TIL (Today I learned)
오늘 나는 무엇을 했나요
-디자인 카타 Saas 리서치
-서비스 랜딩페이지 개인과제
오늘은 어떤 것을 배웠나요
디자인 카타 Saas 리서치
SaaS 리서치를 할때나 그외 서비스를 리서치할때 가장 중요한것은
사람들이 이거 때문에 쓰기시작했어요를 찾아야 한다.
즉 그 서비스로 유저가 하는 핵심행동이다.
예시로 ZOOM을 들어보자
줌은 그룹으로 뭔가 채팅을 하는것이 핵심행동이다.
이제 그 핵심행동을 기반으로 비즈니스 모델에서 플랜별로 어떤것이 변하였는지, 또 핵심행동을 위한 기능이 무엇이 있는지를 자연스럽게 연결지어서 찾을수있는것이다.
하나 더 예시로 dropbox로 볼수있는데(본인 캡쳐본) 드롭박스의 핵심행동은 파일을 올려 공유하고 다른 기기에서 사용하게 한다이다.
이러한 핵심행동을 위한 기능으로 dropbox는 아래 사진과 같이 dropbox에 추가하는 기능을 보면
여러 기능이 있는데 결국 핵심행동을 위한 여러 방법들이다.

그외에 드롭박스의 기능들은 많고 다른 드롭박스와 비슷한 서비스와 차별화되는 기능들도 있다.

하지만 가장 중요한것은 "핵심행동"이 무엇이고 그 핵심행동을 위하여 이 앱을 어떤 플로우가 있고 어떤기능이 있는지를 알아야하는것이다.
핵심행동에 대한 중요성 출처: 강진우튜터님의 카타 시간 피드백
서비스 랜딩페이지 개인과제
오늘은 피그마에 시안을 디자인과 디자인가이드를 작업하였고, 웹플로우에 디자인가이드를 셋팅하였다.
그후 웹플로우에서 레이아웃잡기를 살짝 하였다.
노션의 디자인가이드와 시안을 따라 그리는 과정에서 노션의 영어번역에서 이상하게 되는 부분을 고쳐서
개선을 하였다.





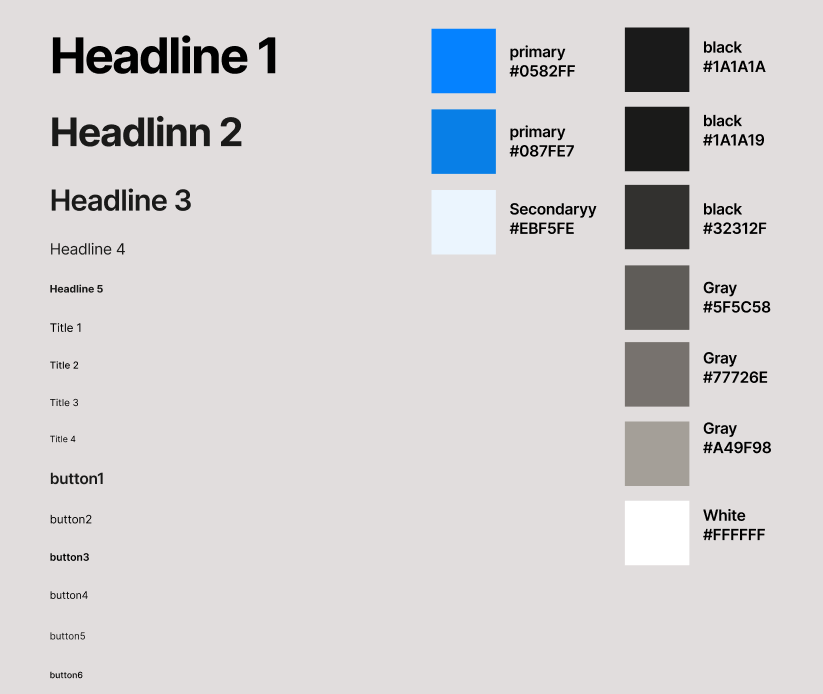
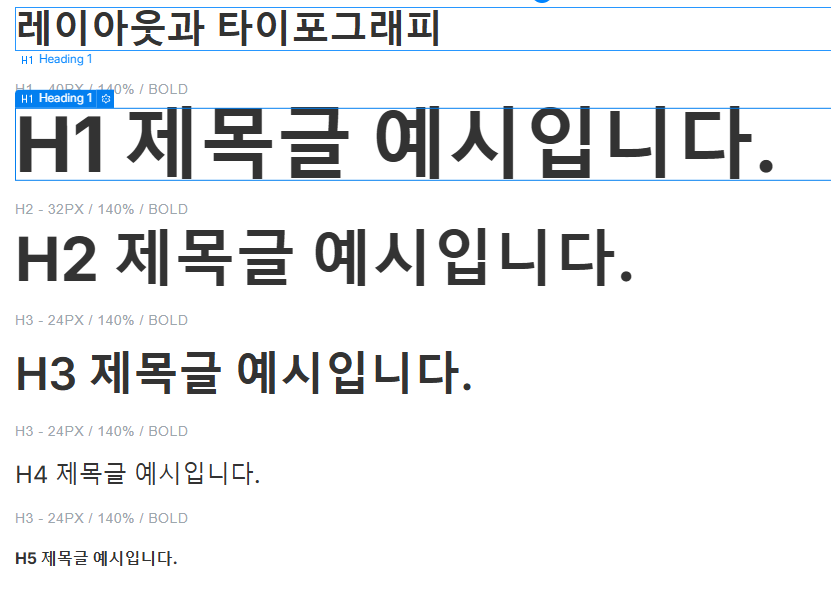
다음 웹플로우에서 Variables에 컬러와 타이포그래피를 설정하였다.
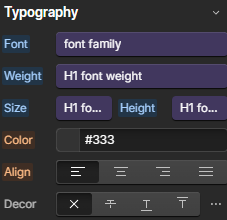
웹플로우는 피그마와 달리 타이포그래피를 하나하나 설정을 해야한다는 점이있어 살짝 놀랐다.


그래서 폰트를 입력하고 하나하나 다 설정을 해야하는것이다.



이때 웹플로우에서는 클래스를 하나하나 만들어서 적용을 한다는것을 배웠었다. 그래서 디자인가이드페이지를 따로 만들어서 그곳에서 클래스를 하나하나 지정을 하였다. 이러면 클래스만 입력하면 셋팅이 자동으로 되어 더 편리하게 할수있다.




사진배치가 뭔가 모양이 욕같지만 기분탓인것같다.
이런식으로 폰트와 컬러디자인가이드를 설정을 적용하였다.
그후 웹플로우에서 레이아웃잡기를 시도했다.
먼저 Header와 Footer를 템플릿에서 가져와서 수정을 하고 나머지 섹션영역을 틀만 잡았다.


피그마에서는 그냥 마우스로 딸깍하면 수정이 되는데 웹플로우에서는 무조건 패널을 이용해서만 위치를 바꿀수있다.
오늘은 레이아웃잡기를 여기까지만 완성하였다.
오늘은 어떤 문제를 겪었고, 앞으로는 어떻게 해결할 것인가요
오늘 웹플로우에서 레이아웃잡기를 하였는데 매우 어려웠다.
이게 피그마에서는 마진이라든지 패딩, 그외 위치선정을 그냥 마우스로 옮기거나 패널을 이용하거나 할수있는데
웹플로우에서는 무조건 패널로만 레이아웃을 잡다보니 처음에 시간이 매우 오래걸렸다.
분명 강의를 들으면서 했을땐 할만했었는데 이게 어려운게 생각해보니 강의에서는 섹션과 컨테이너를 따로 가이드를잡아 처음에 그것으로 감싸고 시작하여 좀더 편하게 작업을 할수가 있었던것이다. 그래서 다시 강의자료를 보면서
강의에서 사용하는 레이아웃과 컨테이너가이드를 이용하면서 다시 레이아웃구조를 잡았다.
무작정 Div안에 컨텐츠를 넣어서 레이아웃을 잡으려는 생각을 했었는데, 다시한번 웹플로우에서 섹션과 컨테이너가 어떤역할을 하는지 생각하면서 해야겠다.