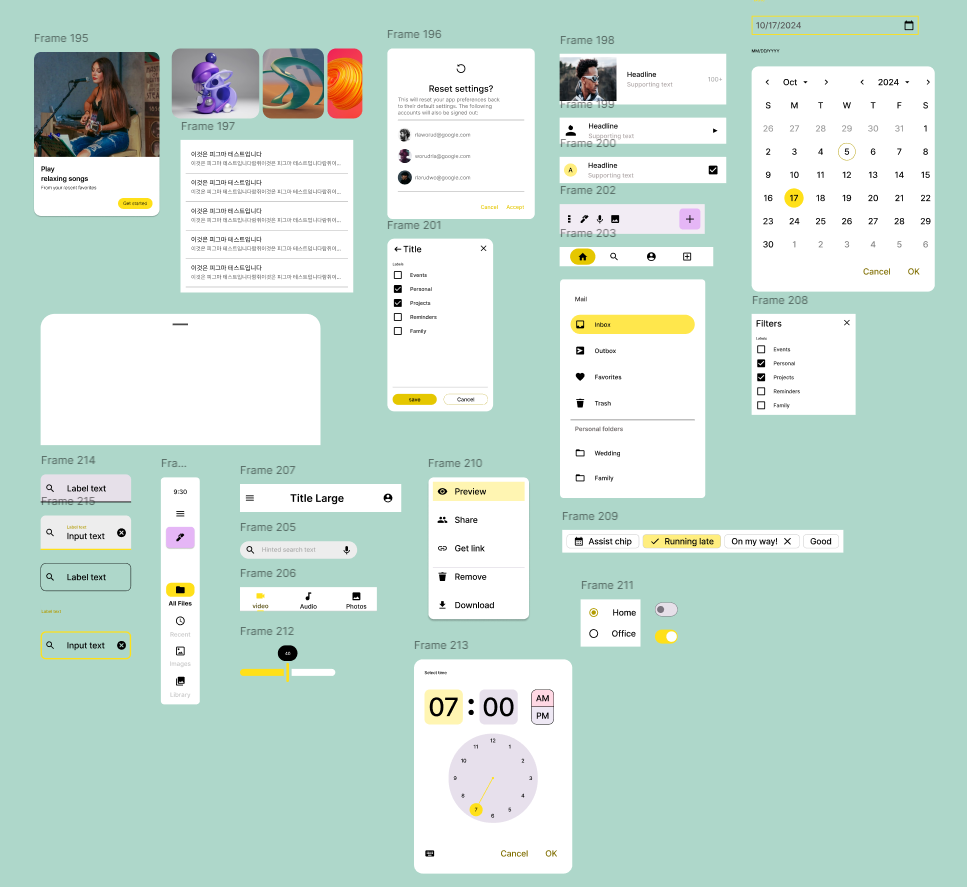
Containment
구성요소는 버튼, 메뉴, 칩과 같은 다른 구성요소를 포함하여 정보와 작업을 보관합니다.
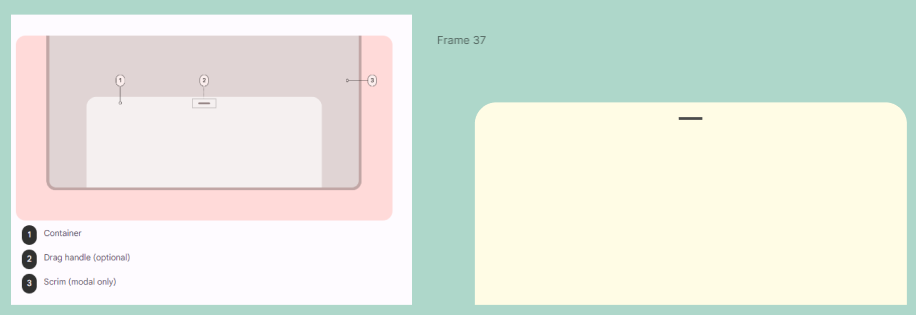
바텀 시트 (Bottom sheets)
하단 시트는 화면 하단에 고정된 보조 콘텐츠를 표시합니다.
바텀 시트의 필수 요소
1.Container
2.Drag handle(optional)
3.Scrim (modal only)

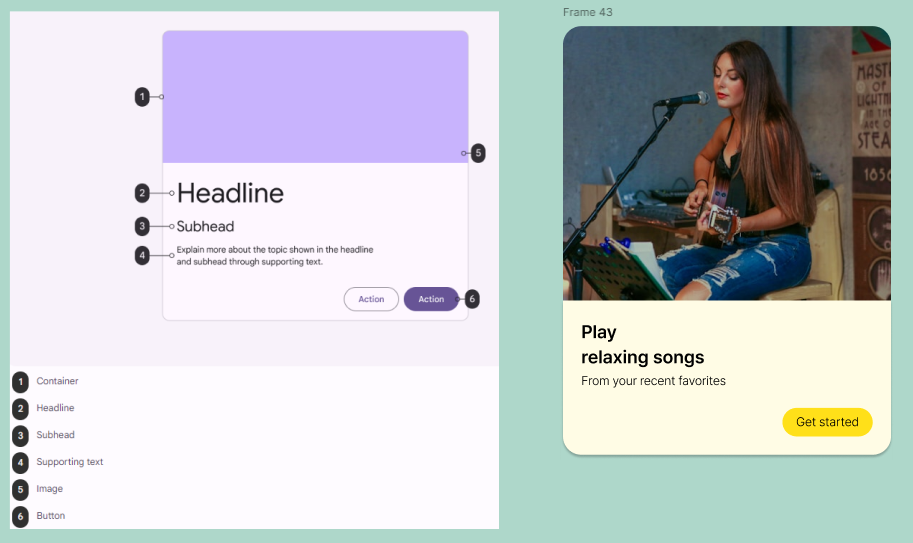
카드(Cards)
카드는 단일 주제에 대한 콘텐츠와 작업을 표시합니다.
카드의 필수 요소
1.Container
2.Headline
3.Subhead
4.Supporting text
5.Image
6.Button

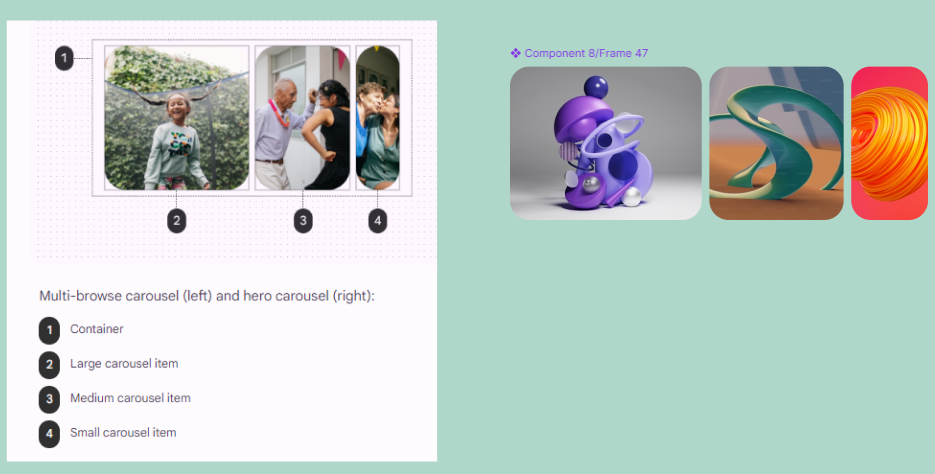
캐러셀 형태 (Carousel)
캐러셀 형태는 화면에 스크롤하여 표시할 수 있는 항목 모음을 보여줍니다.
캐러셀 형태의 요소
1.Container
2.Large carousel item
3.Medium carousel item
4.Small carousel item

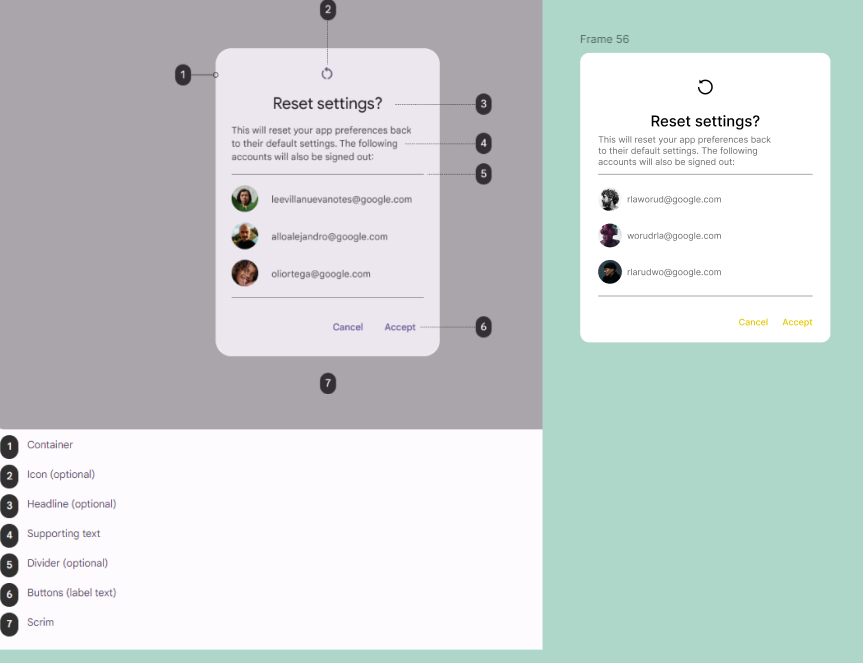
다이어로그 (Dialogs)
대화 상자는 사용자 흐름에서 중요한 프롬프트를 제공합니다.
다이어로그 기본형태의 요소
1.Container
2.Icon (optional)
3.Headline (optional)
4.Supporting text
5.Divider (optional)
6.Buttons (label text)
7.Scrim

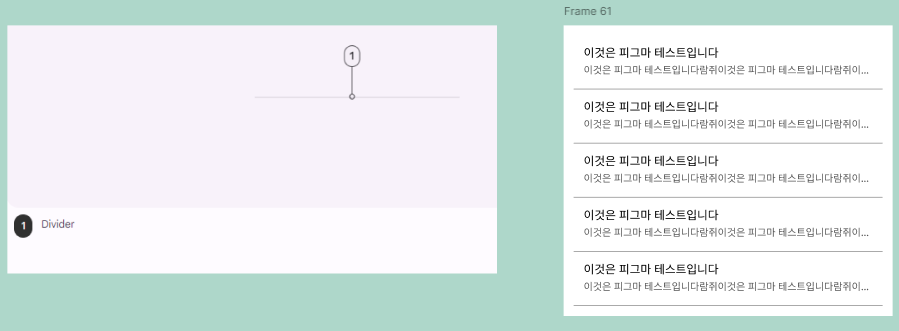
분할기(Divider)
구분선은 목록이나 다른 컨테이너에 있는 콘텐츠를 그룹화하는 얇은 선입니다.
구분선은 구성 요소를 시각적으로 그룹화하고 계층 구조를 만드는 한 가지 방법입니다. 또한 중첩된 부모/자식 관계를 암시하는 데 사용할 수도 있습니다.
구분선의 요소
1.Divider

리스트 (Lists)
목록은 텍스트와 이미지의 연속적이고 수직적인 인덱스입니다.
목록은 수직으로 구성된 텍스트와 이미지 그룹입니다.
독해에 최적화된 목록은 각 행이 목록 항목을 나타내는 단일 연속 열로 구성됩니다.
목록 항목에는 아이콘과 텍스트로 표현된 기본 및 보충 작업이 포함될 수 있습니다.
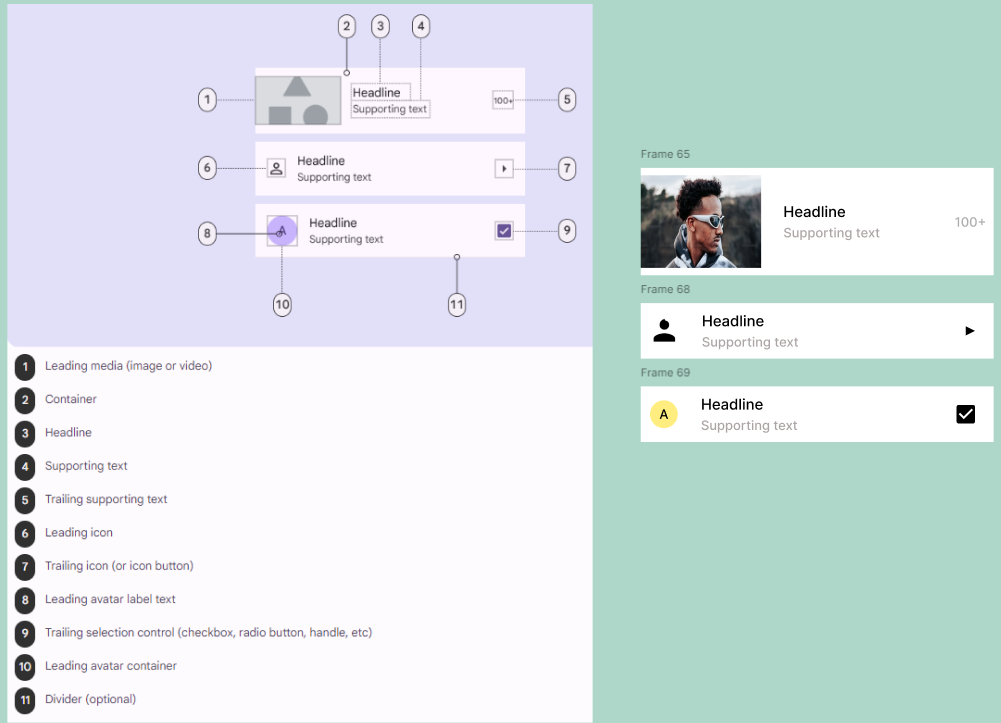
리스트의 구성 요소
1.Leading media (image or video)
2.Container
3.Headline
4.Supporting text
5.Trailing supporting text
6.Leading icon
7.Trailing icon (or icon button)
8.Leading avatar label text
9.Trailing selection control (checkbox, radio button, handle, etc)
10.Leading avatar container
11.Divider (optional)

사이트 시트(Side sheets)
측면 시트는 화면 측면에 고정된 보조 콘텐츠를 표시합니다.
필터와 같은 화면의 기본 콘텐츠에 영향을 미치는 작업 목록을 표시합니다.
보충 콘텐츠 및 기능 표시
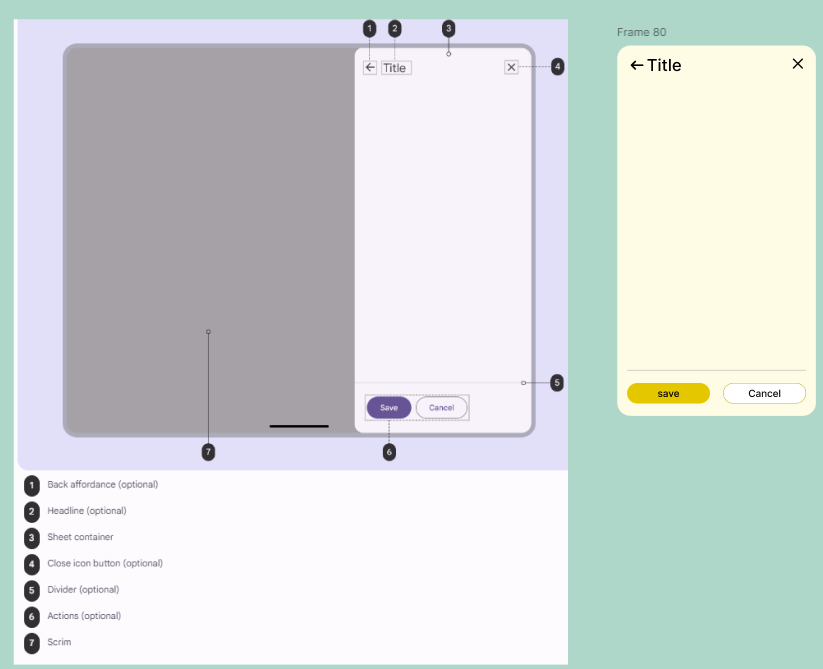
사이트 시트 구성 요소
1.Back affordance (optional)
2.Headline (optional)
3.Sheet container
4.Close icon button (optional)
5.Divider (optional)
6.Actions (optional)
7.Scrim

네비게이션 (Navigation)
탐색 구성 요소는 사용자가 UI를 탐색하는 데 도움이 됩니다.
하단 앱 바(Bottom app bar)
하단 앱 바는 모바일 및 태블릿 화면 하단에 탐색 및 주요 작업을 표시합니다.
하단 앱 바는 다음의 경우에 사용해야 합니다 .
1. 모바일 기기만 해당
2. 2~5개의 동작이 있는 화면
하단 앱 바는 다음과 같은 용도로 사용하면 안 됩니다 .
1. 탐색 바가 있는 앱
2. 동작이 하나 또는 전혀 없는 화면
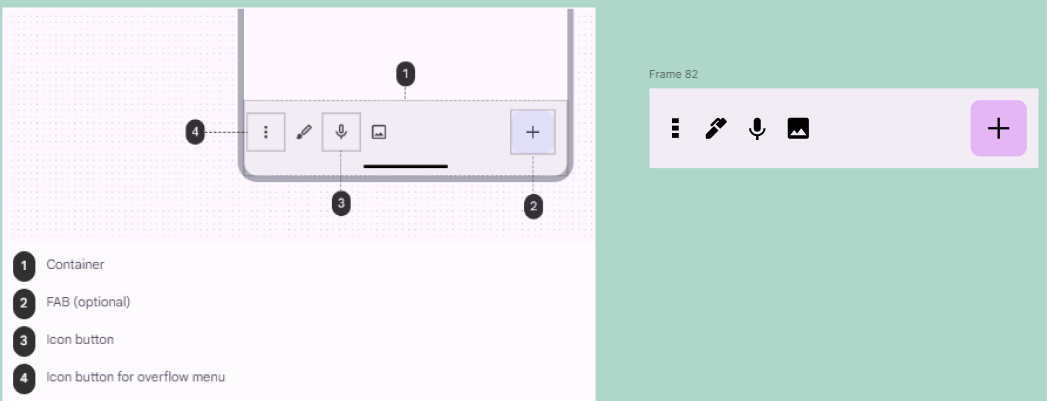
하단 앱바 구성요소
1.Container
2.FAB (optional)
3.Icon button
4.Icon button for overflow menu

탐색 바(Navigation bar)
탐색 막대를 사용하면 사용자가 작은 기기에서 UI 보기를 전환할 수 있습니다.
탐색 바 용도
탐색 바는 다음과 같은 용도로 사용해야 합니다.
1.앱의 어느 곳에서나 접근 가능해야 하는 최상위 목적지
2.목적지 3~5개
3.컴팩트한 창 크기
탐색 바는 다음과 같은 용도로 사용하면 안 됩니다.
1.단일 이메일 보기와 같은 단일 작업
2.사용자 환경 설정 또는 설정
3.중간 에서 매우 큰 창문 크기
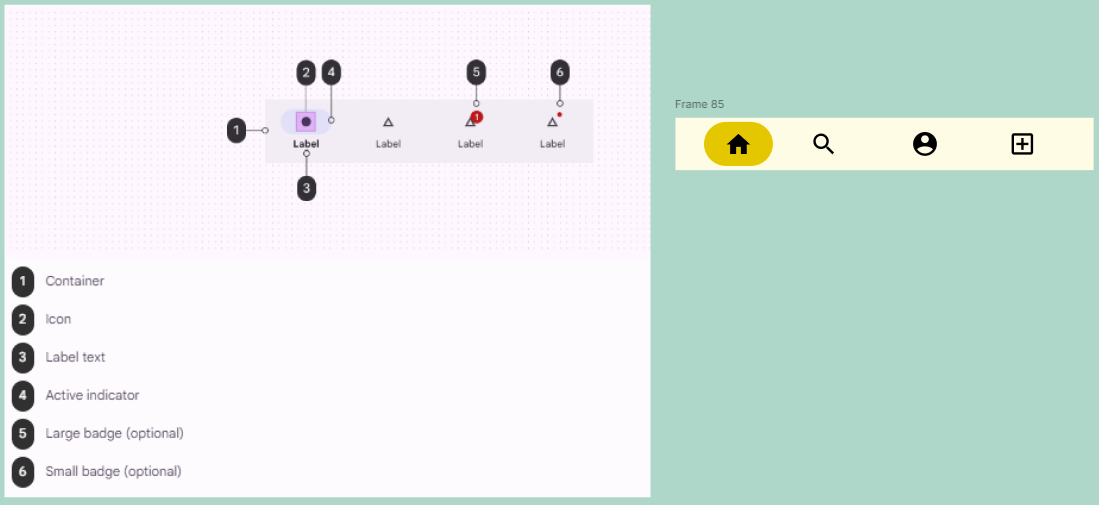
탐색 바 구성 요소
1.Container
2.Icon
3.Label text
4.Active indicator
5.Large badge (optional)
6.Small badge (optional)

네비게이션 서랍(Navigation drawer)
탐색 서랍을 사용하면 사용자가 더 큰 기기에서 UI 보기를 전환할 수 있습니다.
네비게이션 서랍 권장용도
탐색 서랍은 다음과 같은 경우에 권장됩니다:
1.5개 이상의 최상위 목적지가 있는 앱
2.2단계 이상의 탐색 계층이 있는 앱
3.관련 없는 목적지 간 빠른 탐색
4.대형 화면에서 내비게이션 레일 또는 내비게이션 바 교체
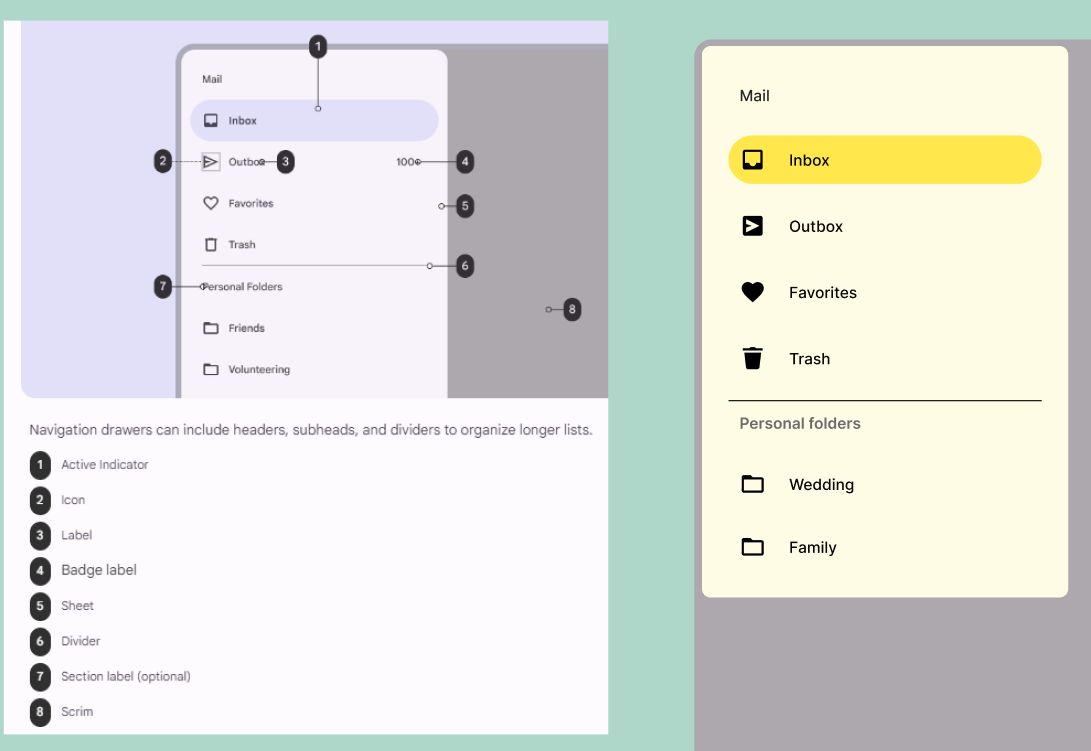
네비게이션 서랍 구성 요소
1.Active Indicator
2.Icon
3.Label
4.Badge label
5.Sheet
6.Divider
7.Section label (optional)
8. Scrim

네비게이션 레일 (Navigation rail)
탐색 레일을 사용하면 중간 크기의 기기에서 UI 보기를 전환할 수 있습니다.
네비게이션 레일 용도
항해 레일은 다음과 같은 경우에 사용해야 합니다.
1.앱의 어느 곳에서나 접근 가능해야 하는 최상위 목적지
2.제품의 주요 목적지 3~7개
3.태블릿 또는 데스크탑 레이아웃
다음과 같은 경우에는 내비게이션 레일을 사용하면 안 됩니다.
1.작은 화면 크기
2.단일 이메일 보기와 같은 단일 작업
3.2차 탐색 목적지
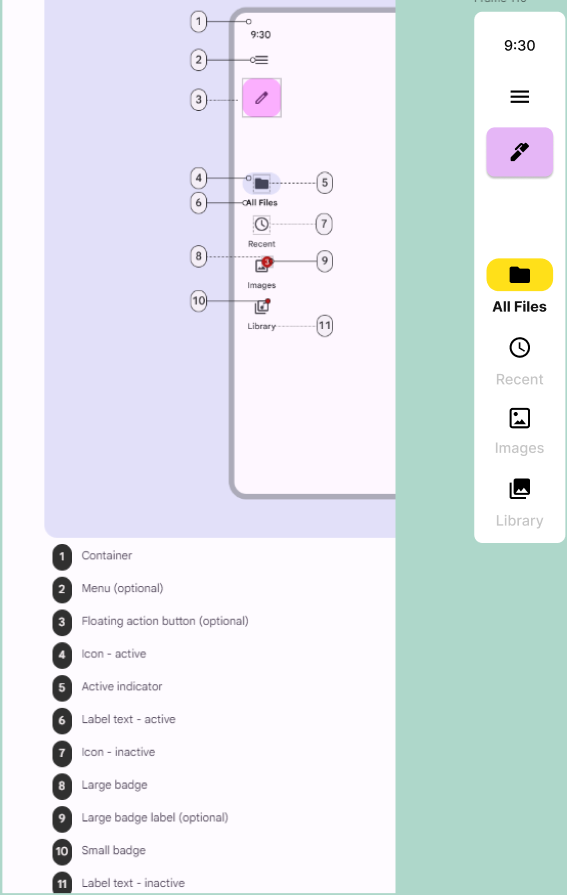
네비게이션 레인 구성 요소
Container
Menu (optional)
Floating action button (optional)
Icon - active
Active indicator
Label text - active
Icon - inactive
Large badge
Large badge label (optional)
Small badge
Label text - inactive

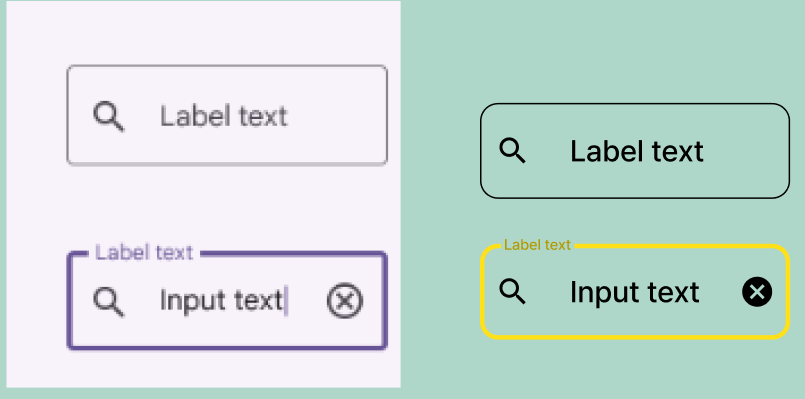
검색(Search)
검색을 통해 사람들은 키워드나 구문을 입력하여 관련 정보를 얻을 수 있습니다.
검색 용도
검색은 사람들이 앱에서 정보를 빠르게 찾을 수 있도록 해주는 탐색 방법입니다.
사용자는 검색 창 이나 검색 뷰 의 텍스트 필드 에 쿼리를 입력한 다음 관련 결과를 봅니다.
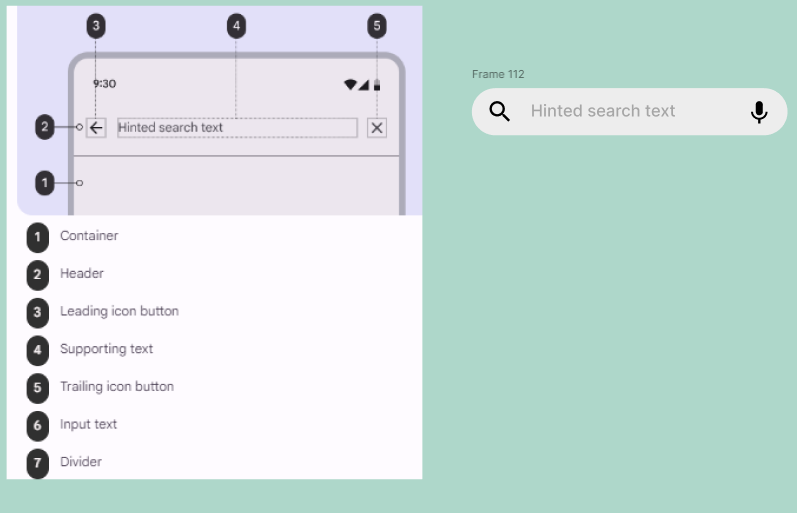
검색 구성 요소
Container
Header
Leading icon button
Supporting text
Trailing icon button
Input text
Divider

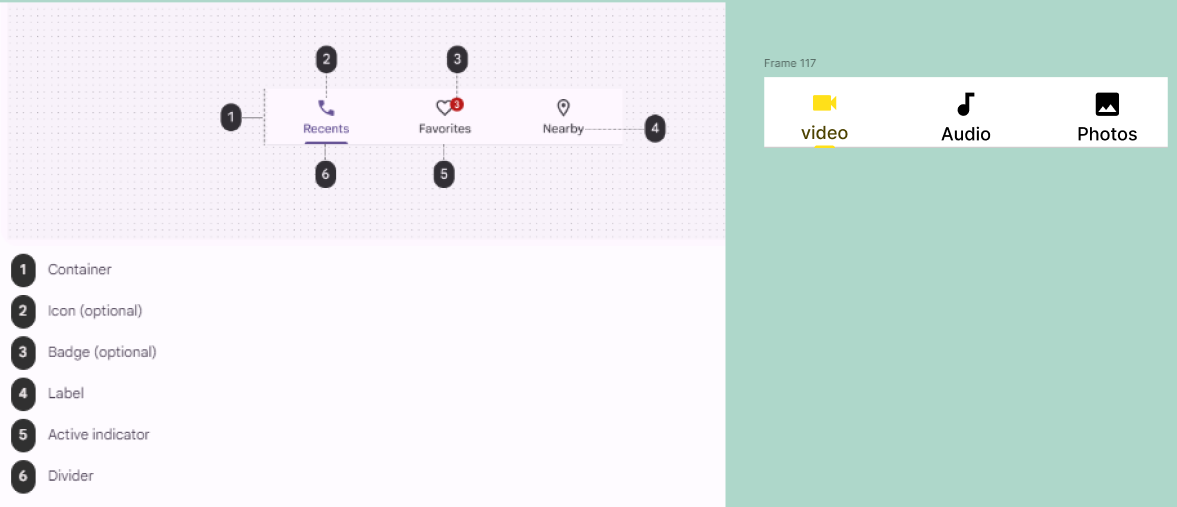
탭 (Tab)
탭은 다양한 화면과 보기에서 콘텐츠를 구성합니다.
탭은 동일한 계층 구조에 있는 관련 콘텐츠 그룹을 구성합니다.
탭 구성 요소
Container
Icon (optional)
Badge (optional)
Label
Active indicator
Divider

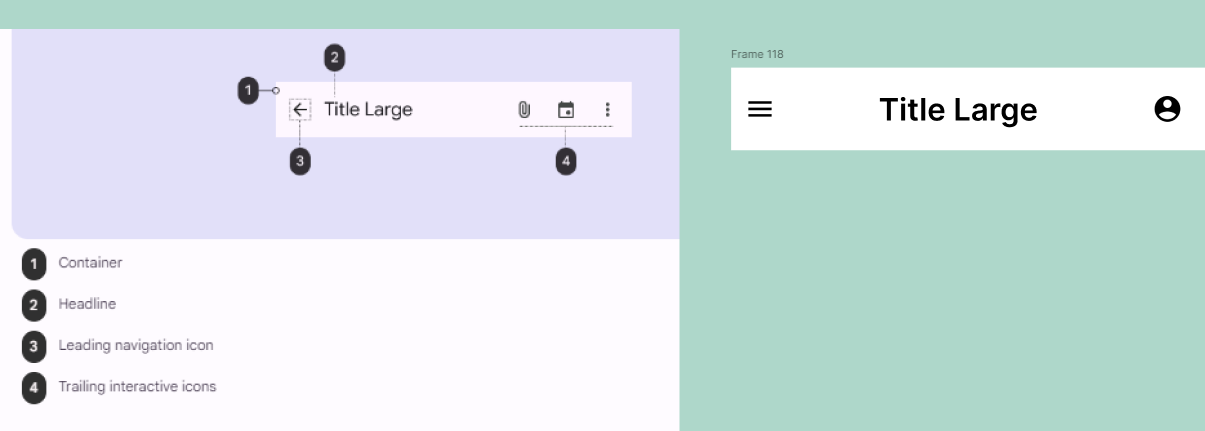
상위 앱 바 (Top app bars)
상단 앱 바는 화면 상단에 탐색, 작업 및 텍스트를 표시합니다.
상단 앱 바를 사용해 탐색, 화면 제목, 작업 등 현재 화면과 관련된 콘텐츠와 작업을 제공합니다.
상위 앱 바 구성 요소
Container
Headline
Leading navigation icon
Trailing interactive icons

선택 (Selection)
선택 구성요소를 사용하면 사람들이 선택 사항을 지정할 수 있습니다.
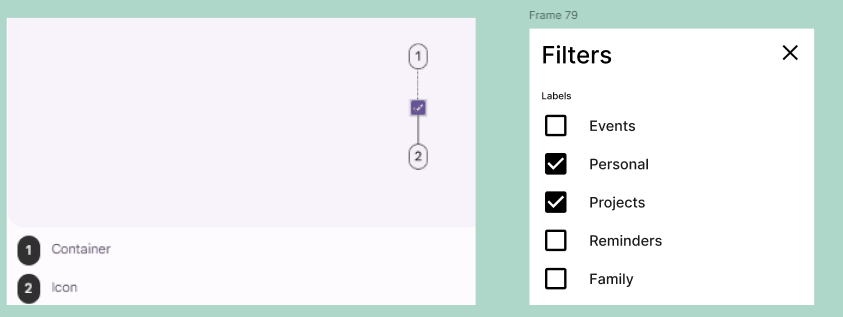
체크박스(Check box)
체크박스를 사용하면 사용자가 목록에서 하나 이상의 항목을 선택하거나 항목을 켜거나 끌 수 있습니다.
체크박스 용도
목록에서 하나 이상의 옵션을 선택하세요
하위 선택 항목을 포함하는 목록을 제시합니다.
데스크톱 환경에서 항목 켜기 또는 끄기
유사한 옵션을 시각적으로 그룹화합니다.
체크박스 구성요소
Container
icon

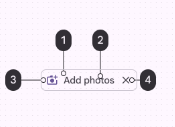
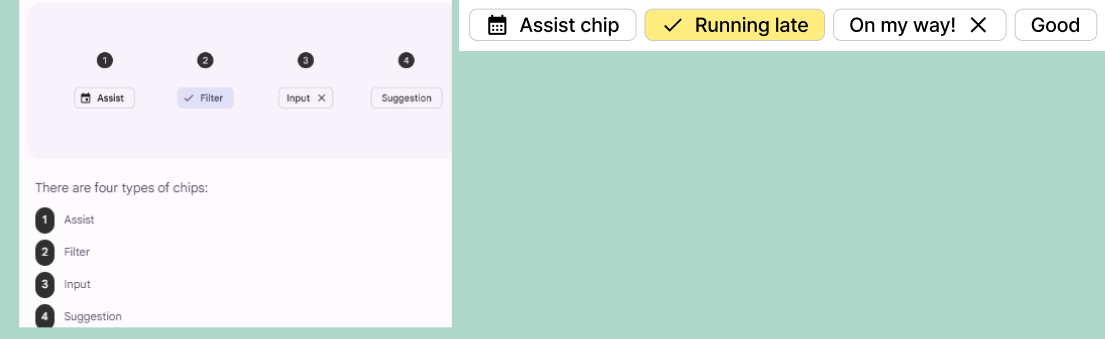
칩 (Chips)
칩은 사람들이 정보를 입력하고, 선택하고, 콘텐츠를 필터링하거나, 작업을 트리거하는 데 도움이 됩니다.
칩 구성 요소
Container
Label text
Leading icon or image (optional)
Trailing remove icon (optional, input & filter chips only)

칩 유형
Assist
Filter
Input
Suggestion

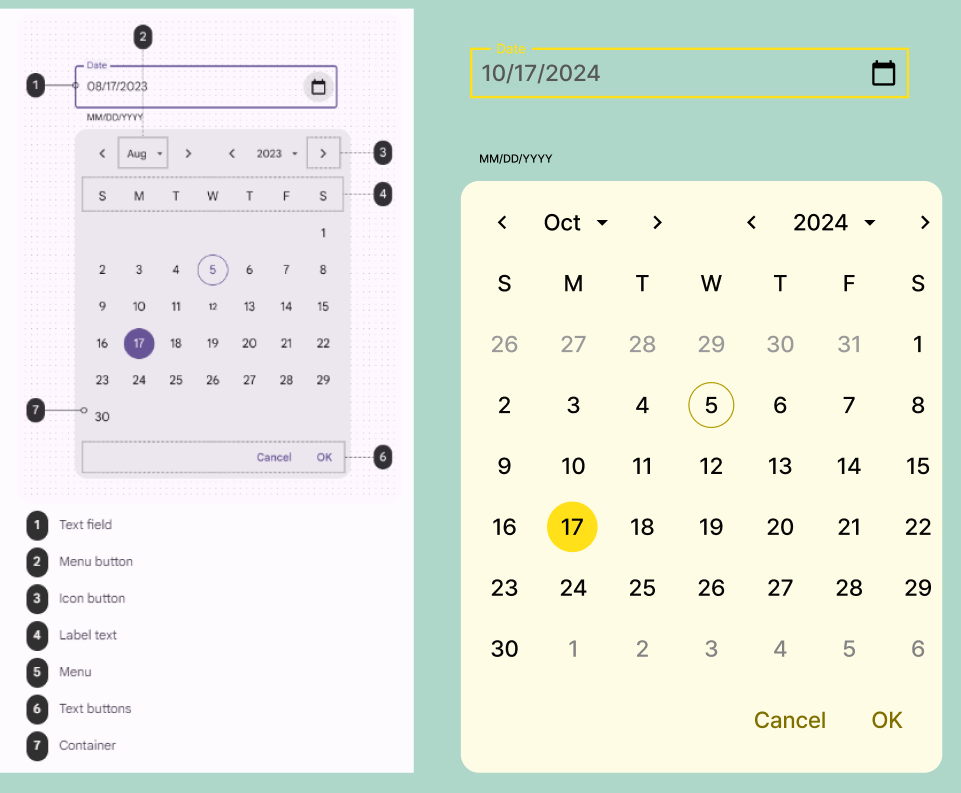
날짜 선택기(Date pickers)
날짜 선택기를 사용하면 사람들이 날짜 또는 날짜 범위를 선택할 수 있습니다.
날짜 선택기 구성요소
Text field
Menu button
Icon button
Label text
Menu
Text buttons
Container

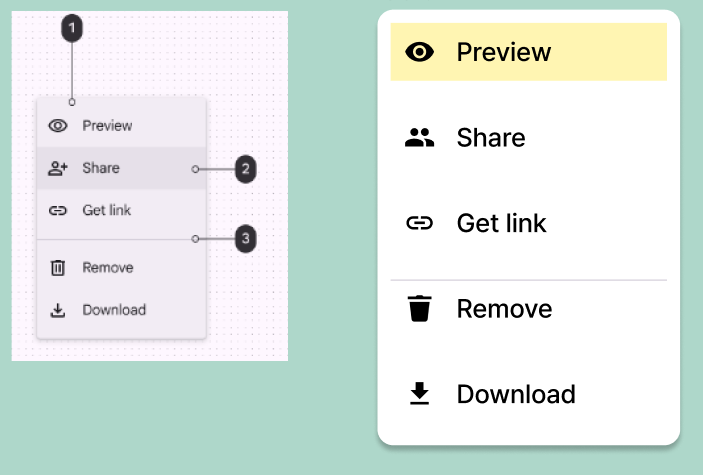
메뉴 (Menus)
메뉴는 임시 표면에 선택 사항 목록을 표시합니다.
메뉴 구성 요소
Container
List items (including label text and optional leading icon, trailing icon, and keyboard command)
Divider (optional)

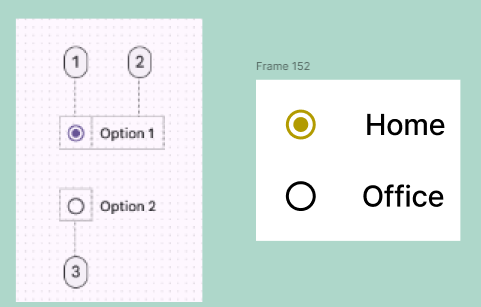
라디오 버튼(Radio button)
라디오 버튼을 사용하면 사람들이 옵션 세트에서 하나의 옵션을 선택할 수 있습니다.
라디오 버튼 용도
세트에서 단일 옵션을 선택하세요
사용 가능한 모든 옵션을 표시합니다
라디오 구성 요소
Icon (selected)
Adjacent label text
Icon (unselected)

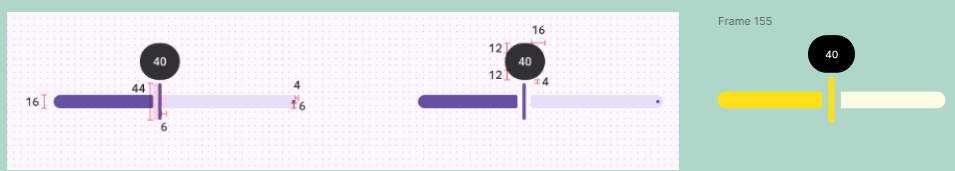
슬라이더 (Sliders)
슬라이더를 사용하면 사용자가 다양한 값 중에서 선택할 수 있습니다.
슬라이더를 사용하면 사용자가 트랙을 따라 값(또는 범위)을 보고 선택할 수 있습니다.
볼륨 및 밝기와 같은 설정을 조정하거나 이미지 필터를 적용하는 데 이상적입니다.
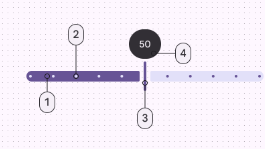
슬라이더 구성 요소
Track
Stop indicators
Handle
Value (optional)


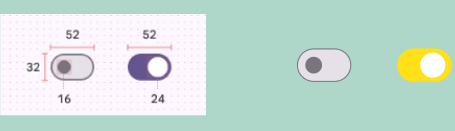
스위치(Switch)
스위치는 항목 선택을 켜거나 끕니다.
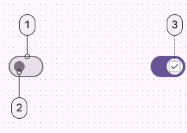
스위치 구성 요소
Track
Handle
Icon (optional)


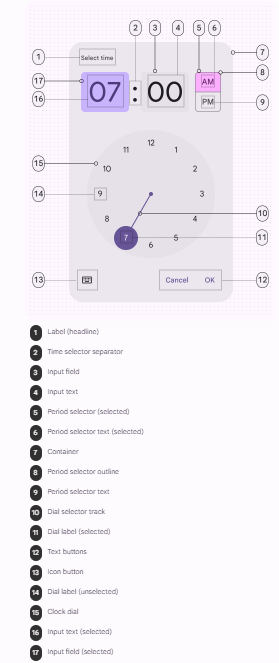
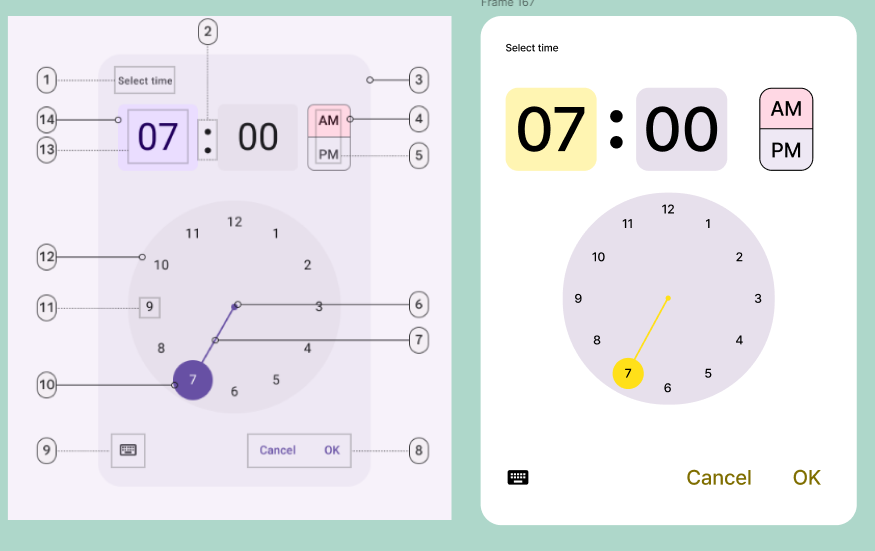
시간 선택기(Time pickers)
시간 선택기는 사용자가 특정 시간을 선택하고 설정하는 데 도움이 됩니다.
시간 선택기 구성요소
Label (headline)
Time selector separator
Input field
Input text
Period selector (selected)
Period selector text (selected)
Container
Period selector outline
Period selector text
Dial selector track
Dial label (selected)
Text buttons
Icon button
Dial label (unselected)
Clock dial
Input text (selected)
Input field (selected)


텍스트 입력
텍스트 입력 구성요소를 사용하면 사용자가 텍스트를 입력하고 편집할 수 있습니다.
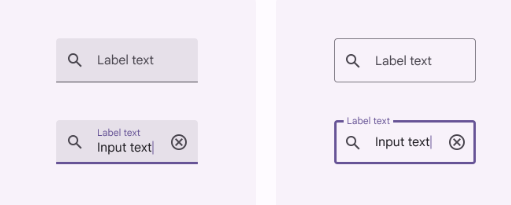
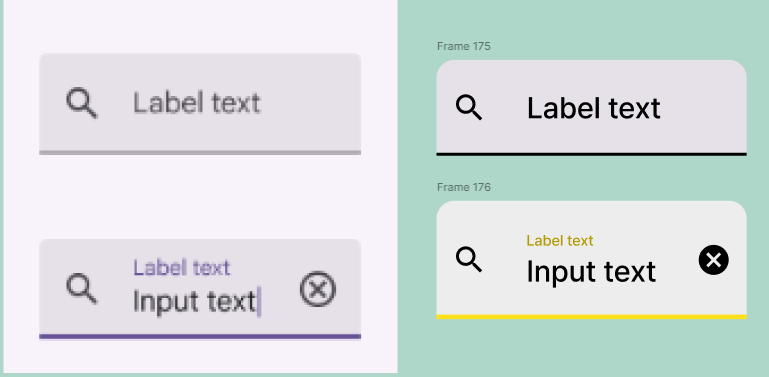
텍스트 필드(Text fields)
텍스트 필드를 사용하면 사용자가 UI에 텍스트를 입력할 수 있습니다.
텍스트 필드 유형
1. 채워진 텍스트 필드
2. 윤곽이 그려진 텍스트 필드

텍스트 필드 구성요소
Container
Leading icon (optional)
Label text (empty)
Label text (populated)
Trailing icon (optional)
Active Indicator (focused)
Caret
Input text
Supporting text (optional)
Active Indicator (enabled)



'내일배움캠프 > 퀘스트' 카테고리의 다른 글
| 웹 앱 클론 디자인 (3) | 2024.10.18 |
|---|---|
| 컴포넌트 만들기 ( Acitons ,Communication ) (2) | 2024.10.11 |
| 웹/앱 서비스 조사 및 나의 관심 분야 찾아보기 (0) | 2024.10.08 |
| 내가 생각하는 프로덕트 디자이너의 핵심 역량 (2) | 2024.10.07 |
| 프로덕트 디자이너와 비슷한 직무 JD 분석 (10) | 2024.10.04 |