TIL (Today I learned)
오늘 나는 무엇을 했나요
-디자인 카타 Saas 리서치
-서비스 랜딩페이지 개인과제
오늘은 어떤 것을 배웠나요
디자인 카타 Saas 리서치
오늘은 발표하는것 대신 튜터님께서 장표를 보면서 설명을 해주는식으로 하였다.
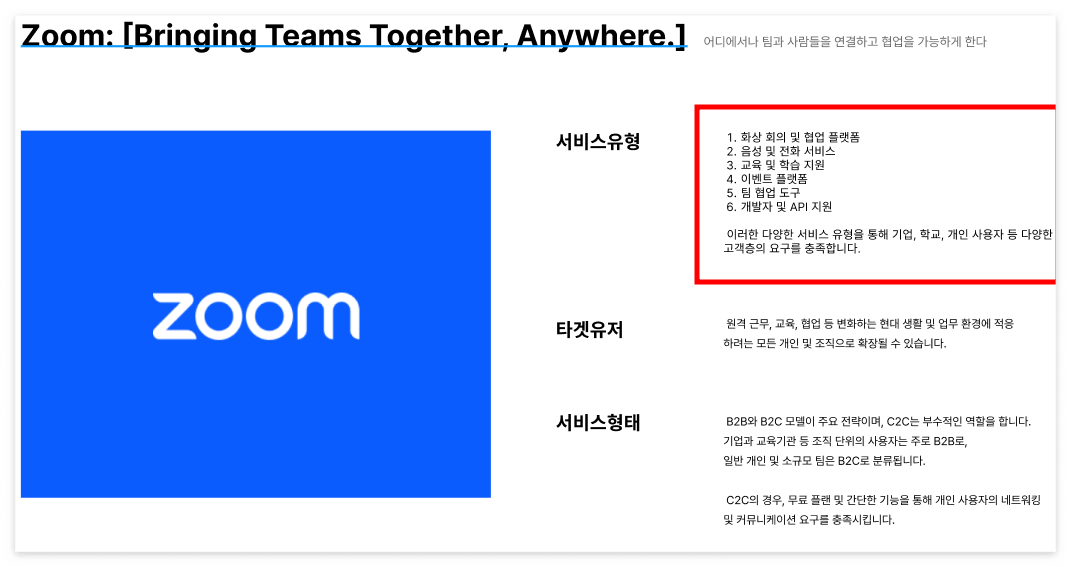
오늘은 ZOOM 장표를 만든것을 보면서 설명을 해주셨다.

먼저 줌의 서비스 유형을 보자면 일단 서비스유형이 이렇게 있지만 6개정도 조사를 해왔지만 결국 이게 하나의 서비스유형으로 볼수가있다. 줌으로 치면 "커뮤니케이션 툴"로 볼수있다.

다음 줌의 핵심경험을 설명하는 장표에서 이것이 핵심경험을 보면 길게 쓰여있는데 사실 이것은 현재의 줌에 대한 설명이라고 볼수있고 맨처음 줌이 나왔을때 왜나왔는지 처음부터 이러했는지 처음엔 어떤기능만 있었는지를 중점적으로 봐야한다고 하셨다.



다음 핵심경험에 대한 플로우
사실 클라우드회의나 채팅기능 화면공유등은 핵심경험이라고 하기에는 부적절하다.
클라우드 회의도 그렇고 채팅 기능도 그렇고 화면 공유도 그렇고 이런 것도 어떻게 보면 이 코어 경험이 처음에 잘 작동이 됐기 때문에 이거를 이제 더 간편하게 코어 경험하면서 불편했던 이런 점들을 조금씩 더 해소해 주려고 나왔던 기능들이지 결국 사실 사람들은 이 기능들이 없었어도 줌을 썼었을 것이다.
그러기 때문에 이거는 코어라고 하기엔 어렵다.

줌의 플랜별 차이점
결국 SaaS가 돈을 버는 방법은 유료 플랜이고 플랜마다 다양한 기능으로 유도를 시키지만 사실
여기서 가장 기본적으로 핵심경험은 사실 바뀌지 않는다.
줌으로 보면 무료플랜도 회의를 할수있고 몇명참여제한을 두기는 하지만 일단 핵심경험은 할수가 있다.
여기서 플랜은 시간이나 참석자 수등 그외에는 다른 부가적 기능이 있지만 사실 플랜을 유도하는것은 거의 핵심경험에 대한 제한이 걸렸을때 플랜을 자연스럽게 결제를 하게되는경우가 많다.
서비스 랜딩페이지 개인과제
오늘은 어제 디자인을 마무리하고 반응형 디자인을 하였다.
데스크탑,테블릿,가로모바일,모바일이 있으며
각각의 셋팅을 크기를 줄이거나 자연스럽게 보이도록 배치를 바꾸는식으로 반응형 디자인을 하였다.


이런식으로 데스크탑에서는 히어로섹션이 flex 가로정렬이 되어있고 헤더부분에 로그인및 무료로 가입하기 버튼이
있지만
테블릿에서는 히어로섹션을 flex 세로정렬로 하여 자연스럽게 바꾸었고 헤더부분도 메뉴하나로 통합하여 드롭다운형식으로 변경을 하였다.
이런식으로 테블릿, 가로모바일,모바일을 하나하나 보면서 자연스럽지 않은 부분을 조정하였는데 거의 flex, grid를
변경하는것으로 할수있었고 그외 글자 크기나 간격같은것들도 하나하나 보면서 조정을 해나갔다.
오늘은 어떤 문제를 겪었고, 앞으로는 어떻게 해결할 것인가요
오늘도 문제투성이다.
먼저 같은 클래스인데도 링크버튼으로 컨버트를 하려고하는데 같은 클래스가 한번에 적용이 안돼는 문제가 있었는데 Div block 과 Link Block은 서로 HTML구조가 달라 요소의 종류가 바뀌는것이므로 같은 클래스가
적용되어 있더라도 다른 Div Block도 자동으로 Link block으로 반영이 되지 않는것이였다.!!!
그래서 Link Block이 필요한 상황일때는 잘 생각을 해보고 처음부터 Link Block을 사용하는것이 효율적이다.
또한 웹플로우는 한번에 여러 요소를 선택하거나 변환할 수 있는 기능이 없기 때문에 더 더욱 처음부터 요소를 정해놓고 하는것이 좋은것이다!
다음으로 이것도 당황스러웠다. 모바일에서 스페이스바를 눌러서 줄을 맞추면서 수정을 하고있었는데
알고보니 텍스트 콘텐츠는 브레이크포인트 상관없이 모두 적용이 되는것이다! 그래서 계속 이걸로 찾아봤는데 뭔가 되지가 않아서 일단 오늘까지 해보고 안되면 내일 튜터님에게 질문을 하기로 결정하였다.
다음 반응형 테스트를 위해 퍼블리시 후 페이지 사이즈를 줄일때 자꾸 글씨가 화면에 가려지는 현상이 있었다. 정말 이것저것 만져보다가 해결을 하였다.
먼저 섹션아래 컨테이너에 패딩값을 적당히주고 그외에 아래 div라던가 마진이나패딩값을 없앤후로 해결이 되었다.
근데 아직이게 왜 이렇게 된건지 눈으로는 알겠는데 이해가 안가서 튜터님에게 질문해야겠다.
이게 웹플로우와 피그마가 뭔가 비슷한데 뭔가 뭔가다. 웹플로우 쉽지않다.