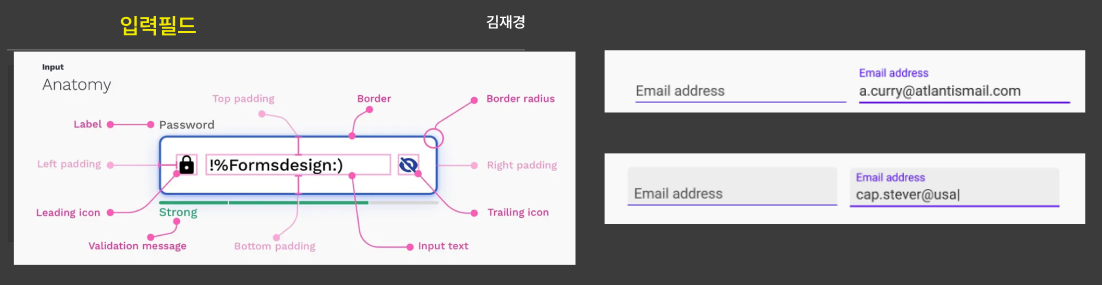
TIL (Today I learned) 오늘 나는 무엇을 했나요 - 카타 (UI 컴포넌트)- UX 기획 및 리서치 강의 오늘은 어떤 것을 배웠나요1.카타 (UI 컴포넌트)오늘은 각 상황 Do&Don't 를 정리하고 그동안 리서치한 카타자료들을 정리를 하면서 발표할 대본을 작성하였다. 먼저 라벨을 적을때 적절한 대소문자 사용유무에 대한 Do&Don't이다 Do의 이유로는 소문자와 대문자를 같이 활용하여 상대적으로 가독성이 높아진다Don't의 문제점으로는 대문자만 사용을 하여 가독성이 떨어지고, 디자인의 일관성이 부족하다 그리고 breland & breland의 글을 참고했는데 텍스트를 모두 대문자로 설정하면 읽기 속도가 약 13 ~ 20% 느려진다는것을 알수 있었다! 그다음 입력을 받는 텍스트 필..