TIL (Today I learned)
오늘 나는 무엇을 했나요
- 카타 ( 랜딩페이지 레퍼런스 분석)
- 피그마 활용법 6주차 강의 수강
오늘은 어떤 것을 배웠나요
1. 카타 ( 랜딩페이지 레퍼런스 분석)
1.랜딩 페이지를 들어오는 경로가 중요함
ex) 만약에 네이버에 있는 당근마켓 광고같은것을 보고 들어온게 아니고 어떠한 매체를 통하여 들어올때
그 매체가 만약 동내에서 구할 수 있는 알바를 구한다는 글이였는데 정작 링크를 클릭하고 들어오니 당근앱에
대한 다운로드를 할 수 있는 랜딩페이지라면 잘못된 랜딩페이지이다.
2.랜딩페이지로 설문조사를 받을때는 목적을 정해야함
설문조사를 한다는것은 기본적으로 중간에 이탈율이 높을 수 있으므로 목적을 정해야한다
이 랜딩페이지의 목적이 설문조사인지 계약체결까지인지의 사업적 목적인지를 확실히 정해야하며
만약 설문조사를 한다면 명확하게 정보를 받아야한다. 만약 서비스하는 지역에 안사는 사람까지 문의가 온다면 그것은 시간과 돈이 낭비되게 때문
2. 피그마 활용법 4주차 ~ 6주차 2-4 강의 수강
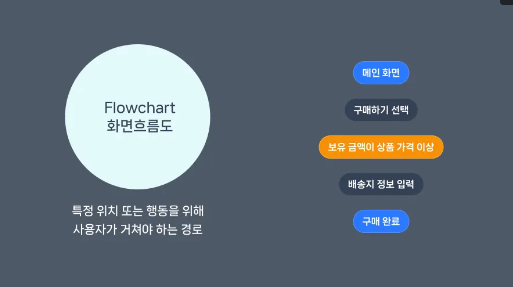
정보구조도와 플로우차트
정보구조도는 Information Architecture로 줄여서 IA로 부른다 설계도와 비슷하다.

플로우차트는 FlowChart로 실제 사용자가 어떤 과정을 통해 제품을 사용하는지 시각적으로 확인 할 수 있는것

하나의 건물에 비유한다면 IA는 건물의 층별 안내도이고, 플로우차트는 오시는 길 이라고 할수있다.

와이어프레임과 프로토타입을 만들기 위해서는 사용자 시나리오가 필요하며, 이 사용자 시나리오를 만들기 위해 정보구조도를 작성하고 플로우차트를 만든다
다양한 환경에서의 UI 차이점 찾기 (웹 앱, OS별 차이)
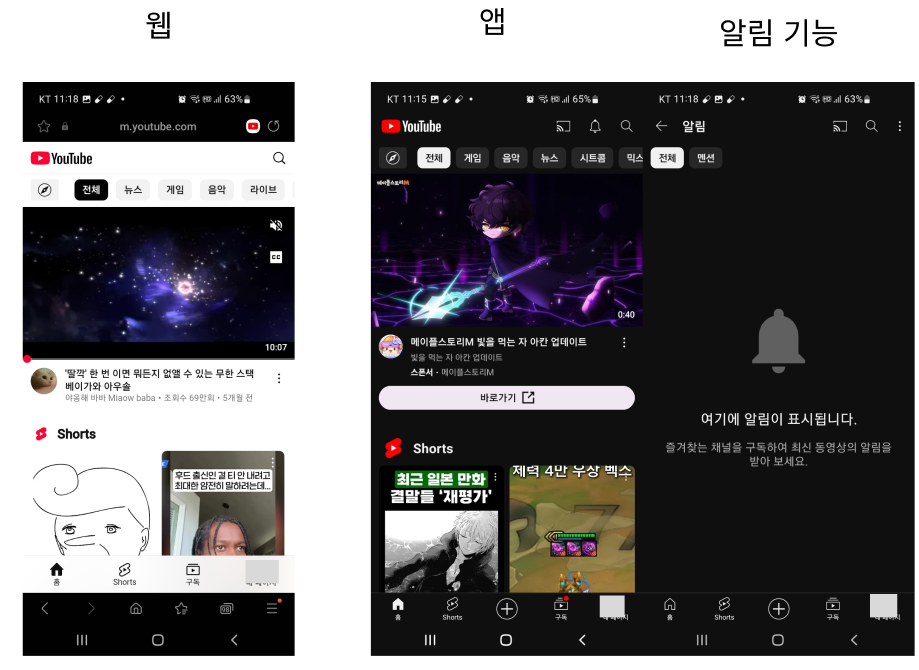
1.유튜브
1.알림기능의 유무
알림기능이 필요한 이유는
사용자에게 알림을 제공함으로써, 앱 외부에 있는
사용자들을 내부로 불러들여 앱의 활용도와
사용자의 편의를 높이기 위해 알림이 필요하다.
즉
앱의 활용도와 앱으로 불르기 위한 알림기능은
앱 외부인 웹에서는 필요하지 않으므로 안넣은것 같다

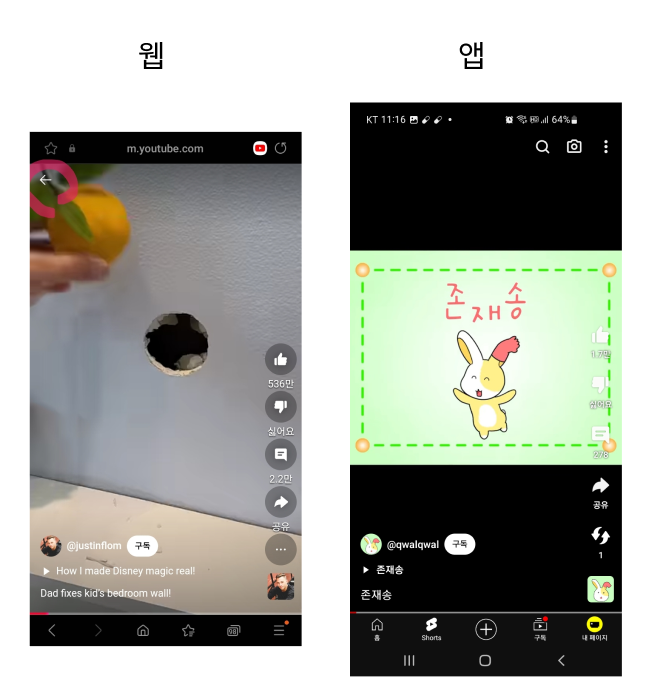
2.쇼츠 뒤로가기 버튼
웹
1.기기자체에 뒤로가기를 누를경우 아예 페이지
자체가 나가 질 수 있기때문에 따로 뒤로가기 버튼을
넣음
2.웹은 쇼츠페이지를 들어갈경우 바텀시트가 사라지기
때문에 뒤로가기 버튼을 따로 달아넣음
앱
따로 뒤로가기 버튼이 없어도 바텀시트로 통해
다른화면으로 갈수있기 때문에 굳이 뒤로가기 버튼을
만들지 않음

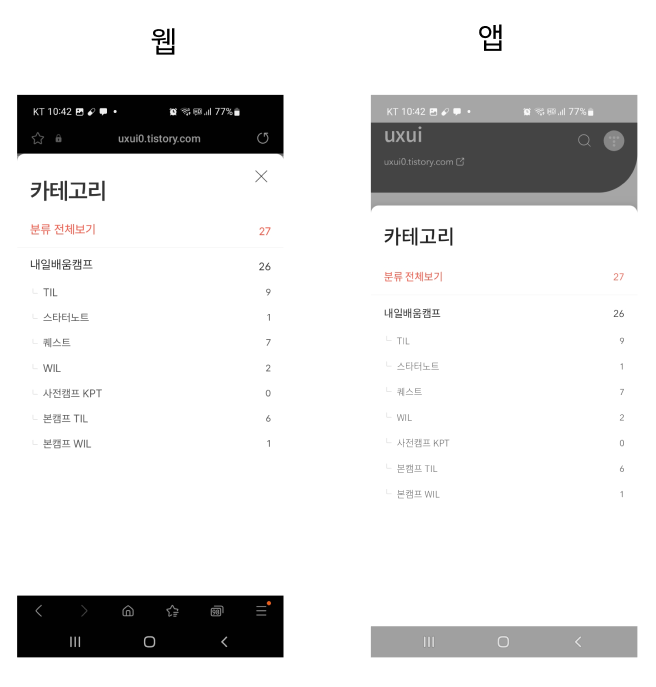
1.티스토리
1.주요메뉴 이동 (하단 네비게이션바)
웹
시작화면이 티스토리 전체글화면이다.
주요메뉴 이동이 없어 글쓰기나 피드등을 확인할수없음
웹으로는 단순 인기글 및 다른 사람들의 블로그를 탐방하는
용도로 사용 하는것으로 추측
앱
바로 자신의 블로그가 메인 화면이 됌 주로
글을 작성하거나 피드를 관리하는 용도로 사용

2.바텀시트 유무와 사이즈
웹
바텀시트를 내리다가 새로고침을 할 가능성이 있으므로
바텀시트 자체에 x버튼을 달아 놓았으며 바텀시트를 화면전체를
사용하여 아예 새로고침을 할 가능성을 없앰
앱
따로 x버튼은 없고 스크롤로 바텀시트를 내리거나
뒤에 화면을 클릭하면 사라짐

OS별 UI 차이점
1.당근마켓
1.상단앱바 정렬
iOS 아이폰 UI 디자인의 상단앱바는 가운데 정렬로 되어있는 모습
안드로이드 UI 디자인의 상단앱바는 왼쪽 정렬로 되어있는 모습
서로 정렬이 다른데 아마 안드로이드는 구글머티리얼을 참고하여서 만든것같고 IOS는 다른 가이드가 있는것 같음

2.알림창
iOS 아이폰 UI 디자인의 알림창은 선으로 구분되어 있으며 앱의 브랜드 색이 안들어가있는 IOS 기본 알림창입니다.
아이폰이 앱스토어 심사를 할때 알림창을 만들때도 심사기준이 따로 있는것으로 추측
안드로이드 UI 디자인의 알림창은 앱 자체에서 따로 알림창을 제작한 알림창으로 브랜드의 색이 들어갔습니다.

2.X (구 트위터)
1. 로그인 페이지
안드로이드는 애플로 계속하기가 따로없어도 스토어에 올릴수 있음
IOS는 애플로 가입하는 기능이 없다면 스토어에 올리기 힘듬

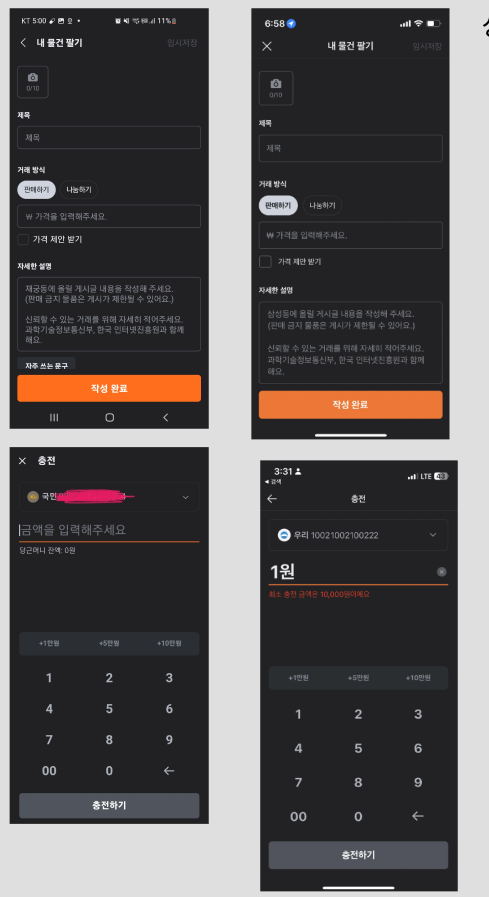
2.인증코드 작성칸
안드로이드는 숫자를 나누지 않고 한번에 입력하는 방식
IOS는 숫자입력한것을 크게 하나 하나 보여주는 방식
ios는 최대한 사용자의 불편함을 없애는데 힘을 쓰는것 같음 ( 인증번호가 안드로이드처럼 한줄로치는방식은 혹시라도 잘못치거나 헷갈릴수있음)

3.본문제목
안드로이드는 유료제품의 본문제목이 따로없음
IOS는 구독하기 글자아래 본문제목을 크게 따로 한번더 알려줌으로써 사용자에게 이 서비스가 무슨 서비스인지다시 한번 정확히 알려주려는것 같음

이렇게 다양한 환경에서의 UI 차이가 나는이유
1.OS별
아이폰의 경우, 애플 로그인이 다른 로그인 수단에 비해 덜 중요하게 보이지 않도록 해야 하며, 또한 소셜 로그인이 있는 경우, 애플 로그인도 로그인 수단에 반드시 포함시켜야 함
2.웹 앱별
웹은 앱과 달리 위에 주소창이 있기때문에 다른 화면으로 건너뛰거나 할수가 있으며 브라우저 자체기능으로 화면을 이동하는것이 자유롭기 때문에 이러한 점에서 UI가 차이가 나는것이다
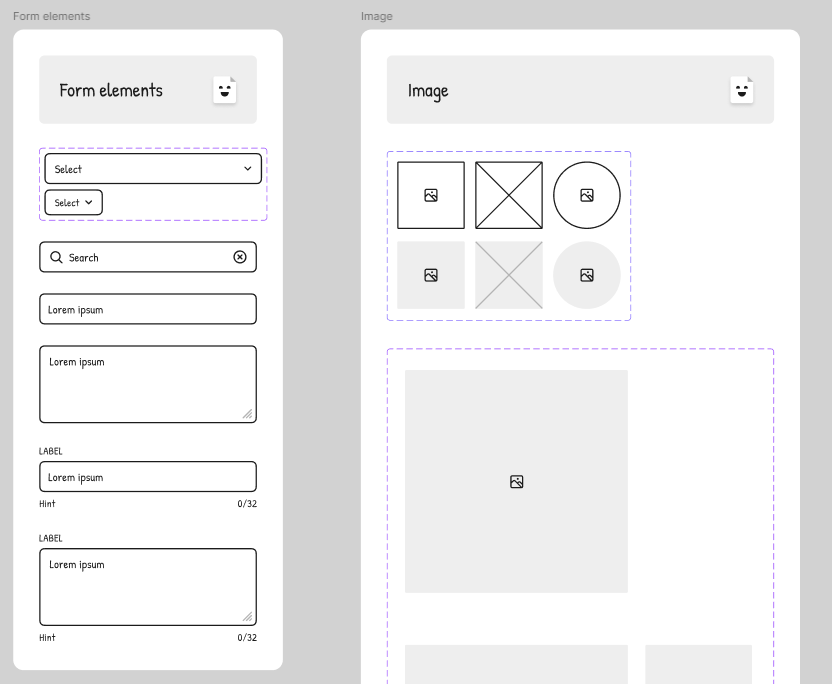
와이어프레임
와이어프레임의 목적은 실제 제품의 설계를 시작하는 첫 단계로 빠르고 효율적인 커뮤니케이션과 일관된 디자인 방향임
만드는 이유는 크게 세가지로
1. 팀원 간의 다른 생각을 통일할 수 있고 협업을 원활하게 해요
2. 디자인을 관리하기 쉽고, 불필요한 부분에 시선을 뺏기지 않아요
3. 습관 형성 모델을 반복적으로 실험해 볼 수 있어요
그리는 방법은 손으로 그리는방법과 컴퓨터로 그리는 방법 모두 상관이 없다.
중요한건 와이어프레임를 그릴때 규칙을 정하고 최대한 단순하게 그리는것이 핵심.
원본은 넷플릭스 앱
사용한 와이어프레임자료는 Paper WireFrame Kit이며
사용한 플로우 플러그인은 Simpleflow



오늘은 어떤 문제를 겪었고, 앞으로는 어떻게 해결할 것인가요
오늘은 UI차이점을 찾으면서 많은 시간을 소모한것 같음, IOS와 안드로이드의 차이점을 볼려면 먼저 두 OS기종을 가지고 있어야하지만 없을경우 IOS 또는 안드로이드 앱 UI 레퍼런스를 찾아야하는데 평소에 IOS까지 찾아보지 않아 찾는데 어려움을 겪었다 앞으로는 OS별 UI 레퍼런스들을 찾아보면서 좋은 레퍼런스가 있는지 공부를 해야할것같다.