TIL (Today I learned)
오늘 나는 무엇을 했나요
- 카타 ( 웹페이지 레퍼런스 서치)
- 피그마 활용법 7주차 강의 수강
오늘은 어떤 것을 배웠나요
1. 카타 ( 웹페이지 레퍼런스 서치)
오늘은 카타로 웹페이지를 레퍼런스를 서치하였다.
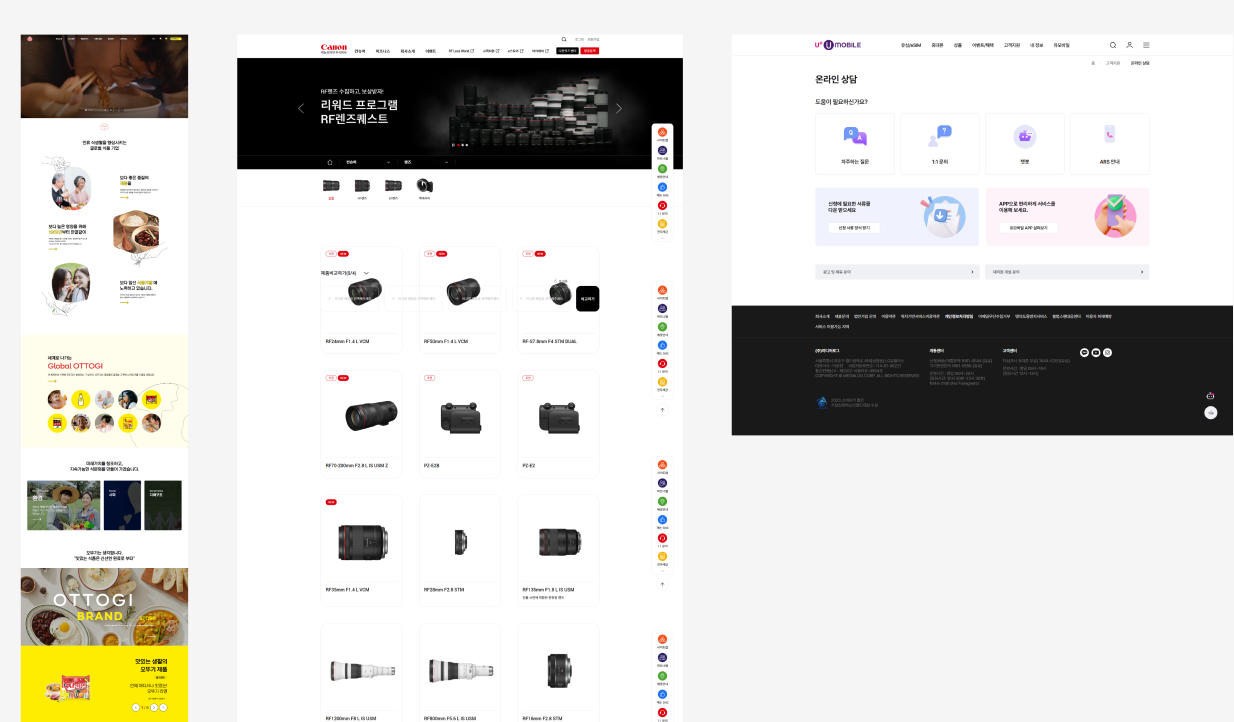
총 3개를 하였고 하나는 캐논코리아의 제품판매페이지, 하나는 오뚜기의 메인홈페이지, 하나는 유플러스 모바일의 온라인상담페이지이다.

먼저 오뚜기는 처음 홈페이지를 들어가면 바로 영상이 뜨는데 총 6가지의 영상이 있으며 처음 2개의 영상은 실제로 광고로 찍은 영상이고 나머지 4개는 제품설명과 회사이념글이다.
회사의 브랜드정체성과 목적이 잘 드러난것같아서 가져왔다.
두번째 캐논코리아의 제품페이지는 이 제품의 이미지를 그냥 보여주는것이 아닌 각도를 여러 각도로 보여주어 사용자에게 조금 더 정확한 정보를 주었고 이를 통해 클릭을 유도하여 그후 제품을 구매하는것까지 자연스럽게 유도하는것 같아서 가져왔다.
세번째 유플러스 모바일의 온라인상담페이지는 상담페이지를 들어가면 바로 도움이 필요하신가요? 문구가 있으며 바로 아래 사람들이 자주 사용하는 대표적인 상담시스템을 총 4개를 가로로 정렬해서 사용자에게
선택의 고민을 줄여주었으며 일러스트를 사용하여 친근한 이미지를 주어 좋은 상담페이지같아서 가져왔다.
2. 피그마 활용법 7주차 강의 수강
프로토타입
프로토타입은 시제품처럼 제품을 내기전에 작동하는 모습을 팀원들과 함께 의논을 하면서 수정을 할 수 있게 하는 기능이다.
프로토타입의 기능
1.트리거
트리거는 말그대로 어떠한 행동을 뜻함 ( 클릭, 드래그 호버 등)
2.액션
액션은 트리거로 인하여 발생하는 액션이다. ( 네비게이트 투, 백 체인지 투 등)
3.애니메이션
애니메이션은 발생하는 액션을 어떻게 보여줄지 정하는 기능이다. (인스턴트, 스마트애니메이션, 디졸브 등)
프로토타입 사용법
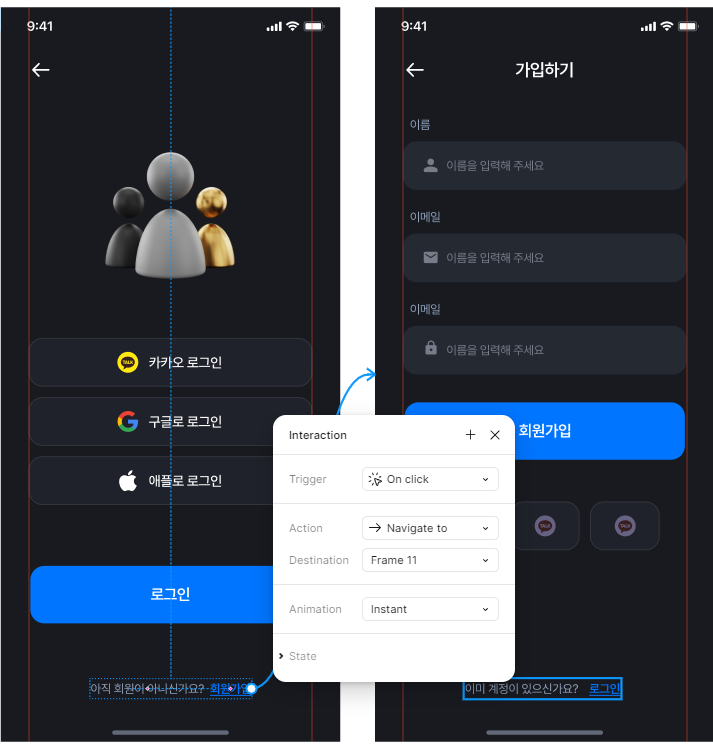
프로토타입은 피그마에 프로토타입패널을 클릭 한후 사용을 할 수 있다.

로그인 프레임에서 회원가입 창으로 가기위해 회원가입 버튼을 클릭한다면
트리거:클릭
액션:네비게이트 투
종착점:회원가입 프레임
애니메이션:인스턴트 방식
이런식으로 기능을 한다.
스크롤과 오버레이
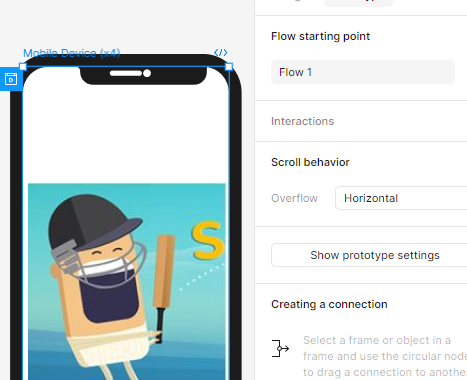
프로토타입을 사용할때 스크롤과 오버레이기능을 사용할 수있다.
스크롤기능은 우리가 앱을 사용할때 자연스럽게 스크롤을 내리는것처럼 그 기능을 구현할 수있고
오버레이 기능은 우리가 로그인창이나 다이얼로그창이 뜰때 뒤에 화면이 어두워지는 라이트박스를 가상으로 만들어주는 기능이다.
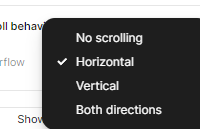
스크롤은 No scrolling과 가로 세로 가로세로 둘다 기능이있다.


스크롤을 하기 위해선 해당 컨텐츠를 담은 프레임에 스크롤을 넣어야한다.
즉 컨텐츠에 스크롤 기능을 넣으면 안된다.
왜냐하면 컨텐츠는 가만히 있고 프레임이 움직이는것이기 때문이다.
주의할점으로 컨텐츠가 프레임에 딱맞게 있거나 더 작으면 스크롤 기능이 안돼며 무조건
프레임보다 길이가 초과되야 스크롤이 작동이된다.
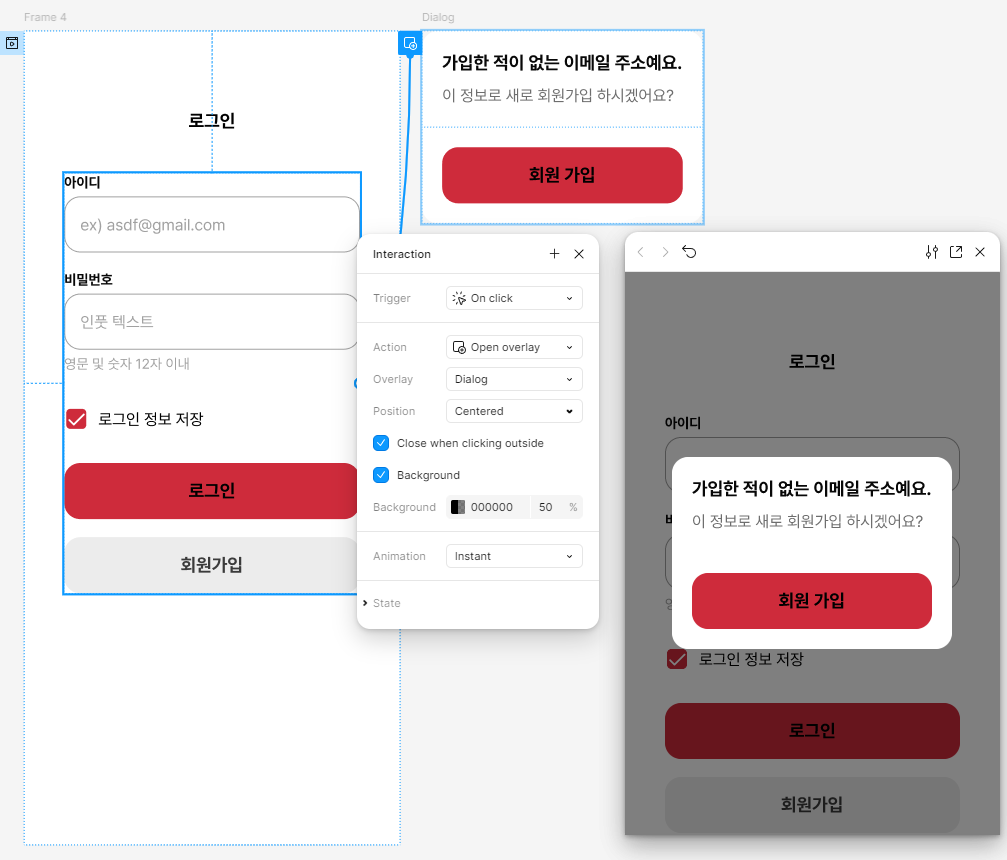
오버레이는 프로토타입의 액션에 속하는 기능으로 이것을 사용한다면 가상의 라이트 박스를 생성해준다.

위에 사진처럼 회원가입 다이얼로그 창을 종착점으로 하고 액션을 오픈 오버레이로 바꾼후 백그라운드 색을
적용한다면 클릭시 오른쪽 화면과 같이 라이트 박스가 가상으로 생성되며 그위에 다이얼로그 창을 띄워준다.
오늘은 어떤 문제를 겪었고, 앞으로는 어떻게 해결할 것인가요
오늘은 프로토타입으로 과제를 만들었을때 아코디언과제를 할때 약간의 어려움이 있었다.
하지만 스마트 애니메이션의 개념을 기억을 한 후 다시 생각하면서 만들어보니 잘 작동되는것을 알수있었다.
이렇게 개념과 사용법을 잊어버린다면 후에도 작업이 늦어질수도있다. 이를 위해 처음부터 기초를 탄탄하게 잡고
계속 반복을 통해 손에 익혀야할것같다.