics" because they are broad rules of thumb and not specific usability guidelines.
www.nngroup.com



오늘은 어떤 문제를 겪었고, 앞으로는 어떻게 해결할 것인가요
오늘 개인과제를 마무리하고 제출을 하였다. 일단 이번 과제에서는 사용성테스트의 목적과 질문리스트를 만들고 테스트를 하는단계에서 가장 많은 시간을 소요하였다. 그후 개선을 하긴하였는데,
처음해보는거라 잘하진 못했지만 최대한 목표와 맞는 질문리스트를 설정하였지만 중간중간 또 다른 질문을 할 상황이 오기도 하고 테스크시간과 순서도 사람마다 변동이 생겨 어려움이 있었다. 최대한 많은 자료와 레퍼런스를 보며 작업을 하였는데, 중간중간 개선이든 테스트든 내 주관적인 생각이 안들어가게 하는게 어려웠다.
한번 사용성테스트를 해보며 진행과정과 인사이트정리를 해보니깐, 이게 여러번 해야 익숙해지고 그만큼 더 의미있는 인사이트를 가져올수있을것같다. 하지만 사용성테스트는 사람과 사람이 하는거라 일상에서는 못하는데 이러한 사용성테스트를 할수있는 사이트? 나 그런것들을 찾아보거나 해야겠다.