프로덕트 디자이너 본캠프 WIL 2주차
- FACTS(사실, 객관) :이번 일주일 동안 있었던 일, 내가 한 일
-강의-
내일배움캠프 피그마 기초 강의 전부 복습
-카타-
랜딩페이지, 웹페이지 분석
-개인 실습-
UI 무작정 따라하기
- FEELINGS(느낌, 주관) : 나의 감정적인 반응, 느낌
이번주부터 카타를 시작하면서 튜터님과 함께 랜딩페이지와 웹페이지를 분석을 하였다. 카타를 처음해봐서 처음에는 자료찾기도 벅차서 시간이 부족했지만 튜터님의 피드백과 팀원들의 의견을 들으면서 잘 따라간것같았다.
다음주부터는 개인과제가 시작하는데 팀원들 모두 잘 해냈으면 좋겠다.
- FINDINGS(배운 것) : 그 상황으로부터 내가 배운 것, 얻은 것
카타 ( 랜딩페이지, 웹페이지 분석 )
1.웹페이지를 분석했을때 그중에 캐논코리아의 제품페이지를 튜터님께서 분석을 해주셨다.
브랜드사이트 구축할때는 우리가 가장 소개하고싶은걸 우선순위 높여서 보여주는게 좋으며, 소비자가 특수한 타겟이냐 아님 대중적이냐를 판별해서 워딩을 잘 하는게 좋다. 만약 의도가되는거면 상관없지만 의도가 되지않는 페이지는 혼란을 줄 수 있다.

위에 캐논코리아 사이트는 카메라등을 판매하는사이트이다. 만약에 카메라를 잘 모르는 일반구매자가 이 페이지를
들어온다면 별 다른 설명없이 전문적인이름만 보여준다면 사용자는 보자마자 이게 무슨 카메란지 뭐하는 용도인지 한번에 알 수 없다.
실제로 이러한 사이트의 워딩같은 것을 현업에서 프로덕트 디자이너가 실제로 잘 운영되고있는지 체크하며 작업을 하신다고 합니다.
2. 홈페이지의 상담 문의 페이지 또한 튜터님께서 분석을 해주셨다.

상담 문의페이지에 앱으로 이용하여 서비스를 이용하세요 라는데 앱을 이용하는데 뭐가 편리한지 안알려주며 그냥 자리가 남아서 위치한 케이스라고 하셨는데 실제로 사용자는 상담문의를 하러온거지 앱을 귀찮게 다운로드 하러 온게 아니기 때문에 굳이 뭐가 특출나게 편한점이 있는지 알려주지도 않았으니 다운을 할 확률이 매우 적다고 생각했다. 이런식으로 워딩이 매우 중요하다고 강조하셨다.
그외 카타로 배운것들
3. 이커머스나 강의사이트,OTT등에서 컨텐츠나 제품의 필터부분을 나눌때 내용이 많지 않을때는 키워드식으로 해도 되지만
많으면 카테고리식으로 나누거나, 중복선택이 되도록 해야 사용자가 원하는 자료를 편하게 볼수 있다
4. 랜딩 페이지를 들어오는 경로가 중요하다
만약에 네이버에 있는 당근마켓 광고같은것을 보고 들어온게 아니고 어떠한 매체를 통하여 들어올때 그 매체가 만약 동네에서
알바를 구한다는 글이였는데 정작 링크를 클릭하고 들어오니 당근앱에 대한 다운로드만을 할 수 있는 랜딩페이지라면 잘못된
랜딩페이지이다.
5.랜딩페이지로 설문조사를 받을때는 목적을 정해야함
설문조사를 한다는것은 기본적으로 중간에 이탈율이 높을 수 있으므로 목적을 정해야한다.
이 랜딩페이지의 목적이 설문조사인지 계약체결까지인지의 사업적 목적인지를 확실히 정해야하며,
만약 설문조사를 한다면 명확하게 정보를 받아야한다. 만약 서비스하는 지역에 안사는 사람까지 문의가 온다면 그것은 시간과 돈이 낭비되게 때문이다
6.랜딩페이지는 목표가 하나인게 대부분이며, 메인페이지은 사용자가 어디로 들어갈지 모르며 랜딩페이지는 목표인 CTA 버튼을 누르게 하여 그 페이지로 이동시키기 위한 중간과정이다.
강의 ( 피그마 기초강의 수강 )
피그마 기초강의로 피그마의 모든 기본적인 사용법과 그 기능들이 왜 있는지와 왜 사용하는지를 배웠다.
피그마 뿐만 아니라 1배수 디자인,디자인시스템, 컬러스타일 폰트스타일 8포인트 or 4포인트 등 디자인을 할때
필요한 피그마 외에 요소들 또한 배웠다.
개인실습 ( UI 무작정 따라하기 )
강의와 카타를 진행하면서 남는시간에 개인적으로 UI 디자인하는 실습을 따로 하였다.
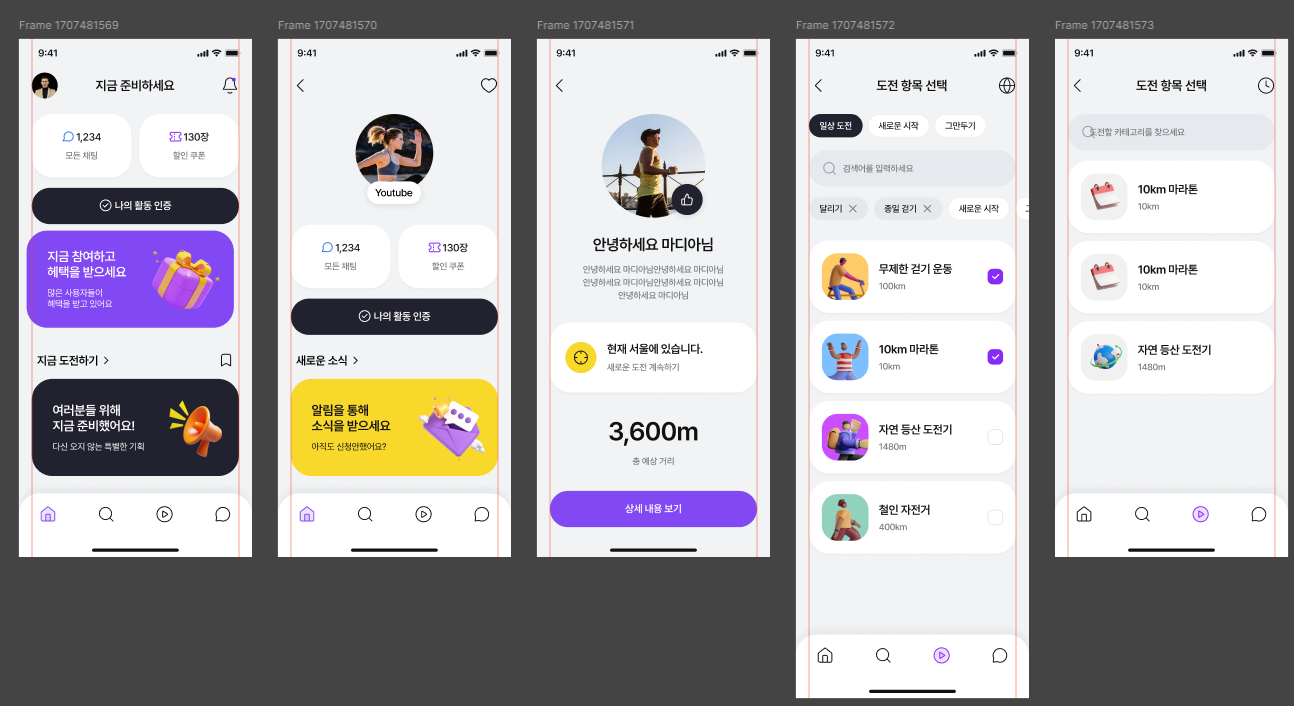
주로 Madia Designer분의 유튜브를 보며 실습을 하였다.




UI를 따라 그려보면서 내가 몰랐었거나 알았지만 잊어버린 개념들을 다시 한번 상기를 시켜줬다.
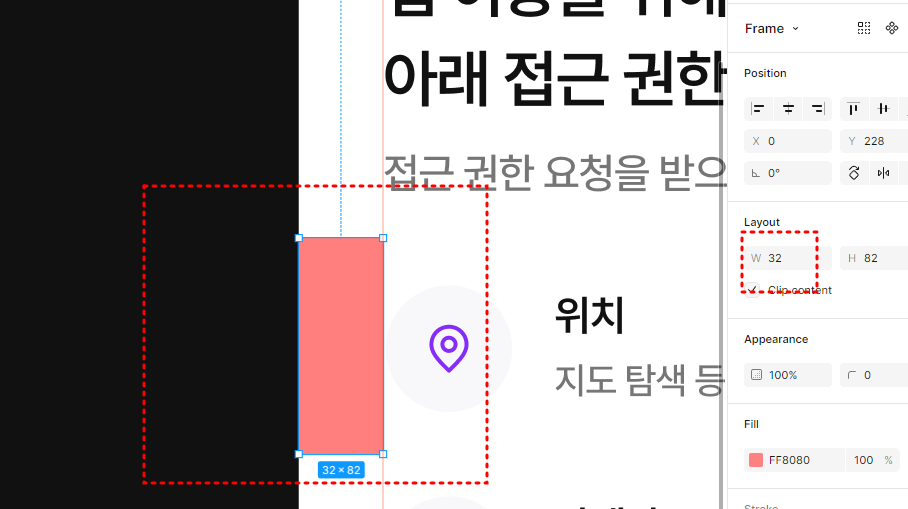
그중 작업할때 쓰면 좋았던 단축키는 AIT+CTRL+C 로 객체를 선택하여 그 객체에 적용된 이펙트 등을 복사하여 다른 객체에 AIT+CTRL+ V 로 붙여넣을 수있는데 작업시간을 단축시킬때 좋은것 같았다. 또 유튜버 분은 마진값을 정할때 네모상자를 그려 크기를 정해 그것을 이용하여 줄자를 그려 프레임의 양쪽 마진값을 정했는데, 계속 하다보니 조금 번거로운것 같아서 나는 그냥 줄자를 프레임 선에 맞춘다음 Shift + 이동키로 하는게 더 편한것 같아서 덕분에 작업시간을 또 단축 시킬 수 있을 것 같았다.
(물론 유튜버분은 초보자 분들을 위해 그렇게 시각적으로 마진값을 정하신것 같았다.)


- FUTURE(미래) : 배운 것을 미래에는 어떻게 적용할 지
카타 튜터님의 피드백,
랜딩페이지나 웹페이지를 구성할 때 피드백을 참고하여 더 좋은 디자인을 할 수 있다.
피그마 기초강의
피그마를 완전히 사용하는것을 기본으로 해야 다양한 과제를 효율적으로 디자인 할 수 있다.
개인 실습
다양한 앱을 만들때 좀더 익숙하게 디자인 할 수 있다.
결과적으로, 현재 나의 상태는 어떻게 되었지?
피그마의 기초기능을 대부분 사용할 수있다.
다양한 랜딩페이지나 웹페이지를 보는 감각이 늘었다.
이 상태에서 다음 일주일을 더 잘 보내려면 무엇이 필요할까?
다음 주부터는 개인과제를 시작하므로 그전에 한번더 기초개념을 싹 복습하며, 다양한 앱웹디자인 레퍼런스를 찾아보기
'내일배움캠프 > 본캠프 WIL' 카테고리의 다른 글
| WIL 5주차 (1) | 2024.11.29 |
|---|---|
| WIL 4주차 (2) | 2024.11.22 |
| WIL 3주차 (팀 프로젝트 우리동네GS앱 UI 개선) (6) | 2024.11.15 |
| WIL 3주차 (8) | 2024.11.08 |
| 프로덕트 디자인 본캠프 KPT 및 WIL 1주차 (6) | 2024.10.25 |