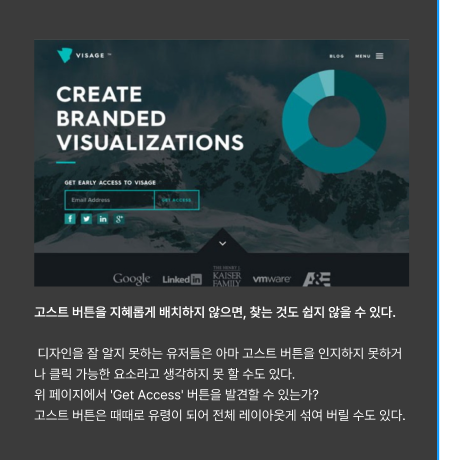
TIL (Today I learned) 오늘 나는 무엇을 했나요 - 카타 (UI 컴포넌트)- UX 기획 및 리서치 강의 오늘은 어떤 것을 배웠나요1.카타 (UI 컴포넌트)오늘은 각각 리서치해온 컴포넌트들을 발표하는 시간을 가졌다.그중 버튼 컴포넌트 리서치 발표를 들었다. 버튼의 정의와 목적및 종류들과 Do&Don't 를 발표를 한것을 주의깊게 들었다. 그중 이번에 알게된거랑 애매한게 알고있었지만 이번에 이유를 알게된것도 적어보았다. 고스트 버튼을 CTA로 잘 사용하지는 않지만 만약 사용을 하게 된다면 사용자들이 이것이 버튼이라는것을 인지할수도있도록 배치를 해야한다 메인로고와 CTA 버튼이 같은모양을 하고있다면 사용자에게 이게 둘다 버튼인지 아닌지 혼란을 줄수있다. 프라이머리보다 버튼이 잘 보..