TIL (Today I learned)
오늘 나는 무엇을 했나요
- 카타 ( Mobile only 컴포넌트 )
- 개인과제 ( 사용성 테스트 )
오늘은 어떤 것을 배웠나요
1.카타 (모바일 컴포넌트)
오늘은 카타가 다시 시작하였다.
저번에는 UI컴포넌트를 하였다면 이번에는 모바일 컴포넌트에 대해 리서치및 조사를 진행하였다.
- 터치 제스처
- 로딩 인디케이터
- 리스트/카드
- 캐러셀
- 푸시/알림
이렇게 총 5개중 나는 캐러셀 리서치를 맡았다. 리서치를 한것을 요약하면
정의와 목적
이름: 캐러셀(Carousel), 슬라이더(Slider), 갤러리(Gallery)
역할: 공간을 효율적으로 사용해 여러 콘텐츠를 표시하며, 사용자가 스크롤을 통해 쉽게 탐색할 수 있도록 돕습니다. iOS에서는 페이지 컨트롤, Android에서는 뷰페이저나 슬라이더로 불린다.
사용 이유
공간 절약: 작은 화면에서 많은 콘텐츠를 효과적으로 표시.
탐색 용이성: 스와이프로 추가 정보를 쉽게 탐색 가능.
콘텐츠 집중: 단계적으로 정보를 제시해 사용자의 관심 유도.
장점
효율적 정보 전달: 작은 공간에 많은 정보 표시.
시각적 매력: 다양한 이미지로 사용자 시선 유도.
공간 활용: 페이지 전환 없이 많은 콘텐츠 제공.
다양한 콘텐츠: 이미지, 동영상, 텍스트 등을 통합 제공.
단점
사용자 경험 저하: 자동 전환으로 사용자가 원하는 콘텐츠를 놓칠 수 있음.
접근성 문제: 스크린 리더 및 키보드 사용자에게 불편.
성능 저하: 이미지, 동영상 포함 시 로딩 시간 증가.
디자인 일관성 문제: 콘텐츠 크기와 비율 차이로 인한 디자인 불일치.
클릭 비율 저하: 첫 번째 콘텐츠에 집중되며, 이후 콘텐츠의 클릭률 감소.
더 몇줄로 요약하자면
캐러셀(Carousel)은 공간을 효율적으로 활용하여 여러 콘텐츠를 단계적으로 표시하며, 사용자가 스와이프로 쉽게 탐색할 수 있도록 돕는 도구이다.
장점으로는 공간 절약, 시각적 매력, 다양한 콘텐츠 제공 등이 있지만, 단점으로 자동 전환으로 인한 사용자 경험 저하, 접근성 문제, 성능 저하 등의 문제가 있다.
효과적인 사용을 위해 콘텐츠 집중과 디자인 일관성을 고려해야 하며, 클릭 비율 감소 등 부작용도 신중히 관리해야 한다.
아래는 DO&Don't 이다.
링크와 버튼을 쉽게 이해하고 클릭할 수 있을 만큼 크게 만들어야한다.
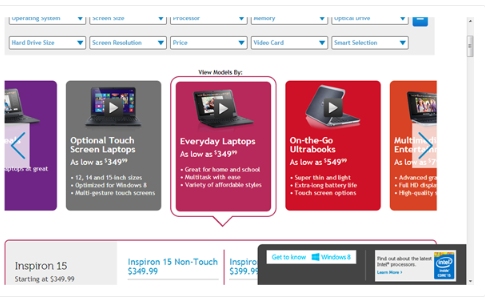
DO

위에 홈페이지는 캐러셀을 넘기는 화살표가 캐러셀 안에 있으며 한눈에 알수있다.
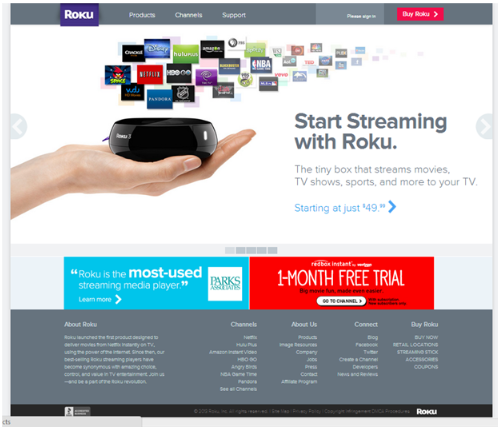
Don't


오른쪽과 왼쪽에 있는 화살표는 밝은 배경의 프레임에 나타나면 쉽게 눈에 띄고 클릭할 수 있지만,
복잡한 배경의 프레임에서는 눈에 잘 띄지 않는다.
캐러셀 항목은 화면에 완전히 표시되어야 한다.
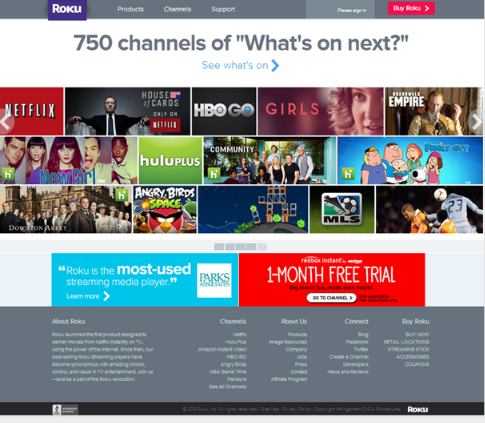
Do

이미지와 텍스트를 쉽게 읽고 인식할 수 있도록 회전형 항목 크기를 적절히 설정을 하였다.
Don't

회전형 항목크기를 너무 작게 설정하여 3번째 항목의 이미지를 인식하기 어렵다.
즉 캐러셀은 많은 정보를 한곳에 담아 사용자에게 보여줄수있지만 편리한만큼 사용자 경험을 우선시하며 신중히
설계해야 효과를 극대화할 수 있다!
2.개인과제 (사용성 테스트)
일단 배운것을 생각하며 테스트목적을 설정하고 이에 따른 테스크수행선정과 후속질문리스트를 작성하였다.
먼저 테스크 목적을 방문자가 랜딩페이지를 들어왔을때 첫인상과 그외 주요 메시지와 행동 유도가 명확히 전달되는지 평가하고,
후기와 포트폴리오를 통해 필요한 정보가 효과적으로 전달되는지 확인하는것으로 잡고,
그에 맞게 테스크도 3개로 나눠 작성을 하였다.
후속질문도 최대한 중립적이고 열린질문으로 작성을 끝냈다.
그후 이 방향이 맞는지 튜터님에게 피드백을 받으러갔다.

튜터님의 피드백을 정리하자면
일단 목적을 설정했을때 어떻게 설정을 했냐라는 질문에 나는 나의 경험을 토대로 설정을 하였다고 답변을 하였다.
하지만 나의 주관적인 경험으로는 그만큼 목적자체가 좁아지면 그에 맞게 테스크도 범위가 한정되기때문에
그만큼 사용자가 랜딩페이지 다른 부분을 통틀어 실질적으로 어디에 우선순위에 두는지 인사이트를 뽑기 힘들다고
하셨다.
그래서 테스크와 후속질문자체는 괜찮지만 범위가 조금 좁다고 하셨고,
테스크수행1번에 경우 10초동안 관찰하는것보다는 1~2분주고 랜딩페이지 어떤게 어떤정보가 궁금한건지 이사람들의
시선의흐름이 어디서머무는지를 파악하여 인사이트를 뽑는것도 좋다고 하셨다.
다음 테스크의갯수는 중요하지않지만 최소 5개로 늘려야 의미있는 인사이트를 받고 개선을 할수있다고 하셨다.
테스크리스트 정할때는 팁은 내가봣을때 이화면 이버튼작은데? 이걸 넘겨서보는게 편리할까? 이걸 사용자가 인지하고
수행할까 등을 생각하면서 테스크에 잘 녹여내면 이버튼은 눌르거나 화면이동을 하기위해 어떤행동을 취했는지 디테일한 인사이트를 알수있다.
피드백 개선후

먼저 목적을 나의 경험으로 주관적인것말고 사용자중심으로 객관적으로 잡았다.
방문자가 랜딩페이지를 들어왔을때 첫인상과 그외 주요 메시지와 행동 유도가 명확히 전달되는지 평가하고,
사용자가 랜딩페이지에서 관심을 두는 정보의 우선순위와 시선의 흐름을 분석하여 문제점을 도출하고 개선하는것으로 하였다.
그다음 시나리오를 다시 작성하였다. 테스크는 총5개를 작성을 하였고,
첫번째 테스크에서 최대한 이 사이트에서 어떤 정보가 가장 우선순위인지 파악할수있고, 그외 테스크에서 방문자가 정보를 쉽게 찾는지와 정보의 이해도 및 명확성을 알수있다.
개선을 하고 피드백전에 결과물을 보니 만약에 저렇게 테스크 3개와 좁은 범위로 테스크를 진행을 했다면,
그외 랜딩사이트에 대한 정보를 사용자가 자세히 볼수없었을테고 그러면 그만큼 인사이트도 적어질수도 있다고
느꼇다.
그후 캠프 전체 잡담방에 UT 모집글을 올려보았고,
이것과 동시에 평소 지내는 친구들에게 연락을 하여 사용자 테스트를 진행하였다.


오늘은 어떤 문제를 겪었고, 앞으로는 어떻게 해결할 것인가요
오늘은 사용성테스트에 목적을 정하는것과 그에맞는 테스크, 후속질문을 만드는게 어려웠다.
후속질문도 자꾸 유도하는질문으로 생각이나 계속 고쳤고 최대한 열린대답으로 받을수있게 진행자가 간섭하지않게 질문을 만드는데 신경을 썻다.
또 제일 문제인 사용성 테스터를 구하는것도 힘들었다. 사실 같은캠프내에서는 이미 랜딩페이지를 다 접해보았기때문에
사용자시점으로 인사이트를 얻을수가 없기때문에 일단 최대한 외부에서 인사이트를 받는쪽으로 정하였다.