TIL (Today I learned)
오늘 나는 무엇을 했나요
- 카타 ( 랜딩페이지 레퍼런스 분석)
- 피그마 활용법 4주차 ~ 6주차 2-4 강의 수강
오늘은 어떤 것을 배웠나요
1. 카타 ( 랜딩페이지 레퍼런스 분석)
튜터님에게 팀원들이 가져온 레퍼런스를 살펴보면서 올바른 랜딩인지 아닌지와 좋은점을 설명들었다.
1.랜딩페이지는 목표가 하나인게 대부분이며, 메인페이지은 사용자가 어디로 들어갈지 모름
2.랜딩은 중간과정임 목표인 CTA를 누르게해서 그 페이지로 이동시키기위함
3.랜딩은 누가봐도 여기로가라 라는게 확실함
2. 피그마 활용법 4주차 ~ 6주차 2-4 강의 수강
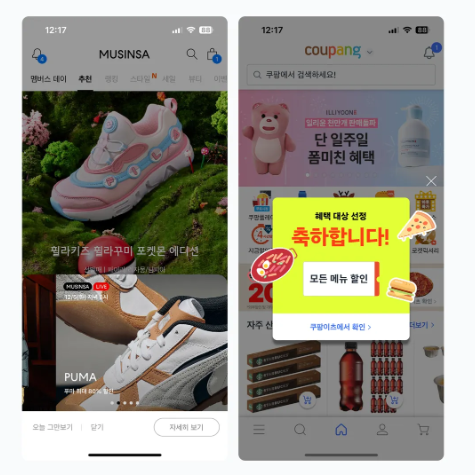
모달의 개념
사용자가 행동을 취하기 전까지 뒤에 가려진 화면을 조작할 수 없는 것
모달은 UI의 이름이 아니고 UI를 분류하는 기준이다
ex) x를 누르거나 오늘 그만보기를 눌러야 가려진 화면을 조작할 수 있다.

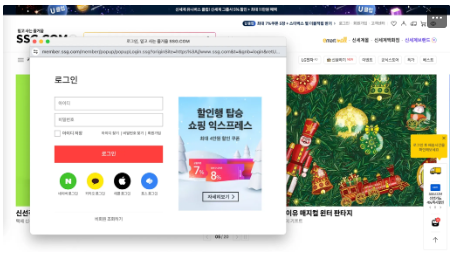
팝업의 유형
팝업은 현재 화면 위에 새로운 화면을 띄우는 것입니다.
팝업은 2가지 유형이 있습니다.
1.윈도우 팝업
새로운 윈도우를 띄워주는 방식이에요.
하지만 갑자기 이용하다가 방해를 한다면 매우 불편하며 모바일웹에서는 새로운탭이 따로 열려서 더 불편합니다.
그래서 요즈음은 잘 사용하지 않습니다.

2.레이어 팝업
현재 화면에서 코드로 만든 컴포넌트를 보여주는 방식이에요.
대부분 요즈음은 이 방식을 사용합니다.
레이어 팝업은 새로운 창을 띄우는 것이 아니라, 현재 화면에서 컴포넌트로 만든 레이어(층)를 하나 더 보여주는 개념입니다.

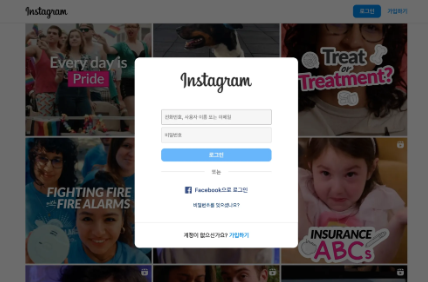
라이트박스의 개념
모달 UI를 사용할 때 뒤에 가려진 화면은 사용할 수 없다 라는걸 알려주기위한 반투명한 층이 라이트박스입니다

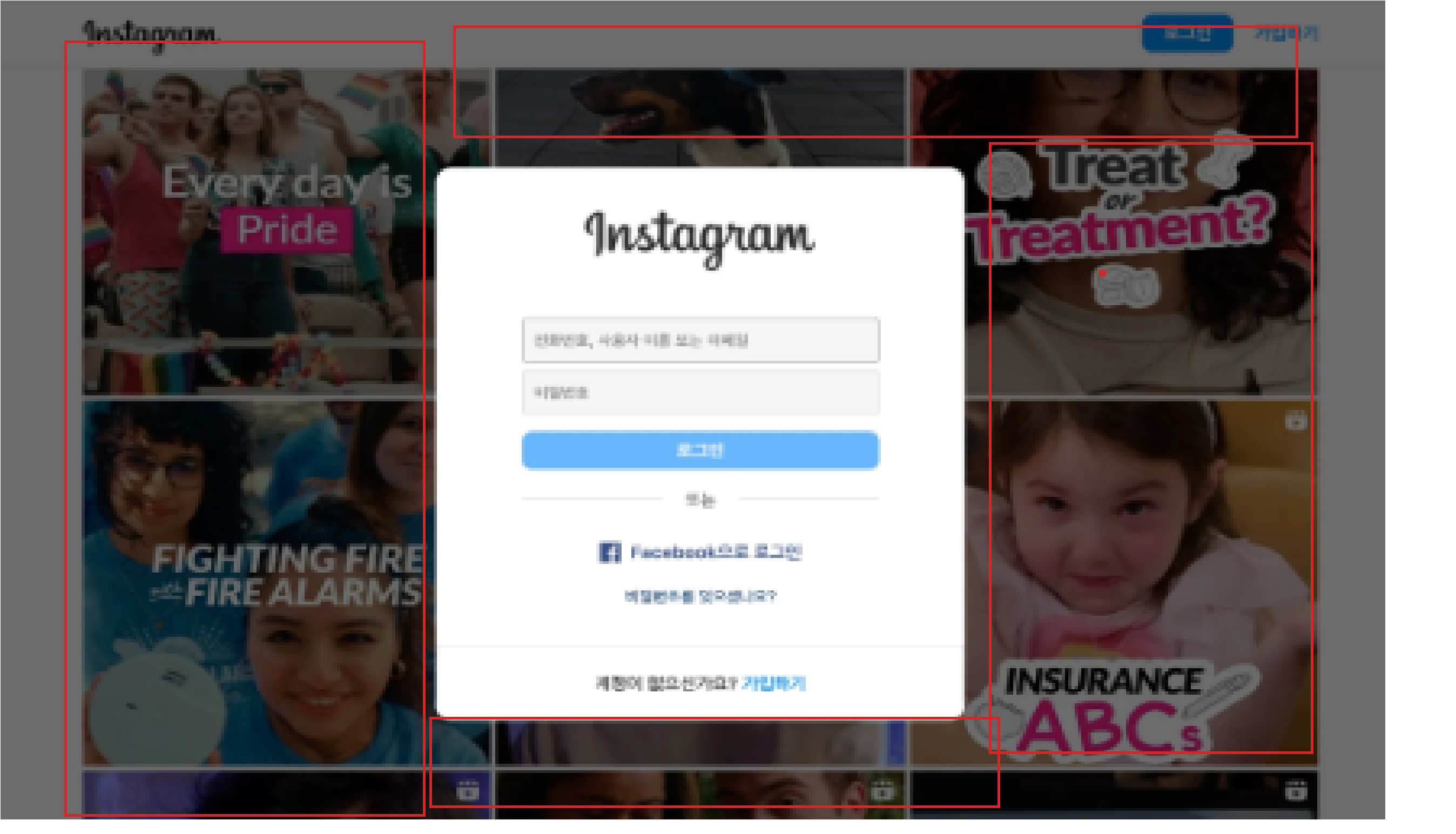
라이트박스 사용법
1.모달에 반드시 같이 써야 하는것은 아니며 사용자에게 배경을 모달과 배경을 명확하게 분리해주고 집중해야 하는 부분을 안내하기 위한 목적
2.하지만 라이트 박스가 없다면 사용자에게 조작에 대한 혼란을 줄 수 있기 때문에 권장 사항
3.라이트박스를 누르면 사용자가 취소 또는 뒤로 가려는 것으로 간주
모달 사용 시 주의사항
모달은 뒤에 숨겨진 화면의 동작을 할 수 있는지가 모달인지 아닌지를 판별하는 기준이에요.
즉, 사용자가 원래 쓰고 있던 화면을 잠가버리고, 사용자가 뭔가 행동을 하기 전까진 풀어주지 않아요.로그인 또는 가입하기 전까진 뒤에 숨겨진 화면을 조작할 수 없어요
다른 말로 얘기하면, 사용자의 자연스러운 흐름을 방해하는 셈이고, 그만큼 사용자가 최종 목적지까지 가는 시간이나
용을 증가시키기 때문에 모달이 많을 수록 사용자가 불편해할 가능성이 매우 높아져로 말하자면, ‘사용자를 방해하면서라도 반드시 확인해야 하는 부분이거나, 또는 그만큼 중요한 선택이 필요한 시점’에 사용해야 하는 것이 모달
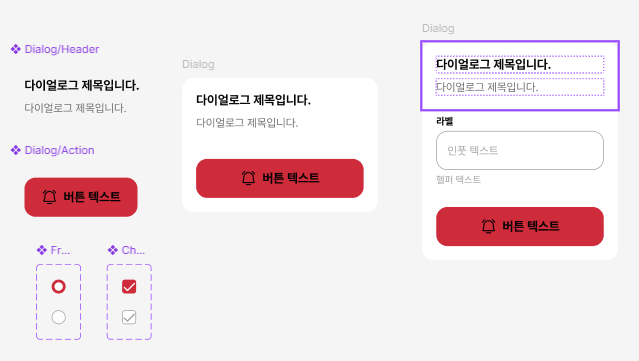
다이얼로그 컴포넌트
컴포넌트의 종류 중 컨테이너에 해당하는 컴포넌트
컨테이너 컴포넌트이면서, 동시에 모달 속성을 가진 컴포넌트
다이얼로그는 사용자에게 중요한 선택을 받고, 사용자가 선택한 행동을 확인하는 컴포넌트
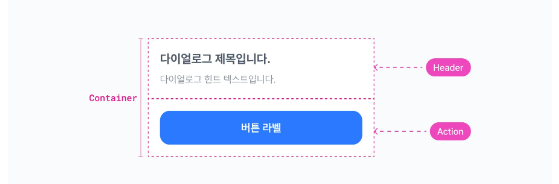
다이얼로그의 구조
다이얼로그는 컨테이너와 ,액션을 취할수있는 버튼 ,헤더로 구성되어있습니다.

다이얼로그 설계에서 유의할 점
1.사용자 흐름에서 필수로 거쳐야 할 때 사용
2.다이얼로그는 필연적으로 사용자를 방해
3.그만큼 중요한 시점에 쓰거나 반드시 받아야 하는 정보만 받기
4.만약 사용자가 반드시 확인해야 하는 정보가 아니라면 다이얼로그나 얼럿을 피하기
컨트롤 컴포넌트의 뜻
컨트롤 컴포넌트는 사용자가 선택지를 특정할 수 있도록 하는 요소
여러 선택지 중 사용자가 원하는 것을 고를 수 있도록 돕는 요소

컨트롤 요소 설계 시 참고할 점 (컨트롤 요소의 최소 터치 영역)
1.컨트롤 요소는 버튼 등 다른 UI에 비하면 크기가 매우 작음
2.사용자들이 작은 요소를 손가락으로 제대로 누르기에는 불편
3.따라서 컨트롤 요소 자체는 작더라도, 그 주변으로 최소 크기 범위를 만들기

닐슨 노먼 그룹
닐슨 노먼 그룹에서는 실제 화면 크기를 기준으로 최소 1cm * 1cm 정도를 권장해요.
관련 자료 읽기 →https://www.nngroup.com/articles/touch-target-size/
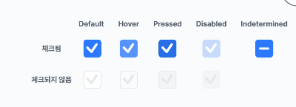
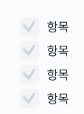
체크박스 컴포넌트
체크박스는 여러 선택지 중 1개 이상을 선택할 때 사용하는 컨트롤 컴포넌트
일반적으로 라벨과 함께 같이 쓰임
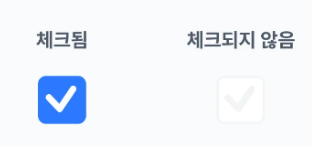
체크박스는 기본적으로 체크됨과 체크되지 않은 의사상태를 가지고있음

체크박스 컴포넌트 특징
1.그외 다른의사상태를 만들 수 있음
2.여러개를 선택할 수 있음
3.한개도 선택을 안할 수 도있음



체크 아이콘의 위치를 시각적으로 보정하는 방법
체크 아이콘의 위치를 시각적으로 보정하는 방법
체크 아이콘을 컨테이너에 넣었을 때, 수치로는 가운데에 있지만 눈으로 보면 어딘가 모르게 중심이 맞지 않는 것처럼 느껴질 거에요. 실제로 우리 눈은 있는 그대로가 아니라 현실 세계의 왜곡과 착시 현상을 느끼기 때문이에요. 체크 아이콘의 크기와 위치는 정확하지만, 착시때문에 위치가 틀어져 있다고 느끼는 거랍니다.
따라서 디자이너는 디자인을 조정하면서, 시각적으로 균형 잡힌 형태를 만들기도 하는데, 이걸 우리는 시각 보정(Optical Adjustment)이라고 해요.
- 시각 보정을 공부하기 좋은 자료들-
[시각적으로 균형있는 디자인하는 방법(시각 보정 팁)](https://brunch.co.kr/@thinkaboutlove/227)
[Luke Jones ‘시각적인 보정’을 읽고 든 생각.](https://sonujung.com/critique-about-optical-adjustment-by-luke-jones)
곡률을 적용할 때 주의해야 할 것
곡률을 적용할 때 주의해야 할 것
곡률(Radius)는 실무에서 더 정확한 표현으로는 Border-radius라고 불려요. 표현을 꼭 기억해 주세요!
곡률을 높이의 50% 크기로 적용하면 끝이 완전히 둥근 모양이 나온다는 거 기억하시죠? 실제로 50% 크기 이상의 곡률을 적용하게 되면 문제가 생길 수 있어요. 따라서 곡률을 적용할 땐 반드시 높이의 50% 크기를 넘지 않도록 유의해 주세요. </aside>
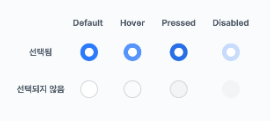
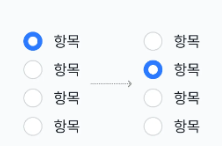
라디오 컴포넌트
라디오는 여러 선택지 중 1개를 선택할 때 사용하는 컨트롤 컴포넌트
일반적으로 라벨과 함께 같이 쓰임
라디오 컴포넌트는 기본적으로 선택됨과 선택되지 않은 의사상태를 가지고있음
라디오 컴포넌트 특징
1.그외 다른의사상태를 만들 수 있음
2.한개만 선택할 수 있음
3.한개도 선택을 안할 수 없음




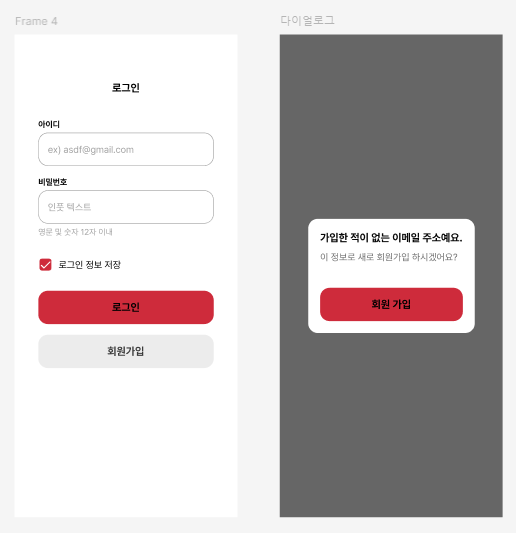
아래는 피그마 실습 결과물입니다.
다이얼로그 만들기 및 체크박스 라디오박스 결과물

로그인 페이지 만들기 결과물

오늘은 어떤 문제를 겪었고, 앞으로는 어떻게 해결할 것인가요
오늘은 시각 보정과, 곡률을 적용할 때 주의해야 할 것 등 아직도 모르는 디자인적 부분이 많았다. 디자인을 할때에도 이런것들은 생각하면서 디자인을 해야할것같다